Приложение (PWA)
Оформление <--- Приложение (PWA) ---> Курсы и уроки
Как установить приложение для онлайн-школы.
В этом разделе рассмотрим подробную инструкцию как можно выполнить включение и настройку приложения в формате PWA для онлайн-школы платформы Emdesell.
А также рассмотрим, как можно установить это приложение на устройства типа ios и android.
PWA (Progressive Web App) — это такой сайт, который ведёт себя как приложение. Представь, что ты открываешь сайт в браузере, но он работает быстро, может устанавливаться на телефон, присылать уведомления и работать даже без интернета.
Простыми словами:
Как обычный сайт: ты открываешь его в браузере. Как приложение: можно добавить на главный экран телефона (как значок) и запускать, не заходя в браузер. Работает оффлайн: запоминает, что ты видел раньше, и открывает это даже без интернета. Пуш-уведомления: может напоминать о чём-то, как обычные приложения. PWA — это что-то среднее между сайтом и приложением, но без необходимости скачивать его из магазина приложений.
Включение и настройка приложения Для начала нужно выполнить включение и настройку приложения в кабинете школы.
Для этого необходимо выполнить следующие шаги:
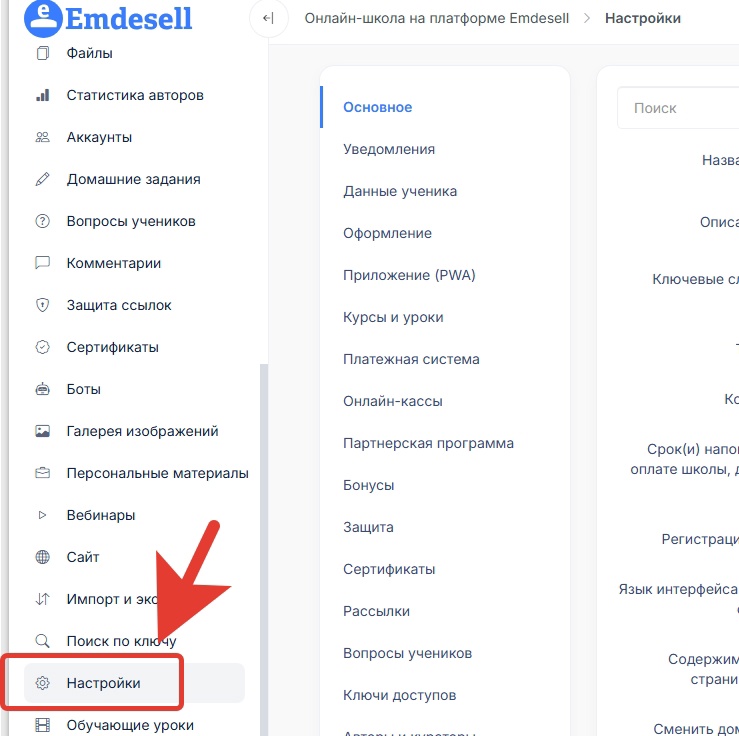
- Перейти в раздел настройки

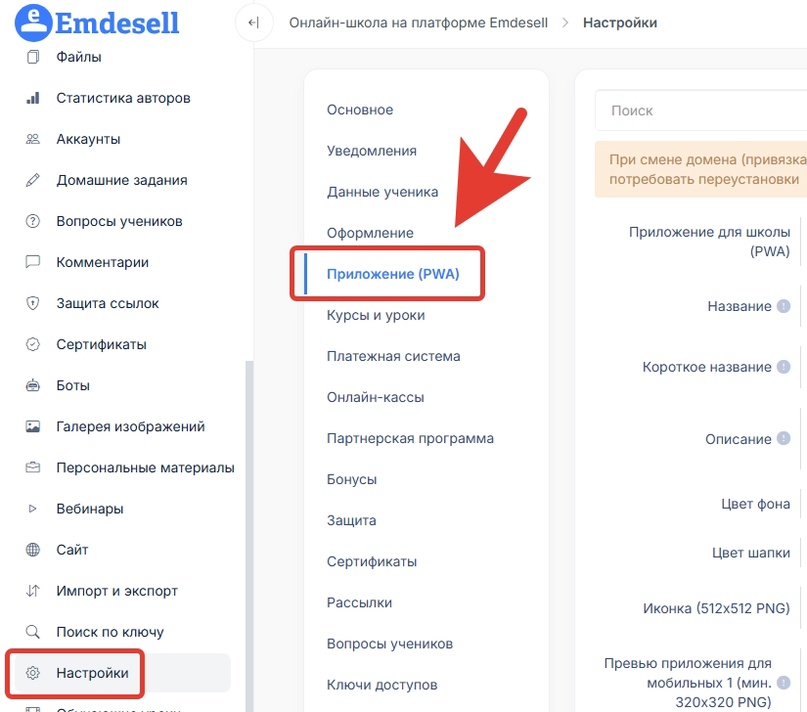
- Далее, нужно будет перейти в подраздел приложение (PWA)

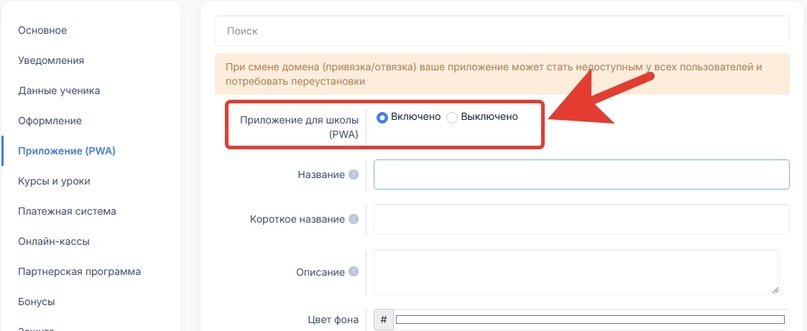
- Сначала нужно включить приложение

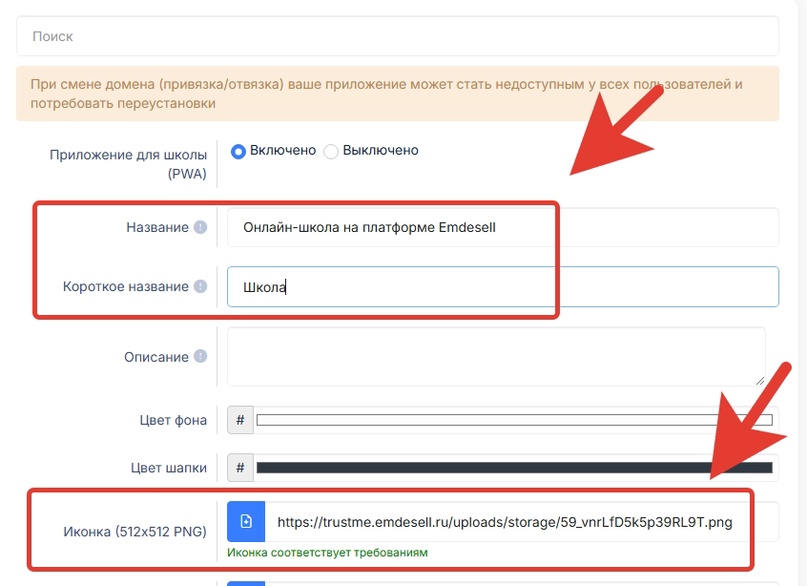
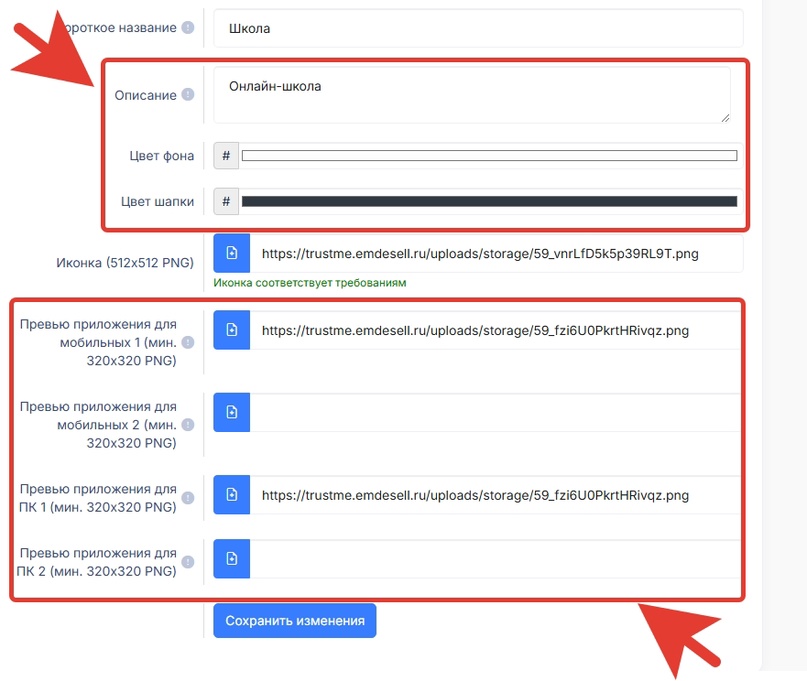
- Далее, необходимо будет заполнить обязательные поля для создания приложения: название, короткое название и прикрепить картинку для иконки в формате 512x512

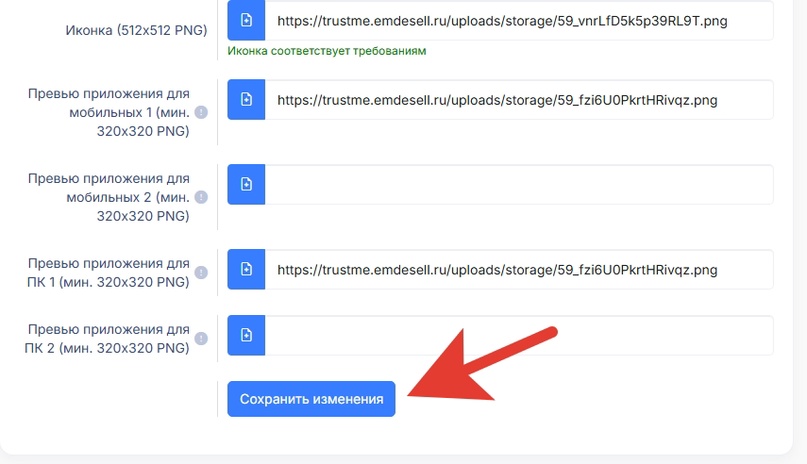
- Остальные параметры настроек: описание, цвет фона, цвет шапки, превью приложения для мобильных и ПК можно заполнить по желани

- Далее нужно нажать кнопку сохранить изменения

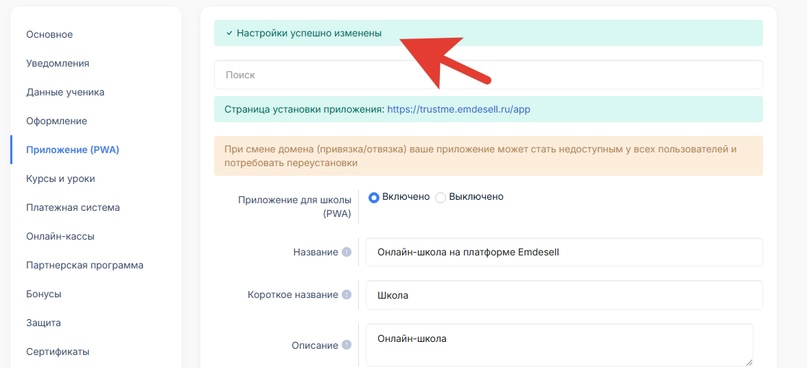
- Таким образом включили и создали приложение (PWA) для онлайн-школы

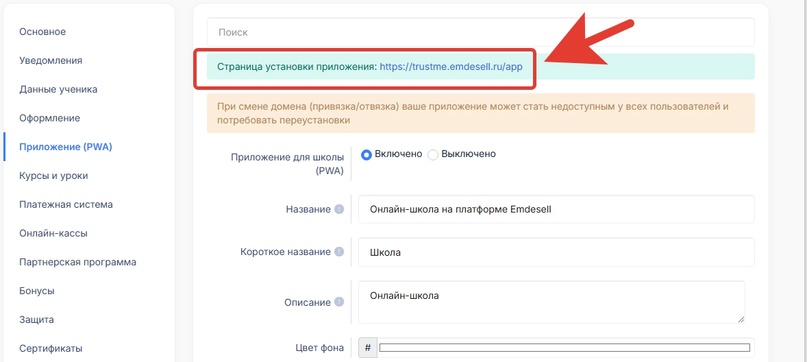
Теперь необходимо скопировать ссылку для установки приложения

Далее рассмотрим установку приложения на мобильное устройство типа IOS.
IOS
Переходим по ссылке установки с моб. устройства ios.
В частых случаях на устройствах такого типа используется браузер Safari.
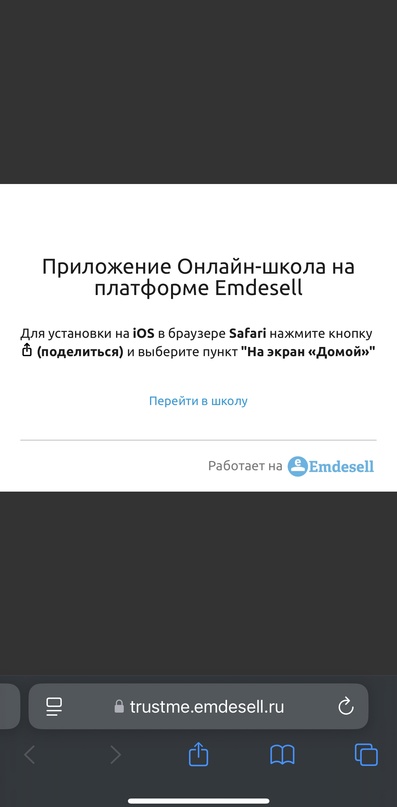
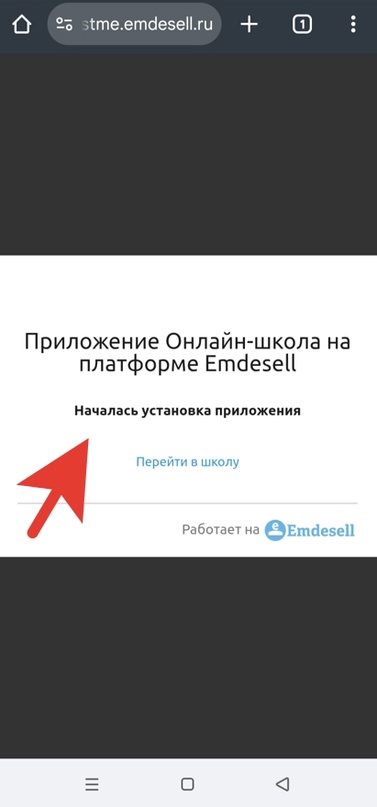
При переходе по ссылке установки приложения в браузере Safari появится следующее окно

В этом окне будет написана инструкция по дальнейшим действиям для установки приложения.
Нужно будет выполнить следующие шаги:
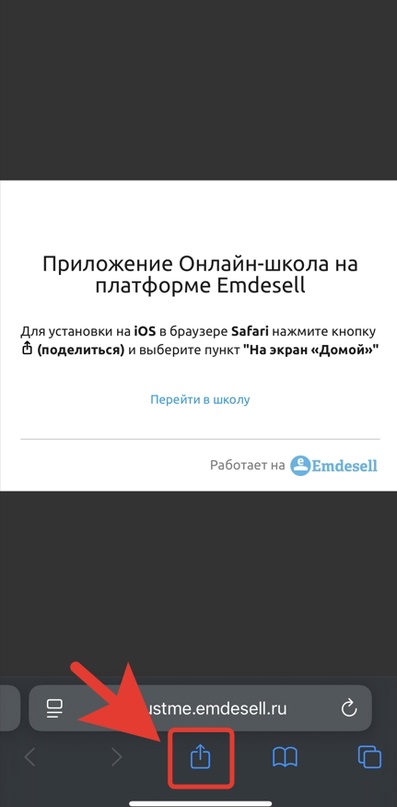
- Нажать на кнопку поделиться

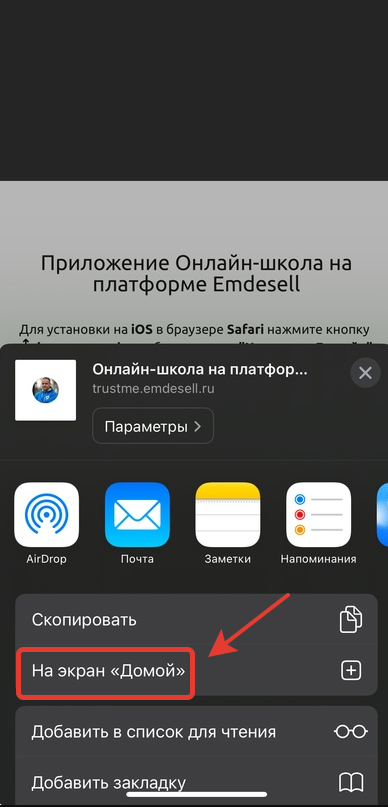
- Далее в открывшемся меню нужно будет нажать кнопку на экран домой

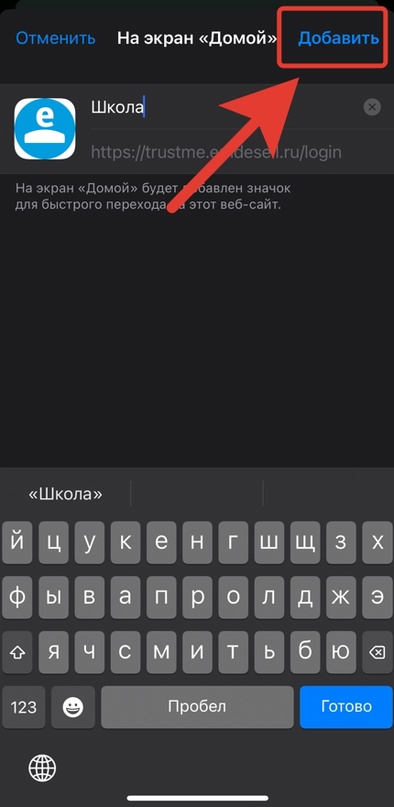
- Далее нужно будет нажать кнопку добавить

Далее начнется установка приложения на телефон.
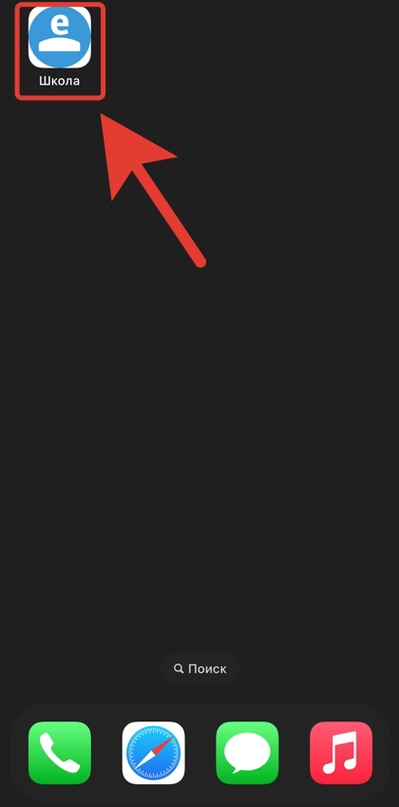
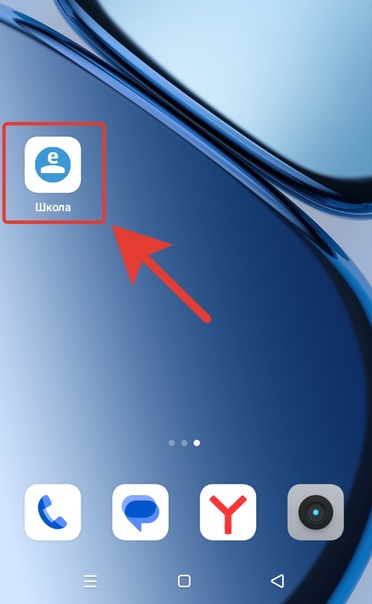
После установки приложения на главном экране мобильного устройства появится иконка приложения

Чтобы войти в кабинет школы через приложение нужно будет нажать на иконку и ввести свои данные для входа.
Если в устройстве типа ios стоит другой браузер по умолчанию, то рекомендуем использовать браузер safari или google chrome для верси1 ios не ранее 17.6.1.
Android
екомендуем выполнять установку приложения через браузер Google Chrome.
Выполняем следующие шаги для установки приложения:
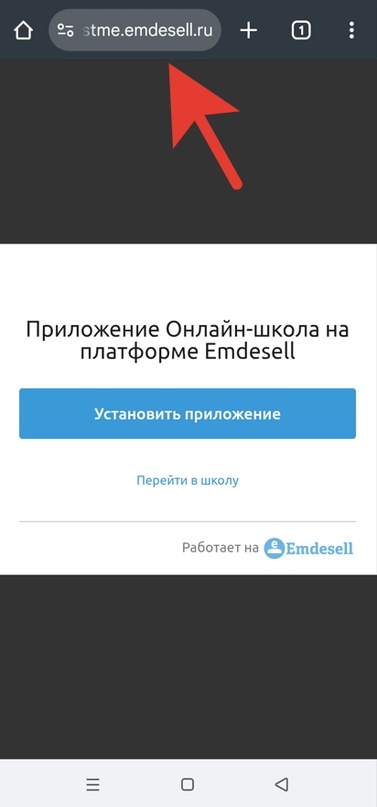
Открываем вкладку браузера Google Chrome;
Вставляем ссылку для установки приложения в строку ввода url в окне браузера

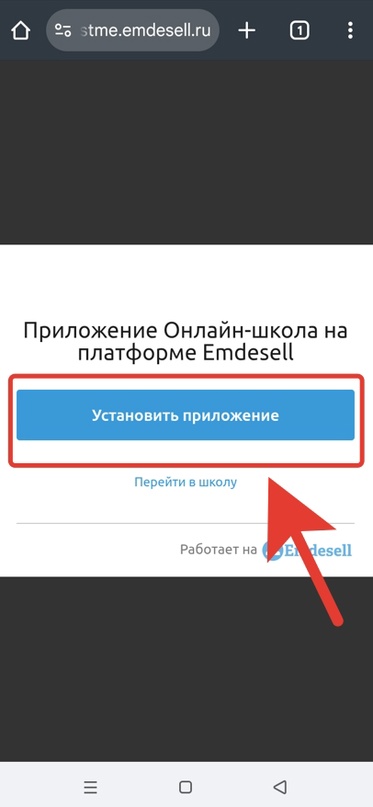
- Далее нужно нажать кнопку установить приложение

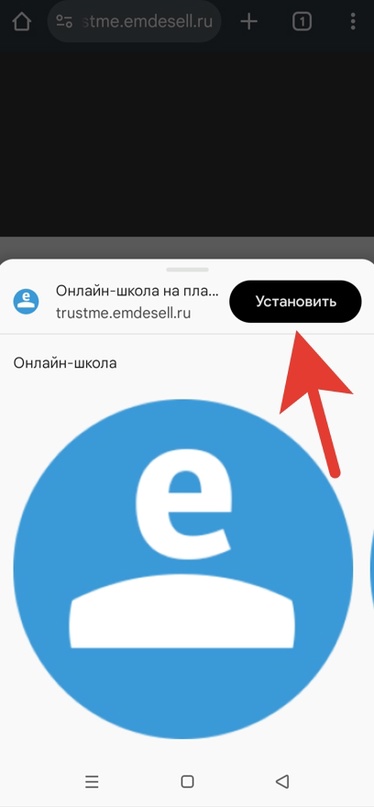
- Далее нужно нажать кнопку установить

- Далее начнется установка приложения на телефон

Далее нужно проверить отображение иконки на главном экране устройства и выполнить вход в кабинет в этом приложении под своими данными

Оформление <--- Приложение (PWA) ---> Курсы и уроки
