Видео по настройке ДЗ <--- Как вставить видео в урок ---> Как сделать кнопку
Как вставить видео в урок
В этом разделе инструкций рассмотрим следующие вопросы:
- Как загрузить видео для урока в школу;
- Как создать папку для видео;
- Как настроить заставку для видео;
- Как вставить загруженное видео в урок;
- Как оплатить тариф хранилища для видео.
Видео инструкция
Инструкция
Рассмотрим на примере загрузки одного видео файла в школу.
Раздел видео хранилище
Для начала необходимо чтобы формат оригинального видео был в формате .mp4.
Все видео для уроков школы загружаются оригинальными в формате .mp4 с компьютера, ноутбука или с другого устройства, а также с облачного хранилища или жесткого диска.
Все видео должны быть подготовлены и собраны в одном месте, для удобного дальнейшего переноса в школу.
Также, на балансе видео хранилища в качестве бонуса есть 50 рублей, которые можно использовать без дополнительного пополнения баланса.
Но, перед добавлением всех своих видео файлов в данный раздел, нужно убедиться в том, что Баланс пополнен на ту сумму, которая необходима для всех файлов загружаемых видео в кабинет школы.
Важно!
Перед загрузкой всех видео файлов рекомендуем перейти к разделу расчет хранилища по ссылке, чтобы предварительно выполнить расчет по всем видео файлам и пополнить баланс.
Далее переходим в кабинет школы в роли администратора

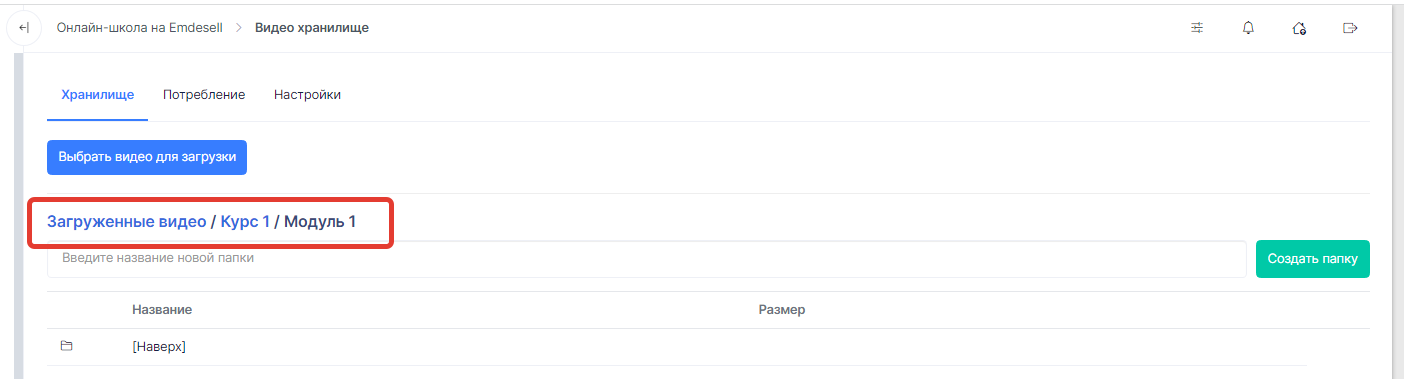
И переходим в раздел Видео хранилище

Создаем папки в разделе
Далее необходимо создать отдельную папку, для первого курса в школе.
Рекомендуем создавать папки в этом разделе для каждого курса школы, чтобы после загрузки всех видео не возникало путаницы в видео файлах.
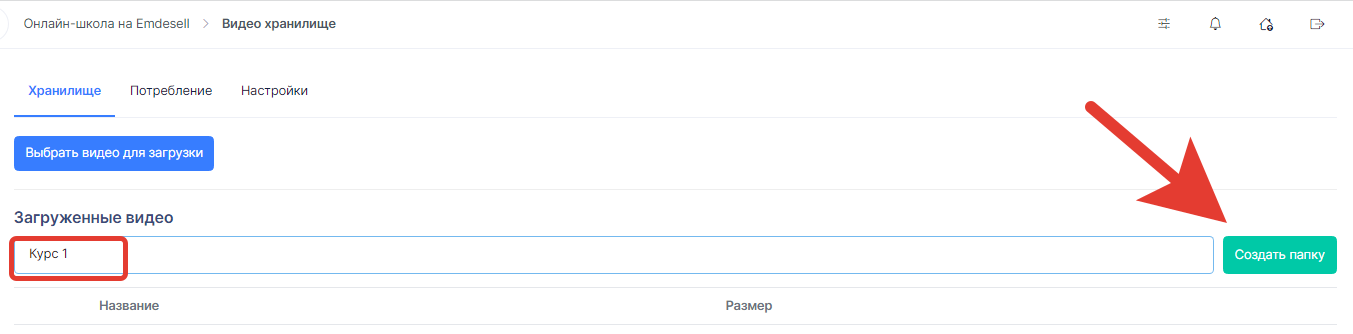
Создадим в этом примере папку Курс 1.
Для этого введем в поле названия папки - Курс 1 и нажмем кнопку Создать папку

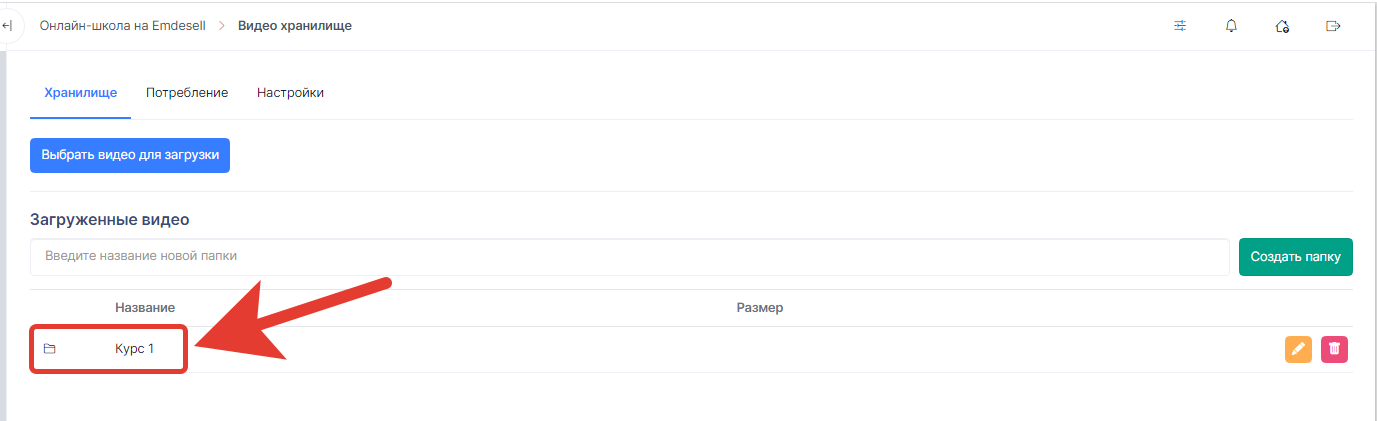
Таким образом, появится новая папка Курс 1 в этом разделе.

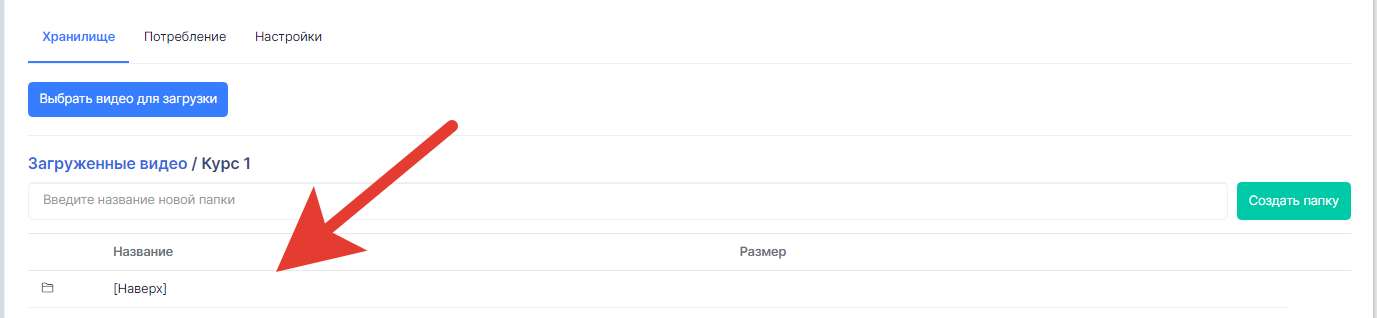
Если необходимо создать еще одну папку, которая будет находится внутри этой папки, то для этого нужно перейти двойным кликом в папку Курс1

И далее создать папку таким же способом, как создали ранее.
Допустим, в данном курсе будут модули.
Создадим еще одну папку Модуль 1 внутри папки Курс 1.
Далее переходим в папку Модуль 1, двойным кликом по ней.

Загрузка видео в видео хранилище
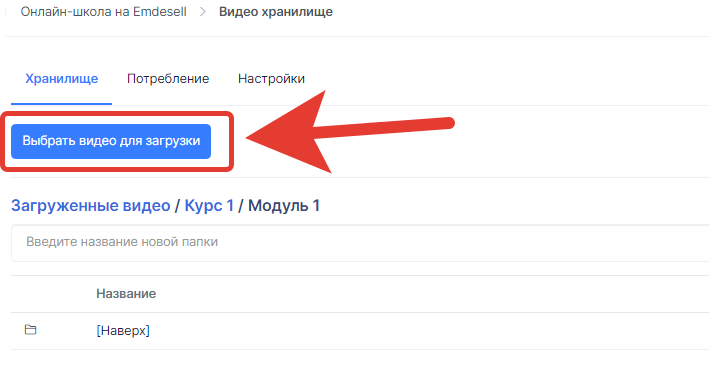
Далее нажимаем кнопку выбрать видео для загрузки, чтобы загрузить видео файл в эту папку

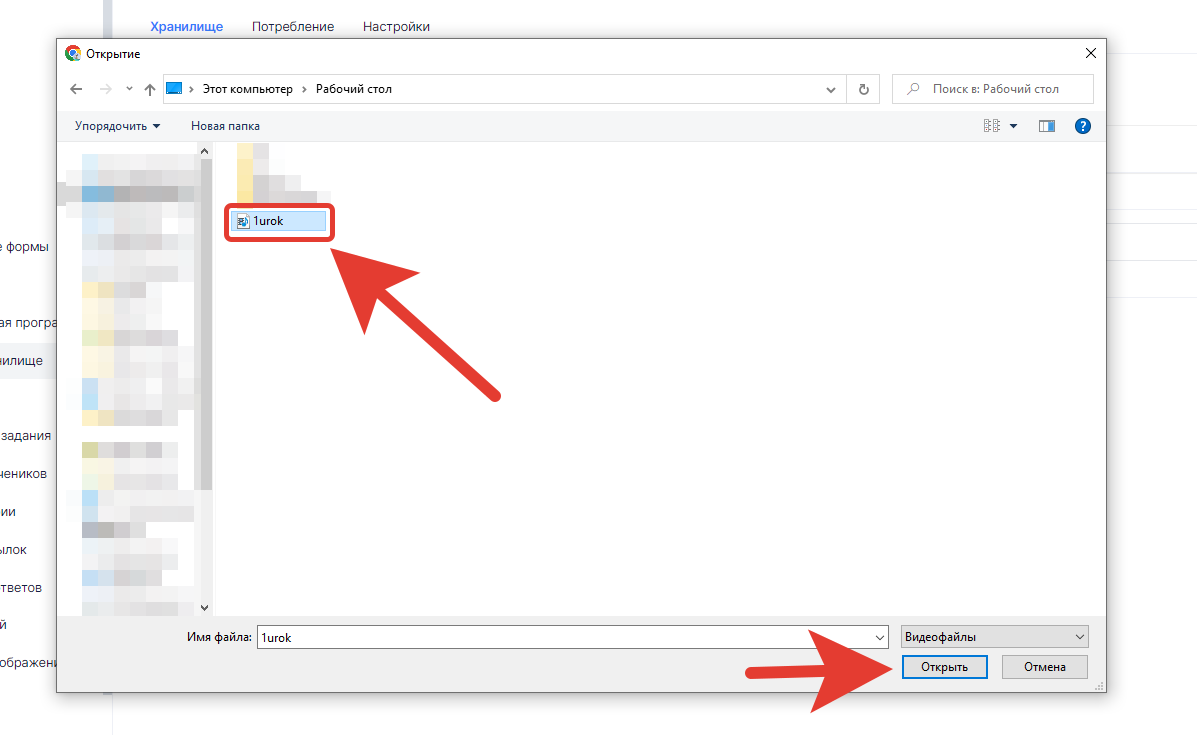
В открывшемся окне выбираем видео файл для загрузки и нажимаем открыть

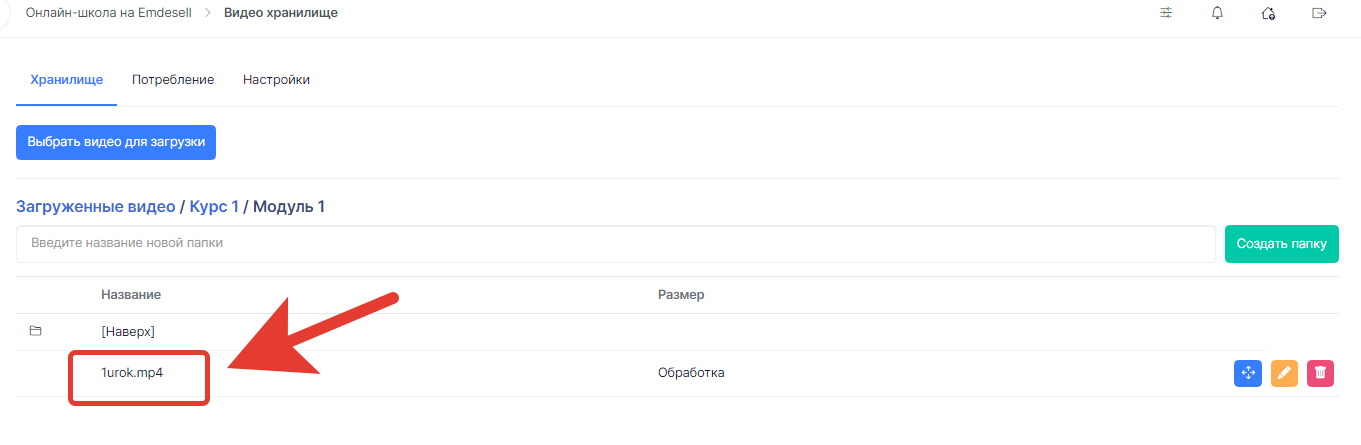
После этого видео файл загрузится в выбранную папку раздела Видео хранилище

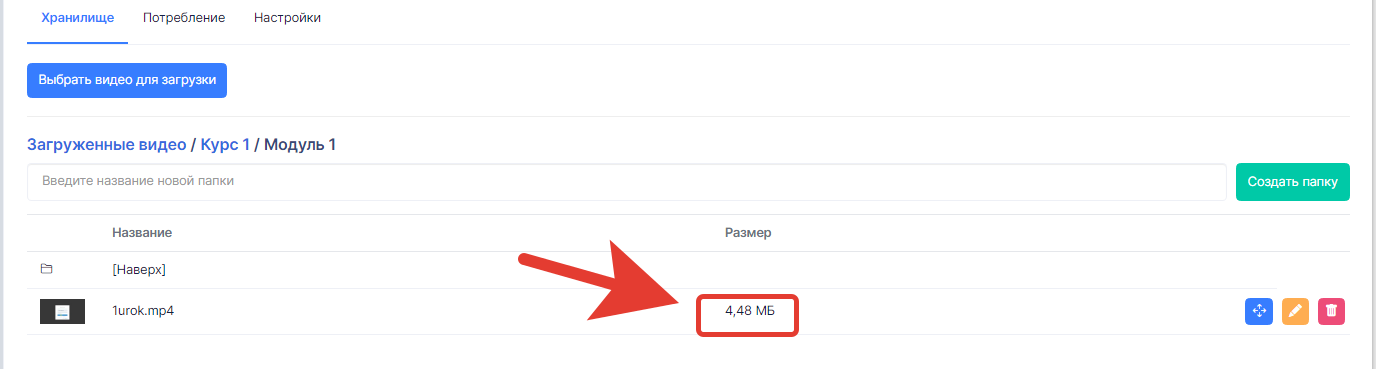
Обратите внимание, что в столбце размер будет статус видео Обработка.
Это означает, что видео проходит обработку в школе.
В обработку видео файла входит drm шифрование видео.
DRM (Digital Rights Management) — это технология, которая защищает цифровой контент, в том числе видео, от несанкционированного копирования, распространения и использования.
Если видео короткое (то есть небольшого объема: веса и длительности), то это происходит быстро, если объем видео большой, то на обработку может потребоваться чуть больше времени, чем обычно.
Далее, необходимо нажать обновить на вкладке браузера или сочетанием клавиш ctrl+F5, чтобы обновилась страница в школе и появится размер видео

Это означает, что видео файл обработан и готов к работе в уроке школы.
Редактирование видео
Далее сделаем редактирование загруженного видео, а именно, отредактируем название видео и установим картинку для заставки видео.
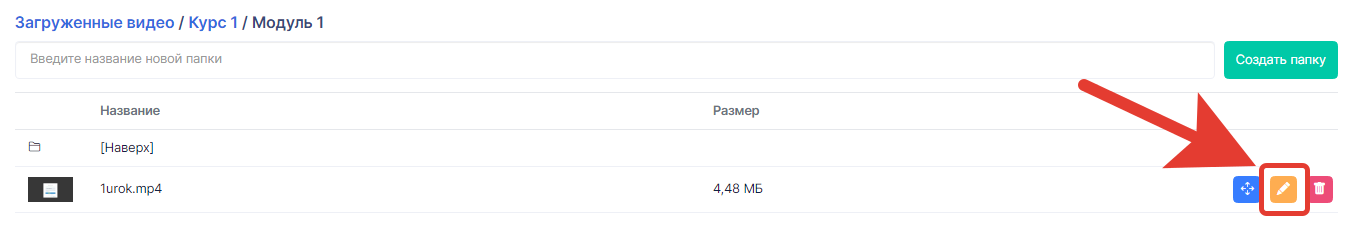
В том же разделе и папке, где загружено видео, нажимаем на кнопку карандашик, для редактирования названия видео

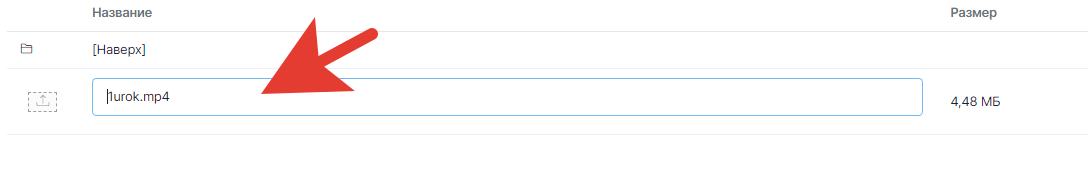
Далее появляется возможность отредактировать название видео

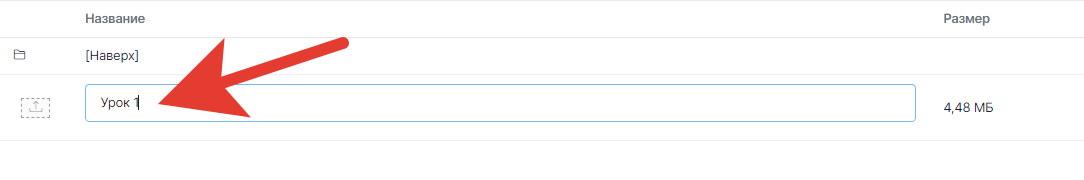
Вводим новое название для видео

И сделаем загрузку картинки для заставки видео.
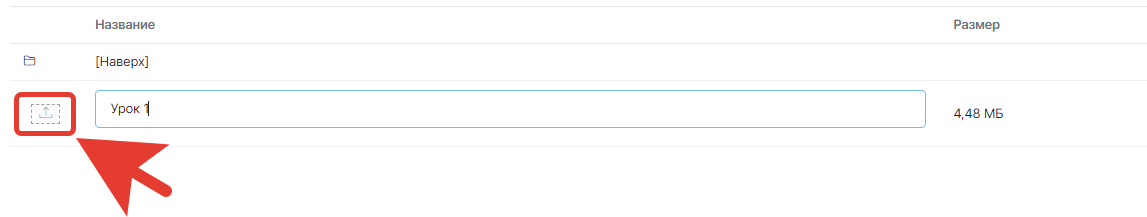
Для этого нажмем на иконку слева от редактирования названия урока

После нажатия по иконке слева от названия видео, появляется окно загрузки картинки для заставки видео.
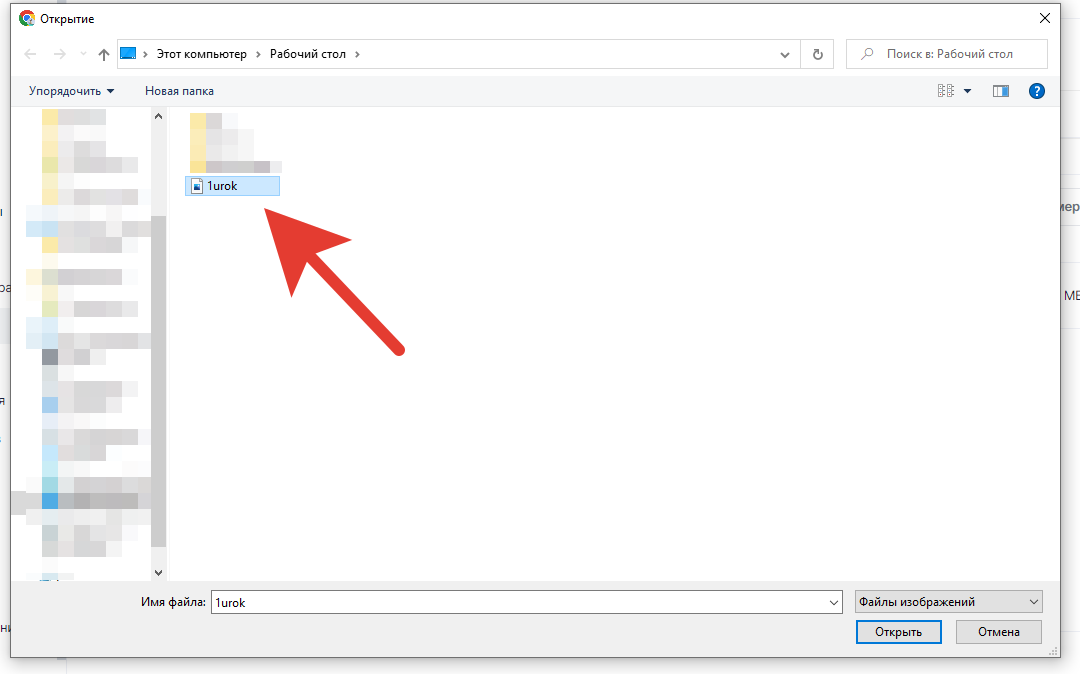
Выбираем необходимую картинку для загрузки двойным кликом на своем устройстве

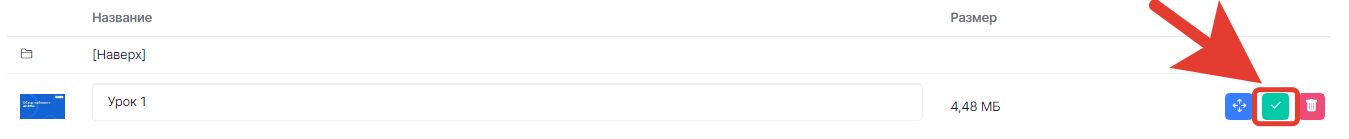
И нажимаем на зеленую галочку справа от названия урока

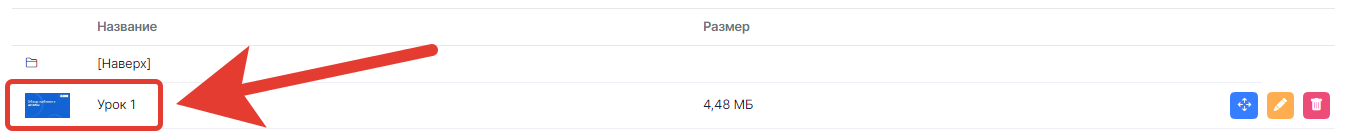
Таким образом, сохранили изменения в названии и заставке урока

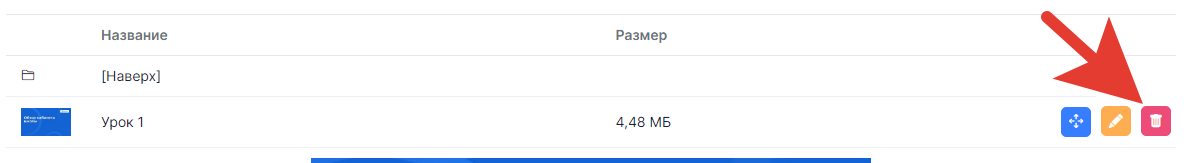
Удалить видео файл можно по красной кнопке Корзина

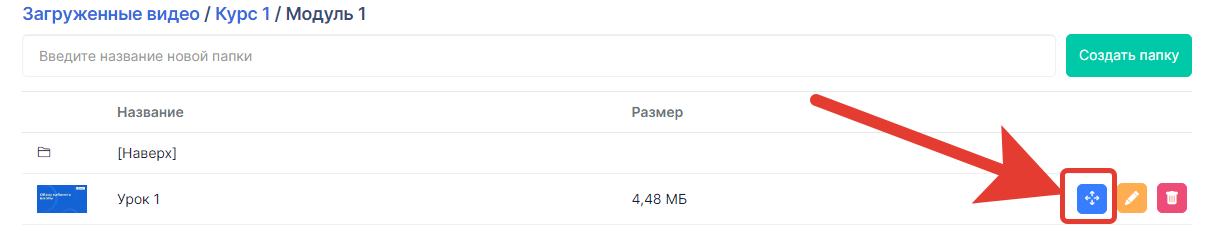
Переместить видео файл в другую папку, например, в корневую папку Курс 1, можно по синей кнопке со стрелочками

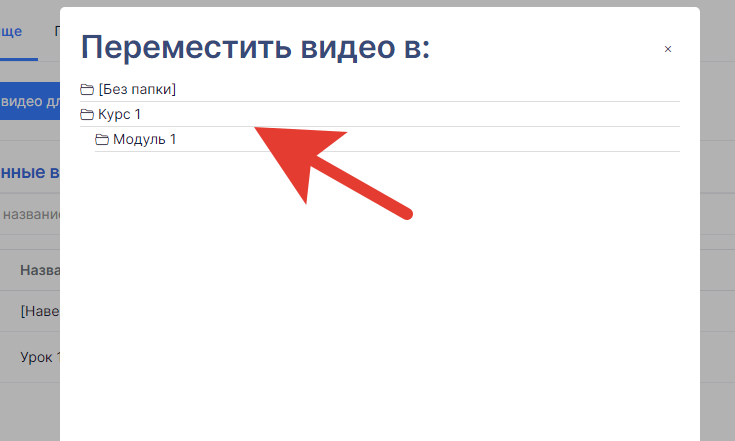
После нажатия по кнопке для перемещения видео, появится окно, где можно будет выбрать другую папку, куда необходимо переместить видео.
Для этого достаточно будет просто нажать на эту папку

Вставка видео в урок
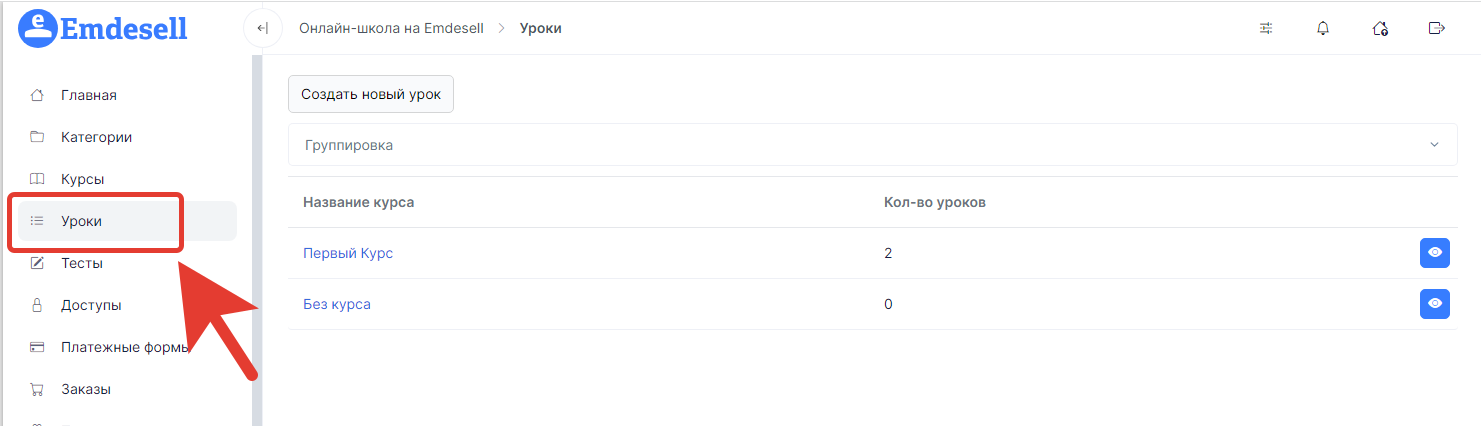
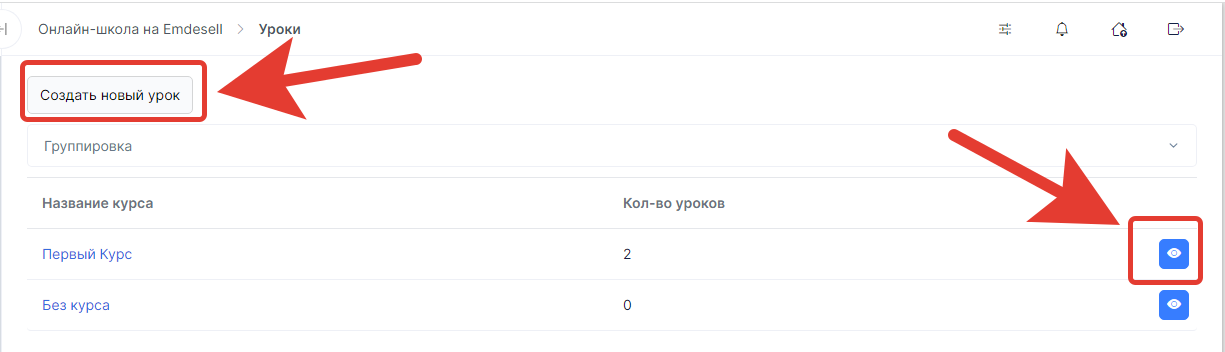
Для того чтобы вставить видео в урок нужно перейти в раздел уроки

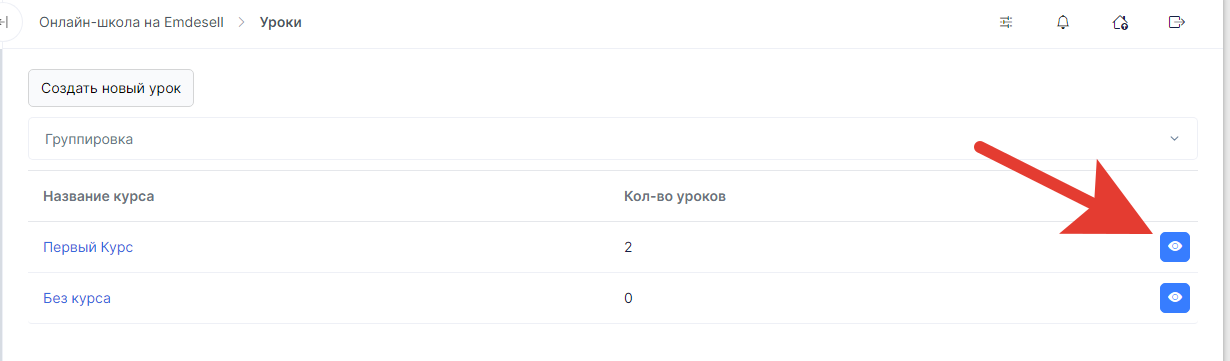
Далее, перейти в список уроков необходимого курса по кнопке глазик или создать новый урок по кнопке создать новый урок

В этом примере перейдем в список уроков курса 1

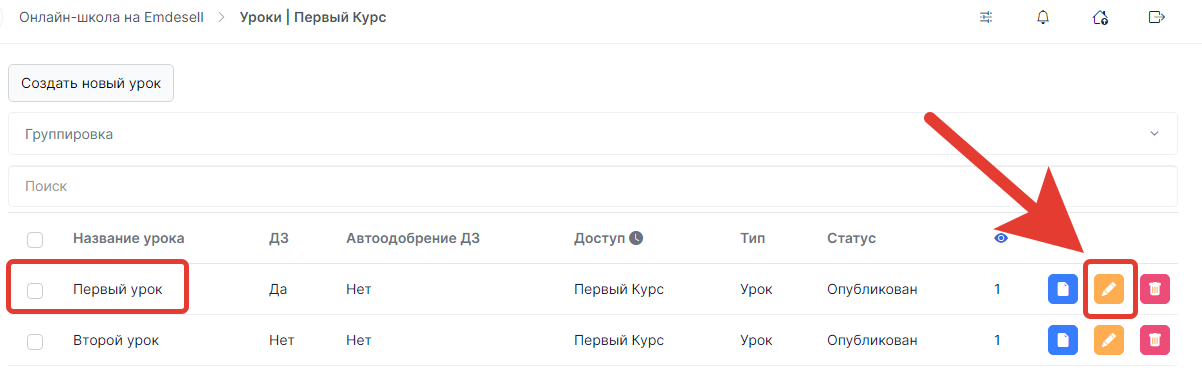
Далее перейдем в редактирование урока 1

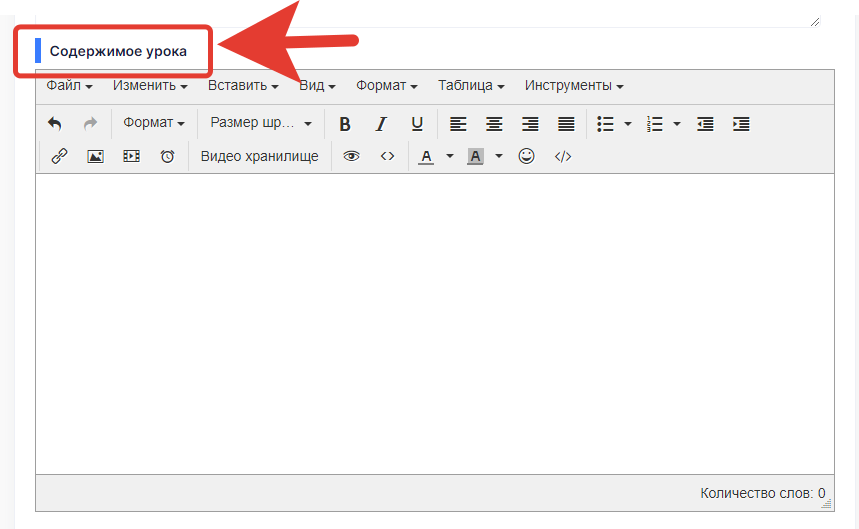
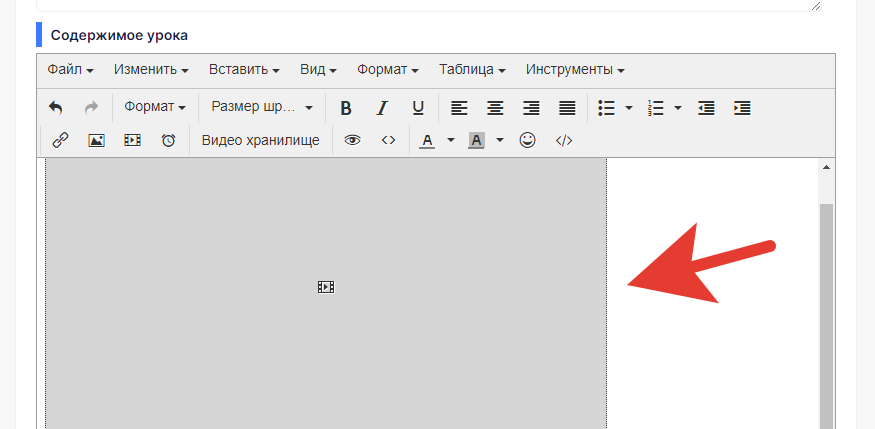
В редактировании урока переходим к разделу настроек Содержимое урока

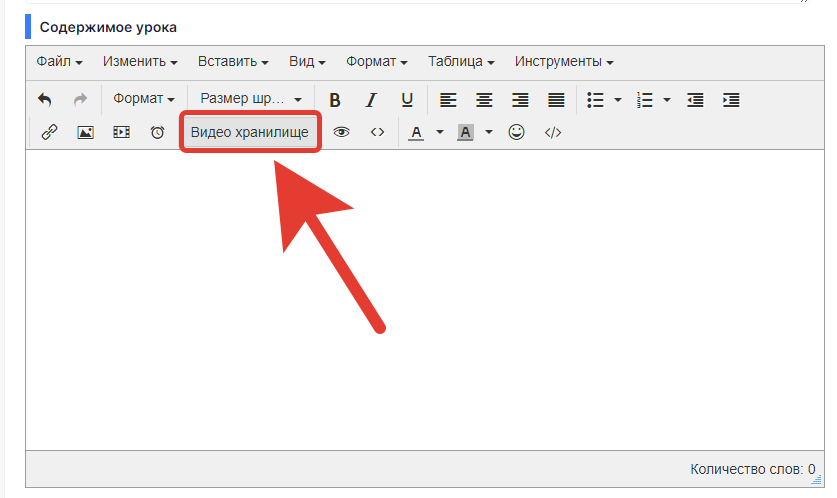
Далее нажимаем на кнопку видео хранилище в панели содержимого урока

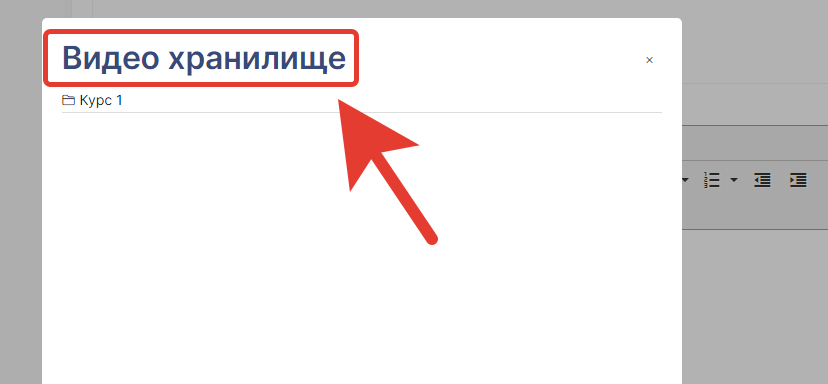
Далее появится новое окно видео хранилище

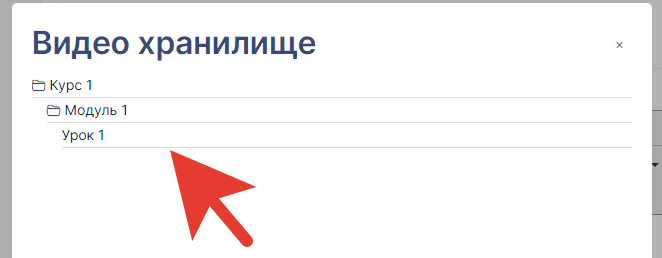
В котором нужно будет перейти (по одному клику) внутрь папки курс 1, и в папку Модуль 1, где находится видео файл Урок 1

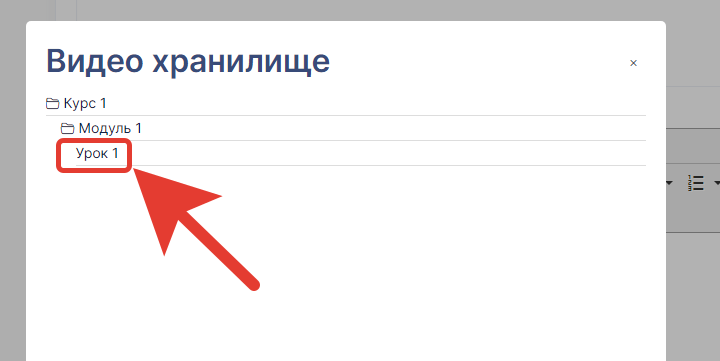
Далее, нужно будет нажать на видео файл Урок 1

Таким образом, вставка видео в содержимое урока будет выполнена

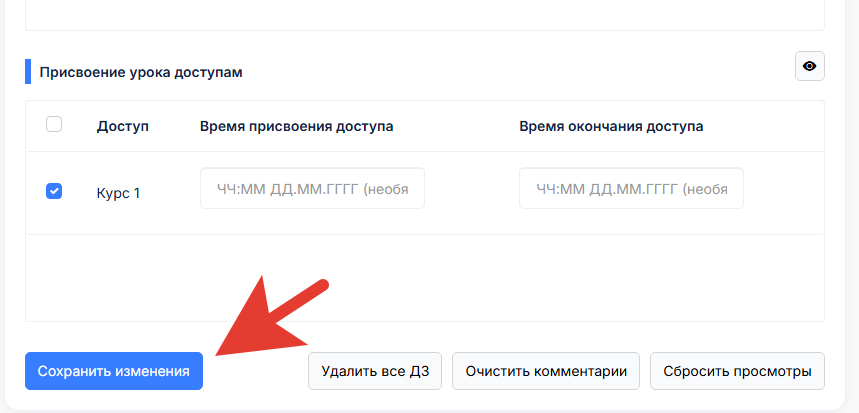
Далее сохраняем изменения в уроке по кнопке сохранить изменения.
Это можно сделать внизу страницы редактирования урока

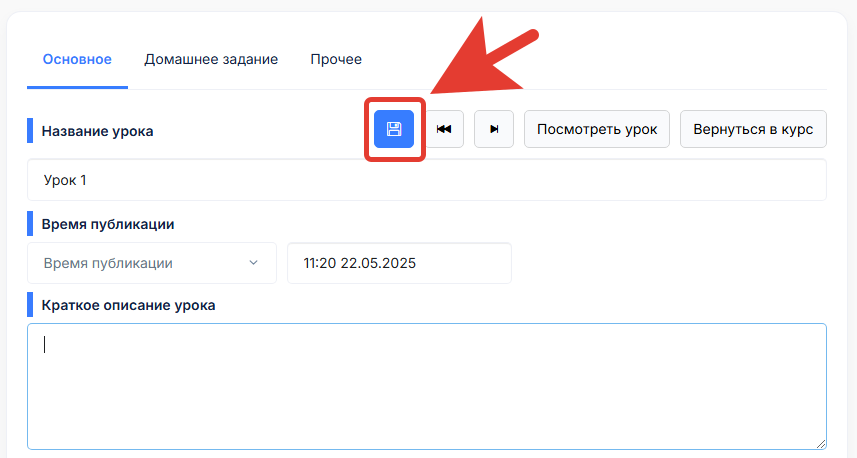
Либо, сохранить урок можно по кнопке сохранить в верхней части страницы редактирования урока

Далее проверяем отображение видео в уроке и воспроизведение этого видео в плеере школы.
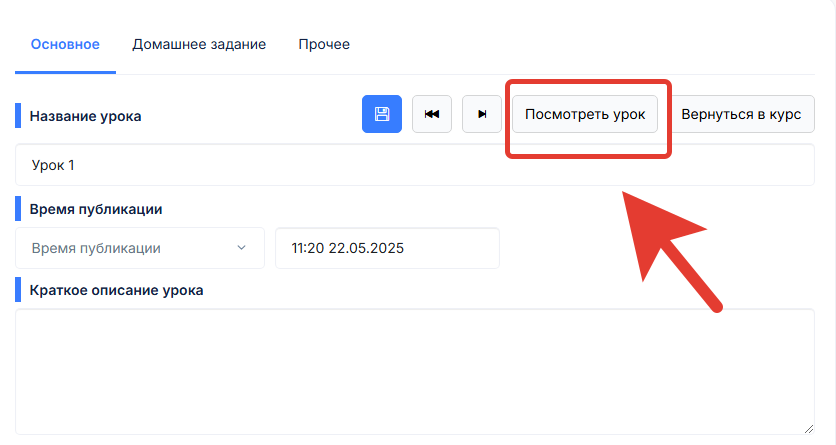
Для этого нужно будет перейти из этого же раздела редактирования урока в кабинет ученика по кнопке в правом верхнем углу - посмотреть урок

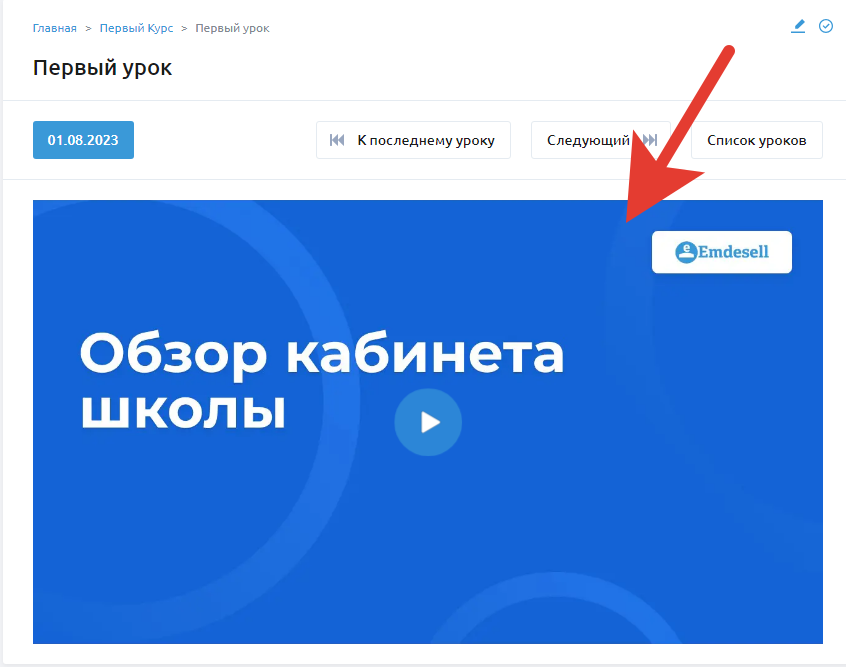
После перехода по кнопке посмотреть урок можно будет посмотреть отображение видео в этом уроке школы в кабинете ученика

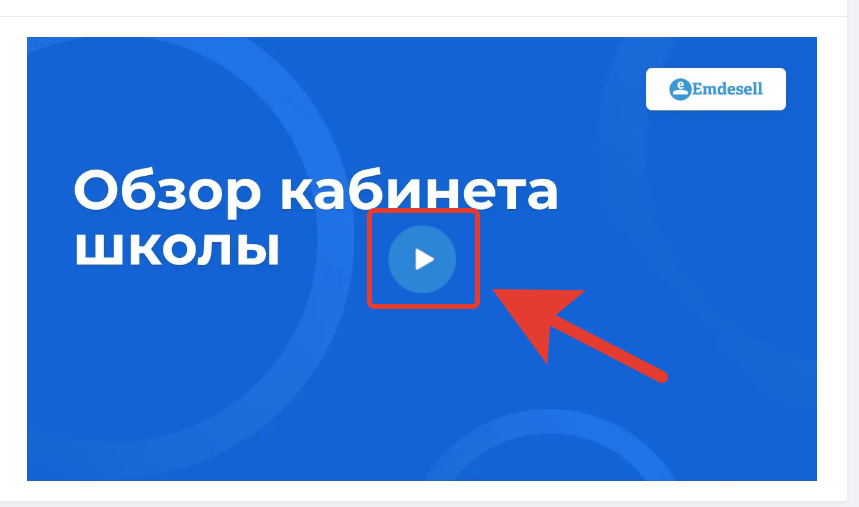
По кнопке play (в виде треугольника) выполняем запуск и воспроизведение видео в плеере

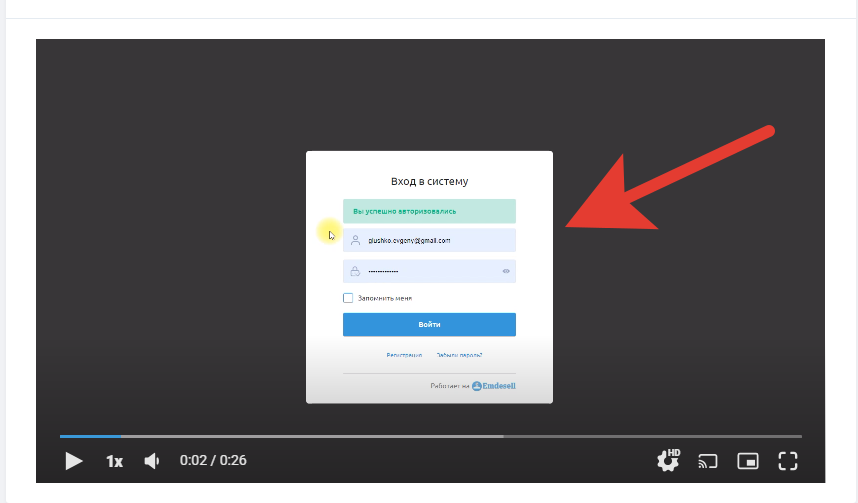
Видео запустилось, а это означает, что все настройки выполнены верно.

Настройки плеера для видео
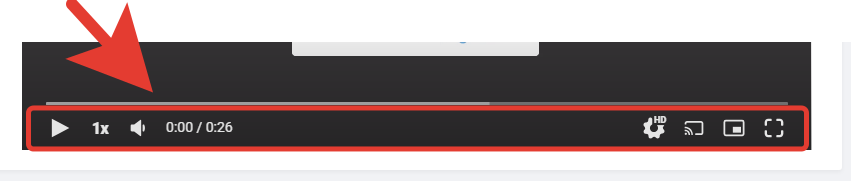
Рассмотрим подробнее все настройки плеера для воспроизведения видео в уроке

Кнопка Play

При нажатии по кнопке происходит воспроизведение видео.
И кнопка становится другой, в виде иконки пауза

При нажатии по кнопке пауза, воспроизведение видео останавливается.
Скорость

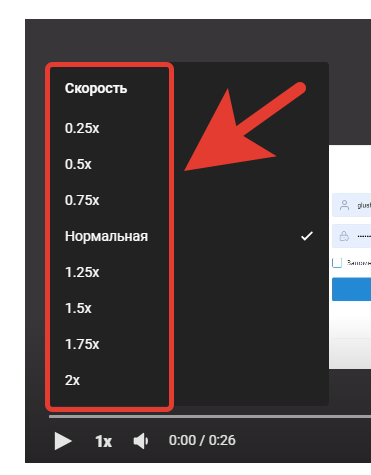
При помощи этой настройки можно изменить скорость воспроизведения видео - как в большую сторону, так и в меньшую сторону.

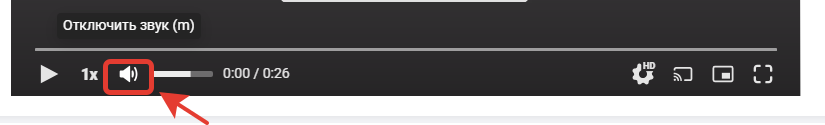
Звук

Возможность отключения звука, если кликнуть один раз по данной кнопке настройки плеера.
Также, рядом с кнопкой звука можно настроить уровень громкости звука.
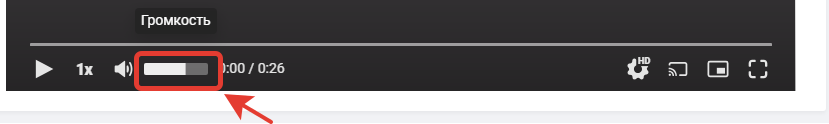
Громкость

Позволяет регулировать уровень громкости в большую или меньшую сторону.
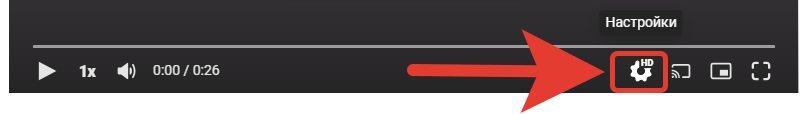
Настройки

Опция дает возможность выбрать качество воспроизведения видео, в том числе скорость воспроизведения видео.
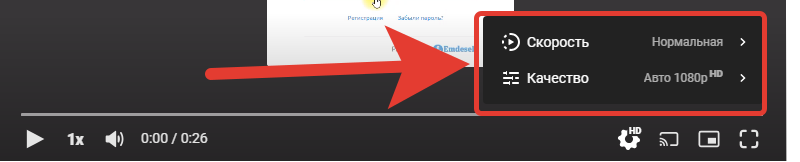
По одному клику по опции, появляется окно настроек

При нажатии на опцию скорость, также появляется окно настройки скорости

При нажатии по опции качество, появляется окно выбора качества видео, а также, можно выбрать опцию только звук, т.е. отображение видео не будет.
.png)
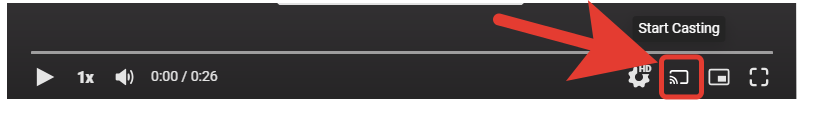
Start Casting

Эта опция появляется в том случае, если есть дополнительное устройство в месте пребывания, и которое поддерживает функцию.
Другими словами, видео можно включить на другом устройстве пользователя, например, на телевизоре, чтобы появилась возможность смотреть в широком формате уроки школы. При этом, воспроизведение видео должно проигрываться в самом кабинете школы на первоначальном устройстве пользователя, и эта трансляция будет дублироваться в устройство другого формата с разрешения этого пользователя.
Эта функция предназначена больше для удобства и работает не на всех устройствах.
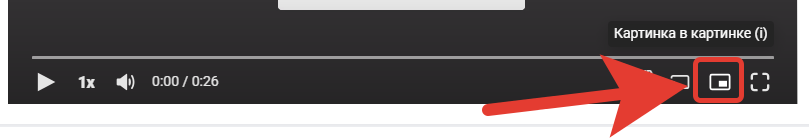
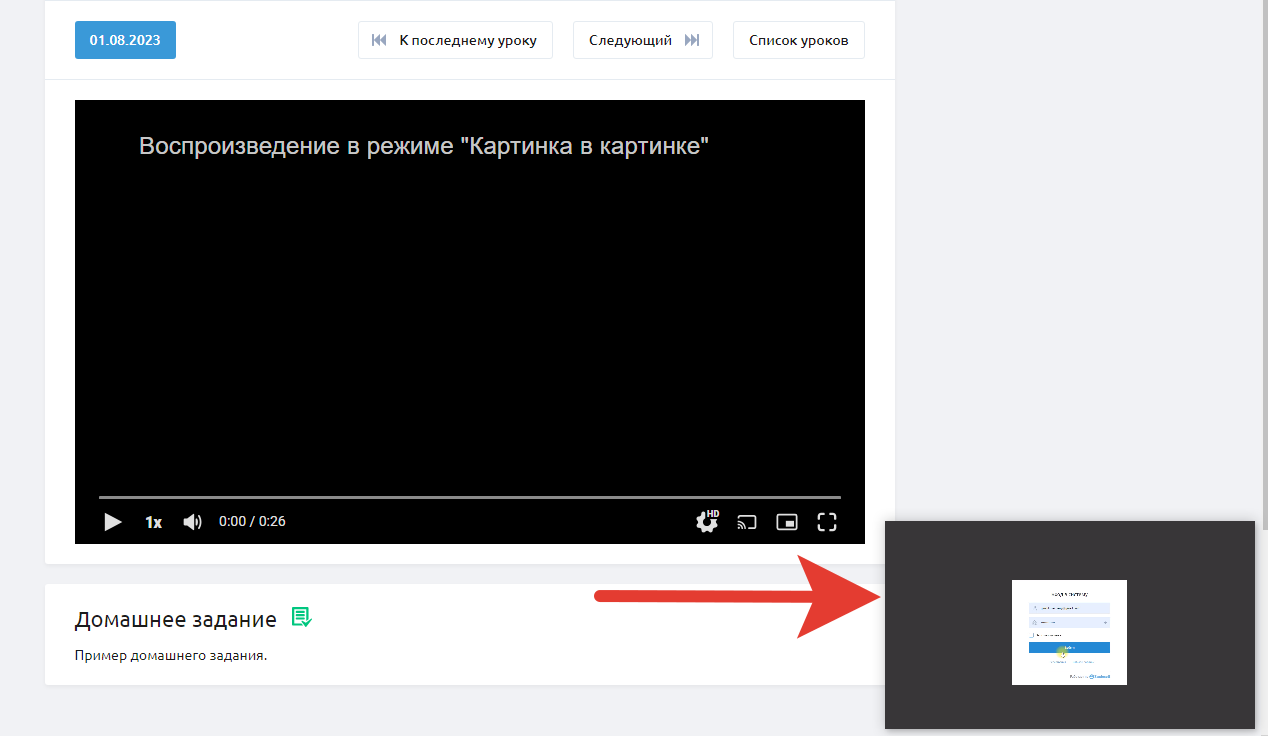
Картинка в картинке

Опция позволяет вынести видео в отдельную картинку на устройстве.

Это удобно использовать если пользователю необходимо перейти в другой сервис или сайт на своем устройстве, при этом, сохранить воспроизведение и просмотр видео на своем устройстве.
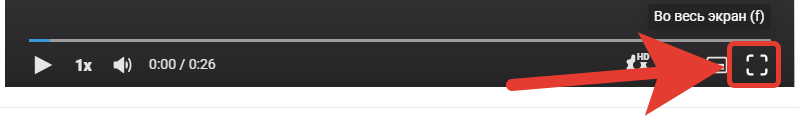
Во весь экран

Опция дает возможность развернуть на полный экран отображение видео на любом устройстве.
Оплата тарифа для хранилища
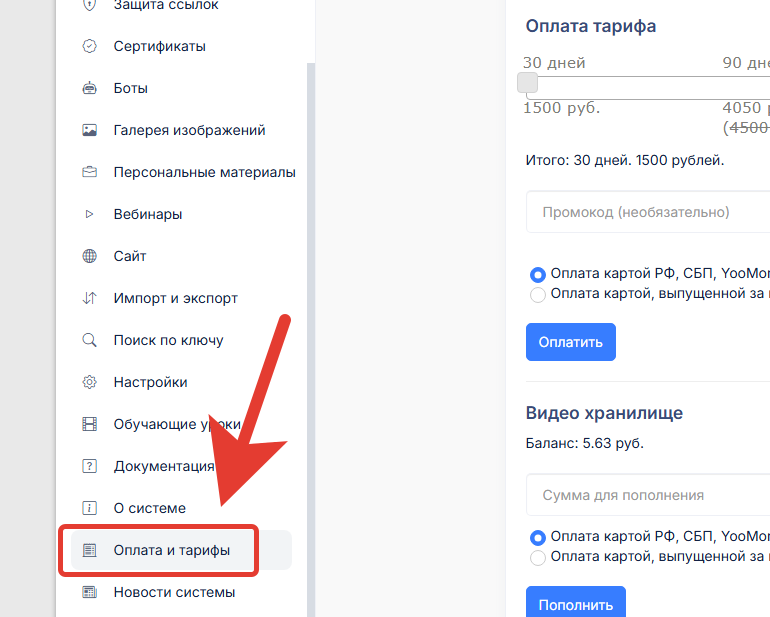
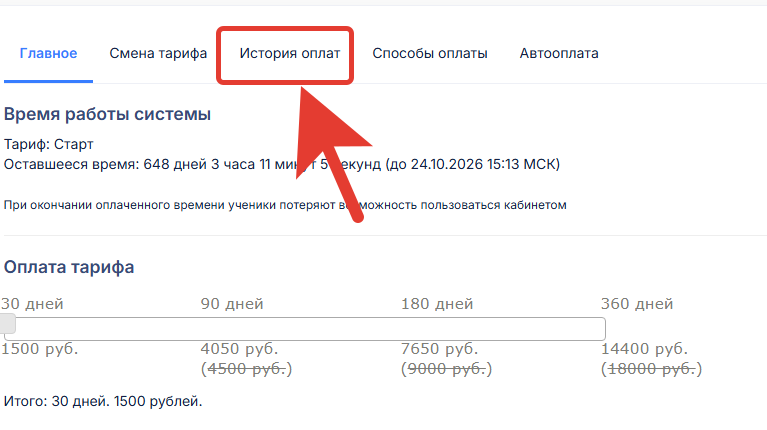
Чтобы оплатить тариф хранилища необходимо перейти в раздел школы - Оплата и Тарифы

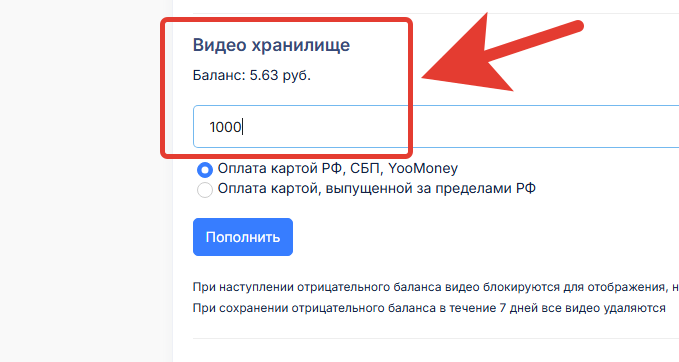
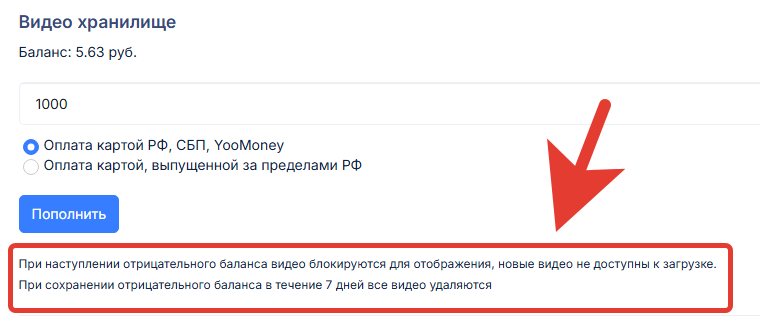
Далее в разделе видео хранилище, нужно будет ввести сумму пополнения в строке ввода Сумма для пополнения

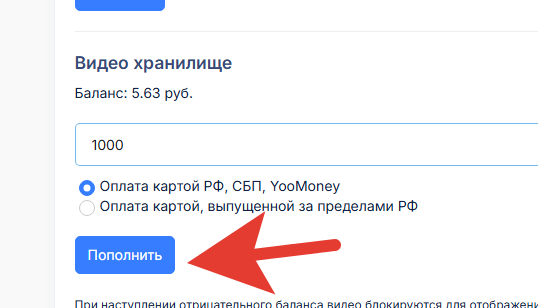
И нажать кнопку пополнить

Далее система отправит на платежную форму, где необходимо будет выбрать метод оплаты и произвести оплату.
После успешной оплаты баланс хранилища пополнится.
Проверить поступление оплаты можно в этом же разделе во вкладке - История оплат

Важно: при наступлении отрицательного баланса все видео блокируются для воспроизведения в уроках школы и новые видео недоступны к загрузке. При сохранении отрицательного баланса в течение 7 дней - все видео удаляются из школы безвозвратно.

Поэтому рекомендуем использовать функцию автооплаты, с помощью которой можно привязать способ оплаты при оплате видео хранилища или тарифа школы и включить данную функцию для хранилища, чтобы баланс был всегда в плюсе, и не были утеряны все видео файлы для школы.
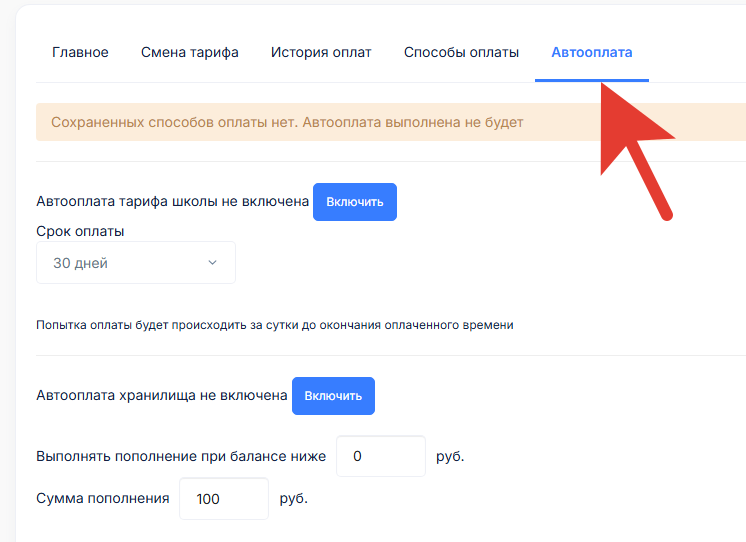
После первой успешной оплаты за тариф школы или за видео хранилище, при сохранении способа оплаты (т.е. привязки карты для оплат), можно перейти в этом же разделе во вкладку Автооплаты и настроить автоматическую оплату за тариф и видео хранилище школы.

Видео по настройке ДЗ <--- Как вставить видео в урок ---> Как сделать кнопку
