Что такое - История Доступов в редактировании аккаунта <--- Как добавить pdf файл в урок ---> Как вставить в урок презентацию Power Point
Как добавить pdf файл в урок
В данном разделе инструкций рассмотрим подробно вопрос о том, как можно добавить pdf файл в урок школы на нескольких вариантах.
1 способ - ссылка на файл
Размещаем ссылку на файл в уроке школы.
Т.е. это будет текст-ссылка в уроке школы, при переходе по которой, можно будет скачать файл на свое устройство.
Выпонляем следующие шаги:
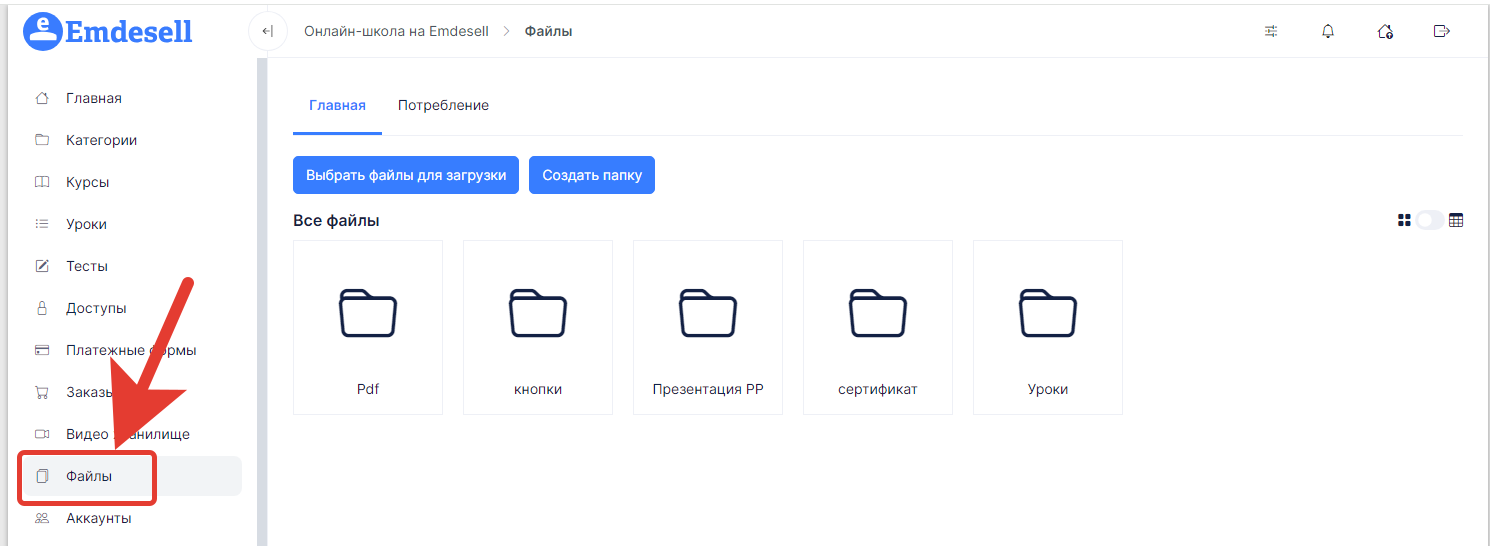
- Переходим в раздел Файлы в кабинете школы.

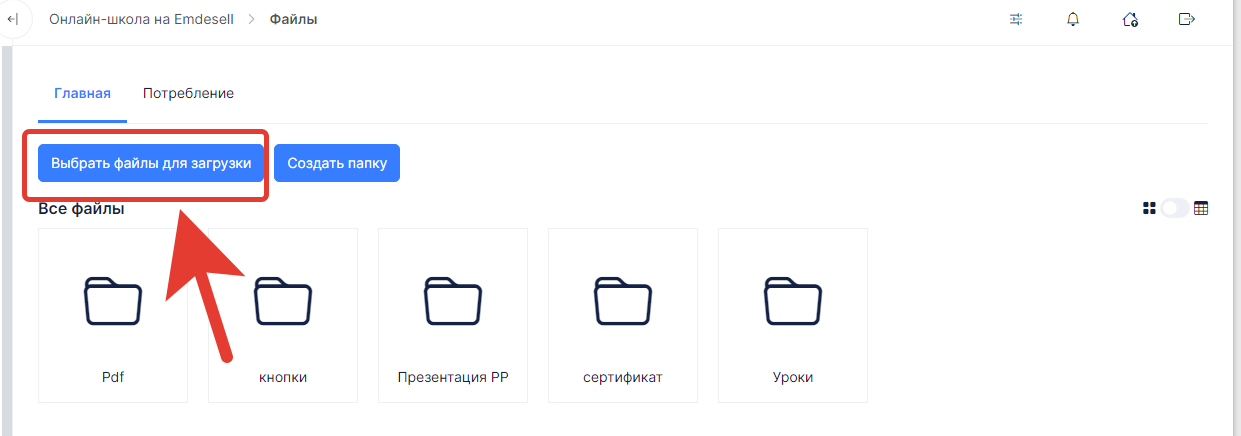
- Нажимаем кнопку - Выбрать файлы для загрузки.

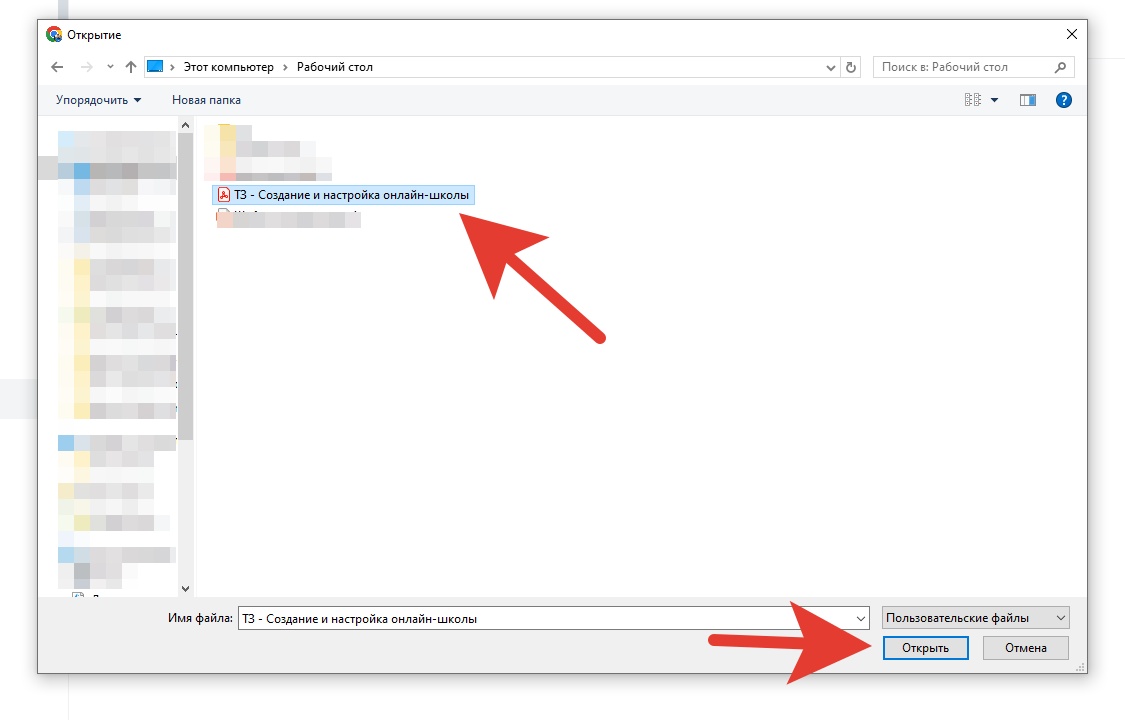
- Выбираем необходимый pdf файл на своем устройстве для загрузки в раздел школы и нажимаем кнопку - Ок при работе на ПК, или одно касание по файлу, при работе с моб. устройства.

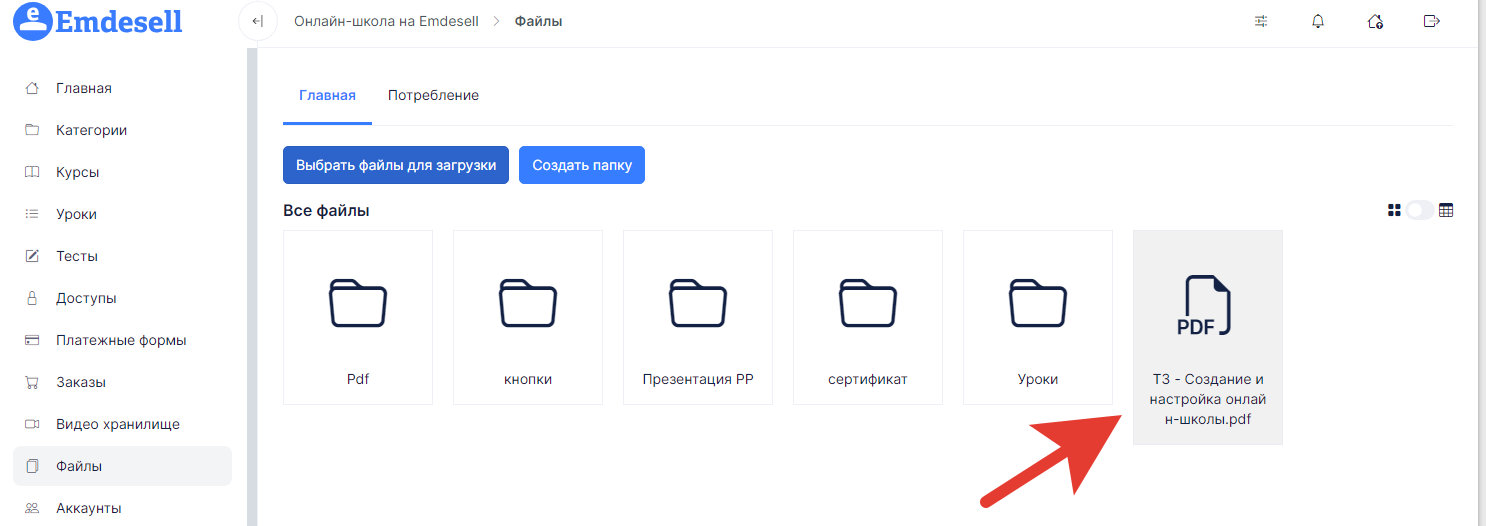
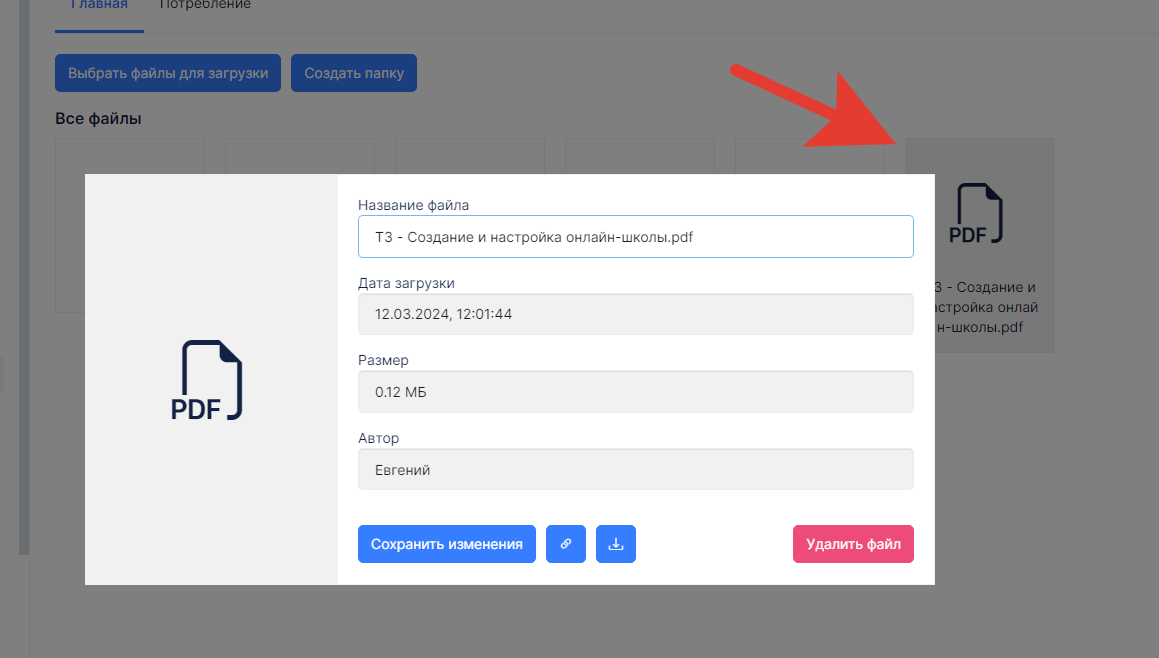
- Загрузили новый файл pdf в раздел кабинета школы - Файлы.

- Теперь, нажимаем по файлу - нужно нажать левой кнопкой мышки по выбранному файлу в этом разделе школы (при работе с ПК).

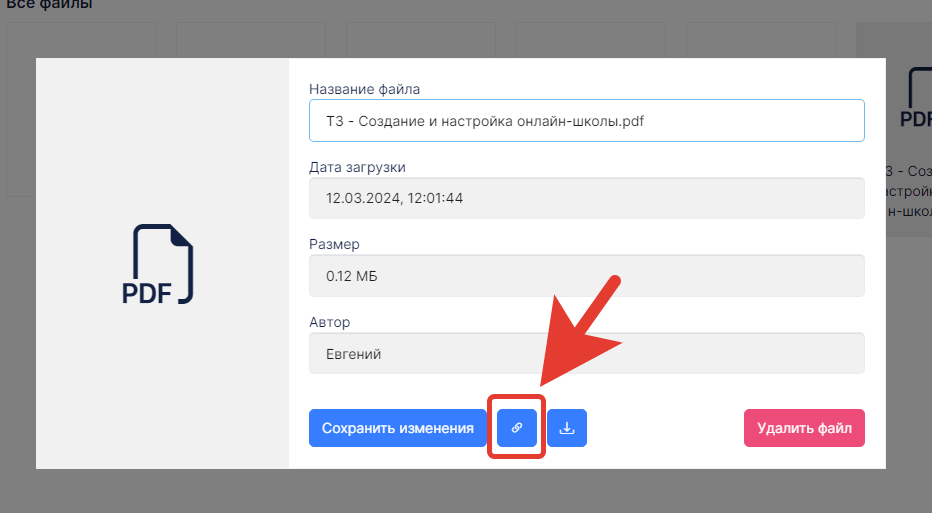
- Далее, копируем ссылку на файл по кнопке копирования в новом окне.

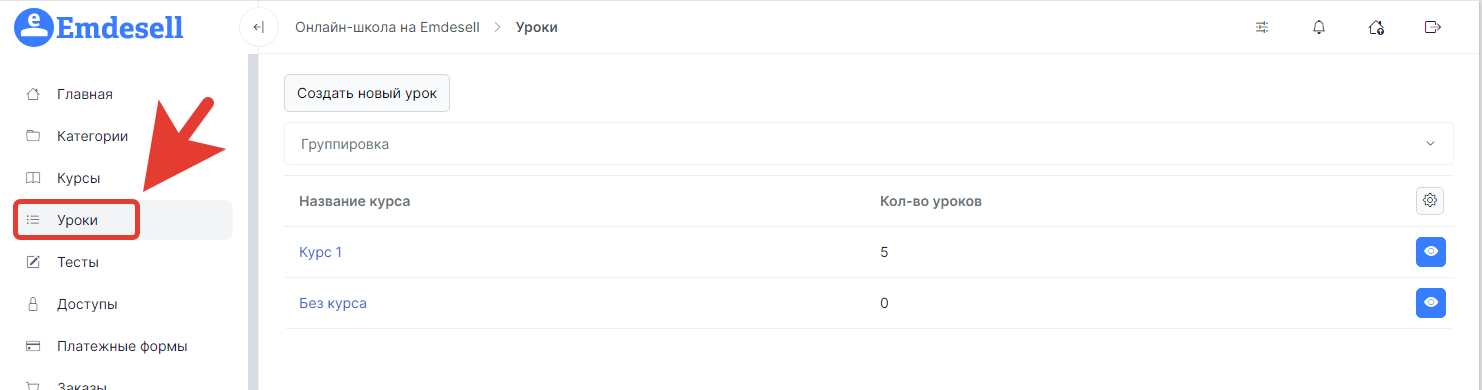
- Далее, переходим в раздел уроки.

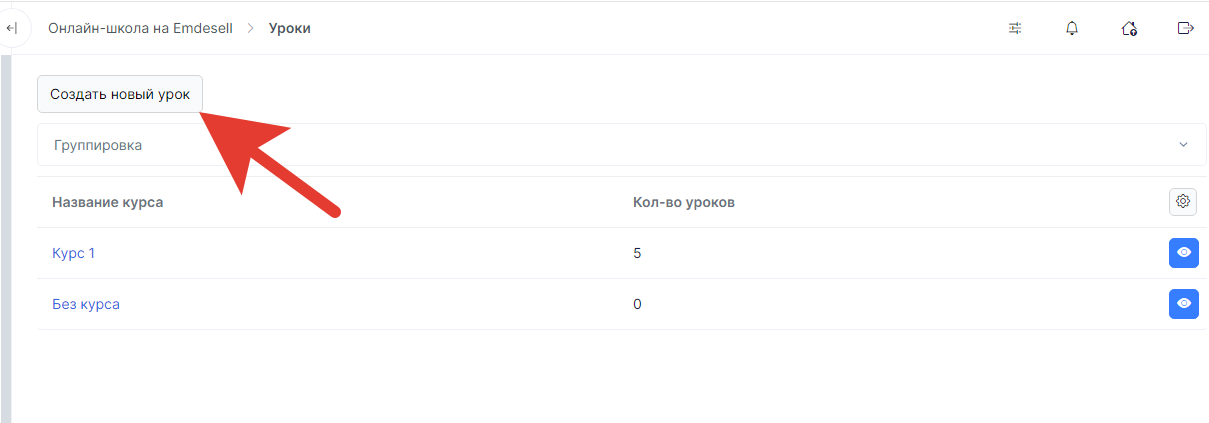
- Далее, создаем новый урок по кнопке - Создать новый урок.

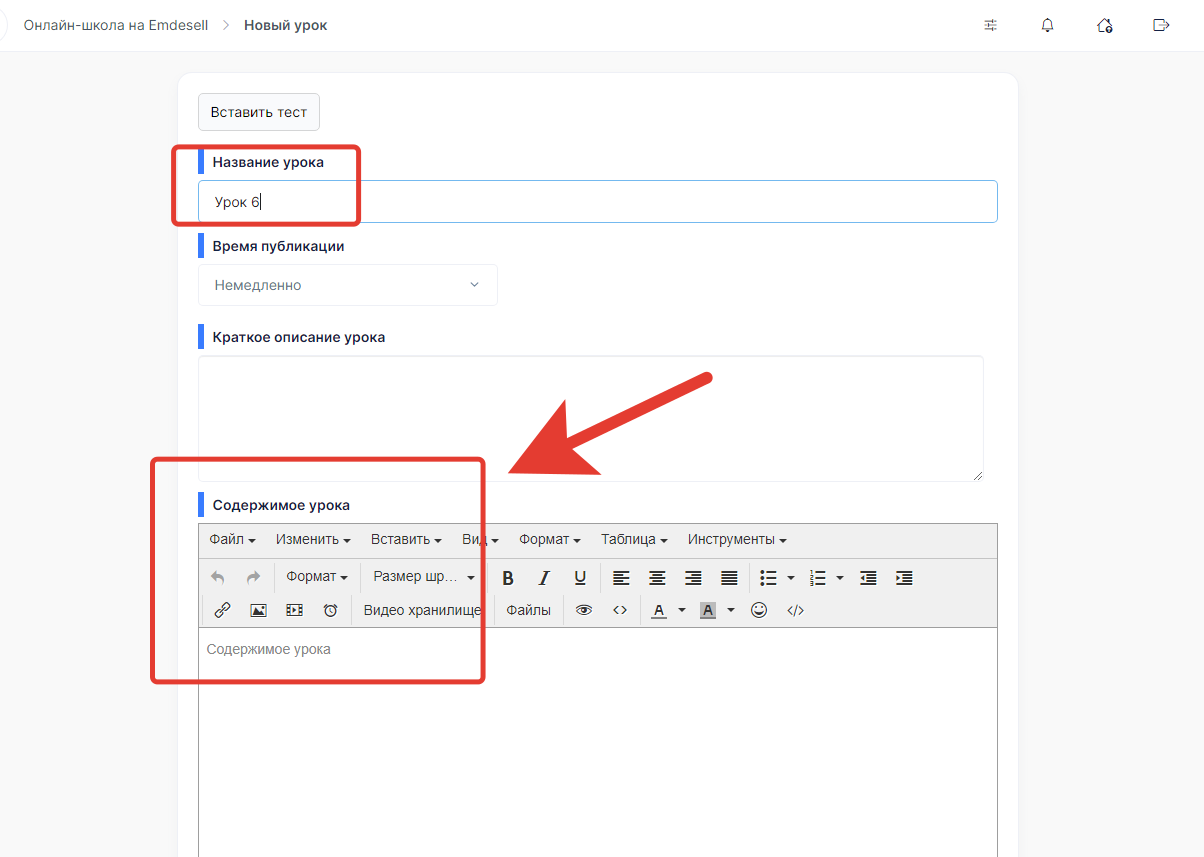
- Вводим название урока и переходим к разделу опции - Содержимое урока.

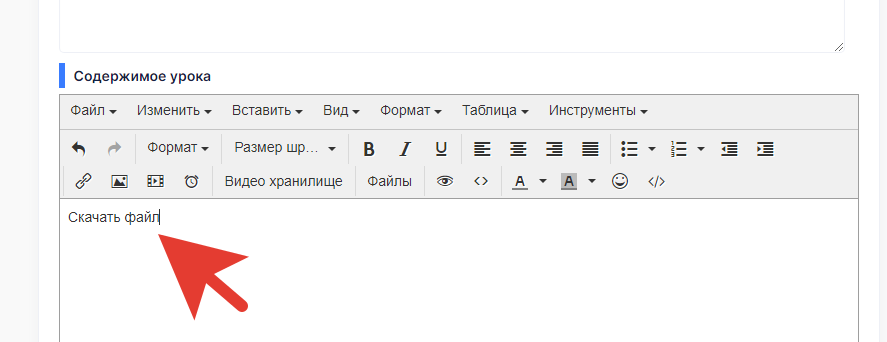
- Далее, в содержимом урока вводим текст - скачать файл.

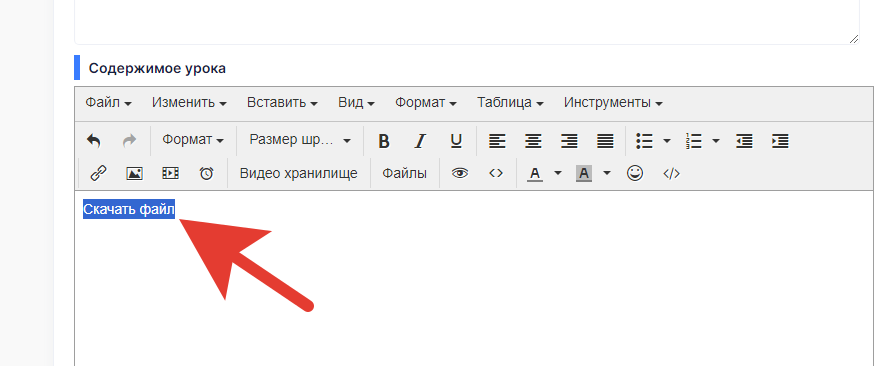
- Далее, выделяем этот текст.

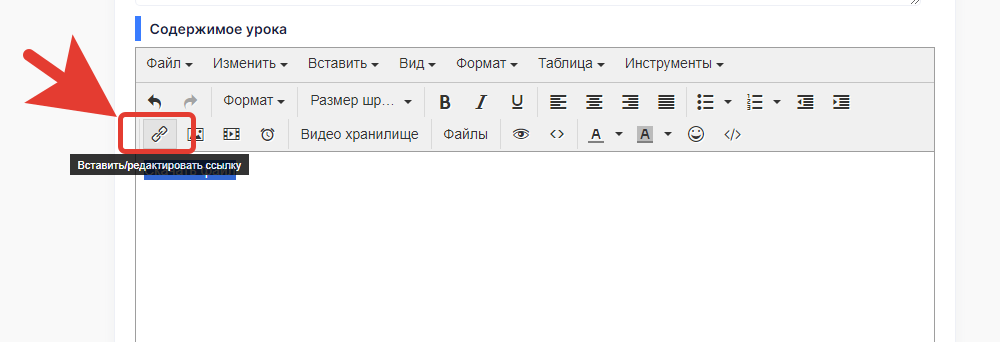
- Далее, нажимаем на кнопку - Вставить/редактировать ссылку, в меню редактора содержимого урока.

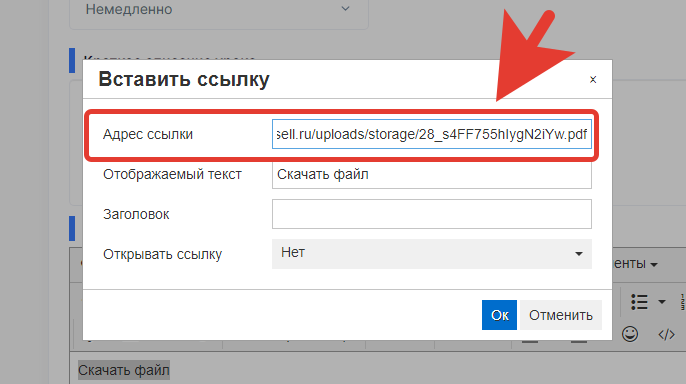
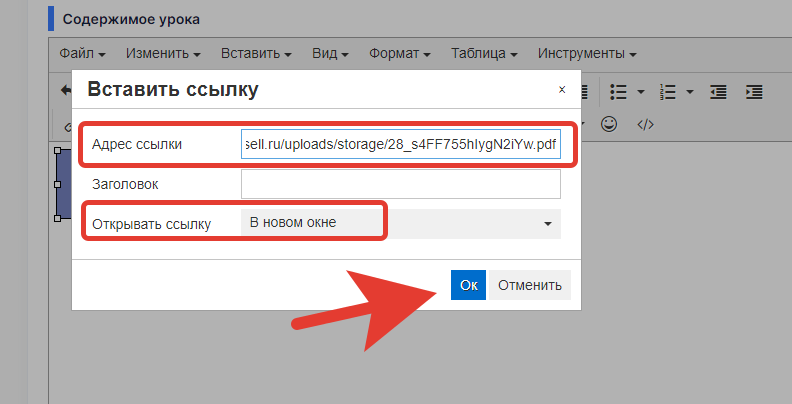
- В открывшемся окне в строку ввода - Адрес ссылки, вставляем скопированную ссылку на файл из раздела Файлы (которую скопировали ранее).

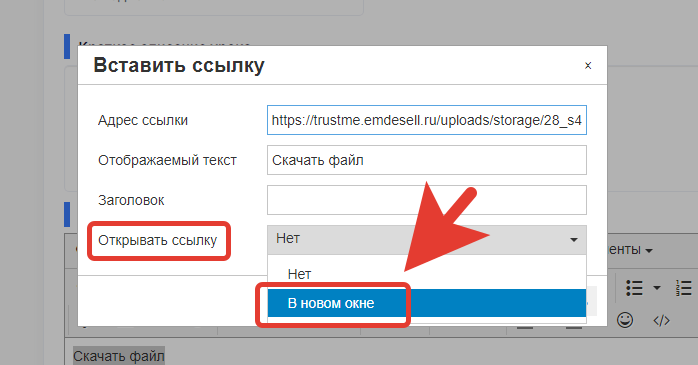
- Далее, в опции - Открывать ссылку, выставляем режим - в новом окне.

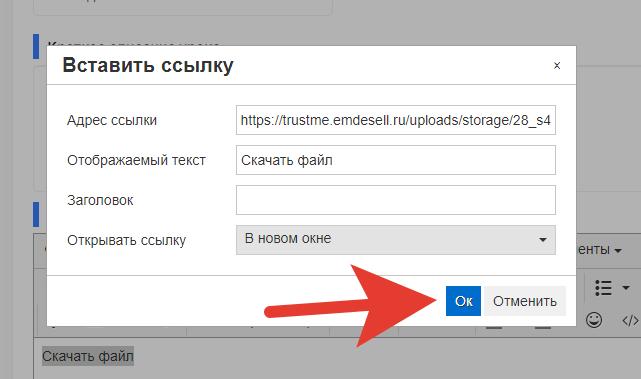
- И нажимаем кнопку - Ок.

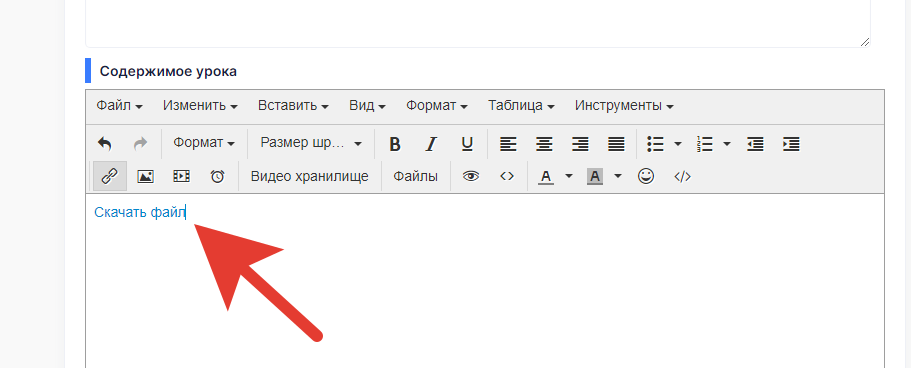
- Теперь можно увидеть в Содержимом урока, что текст стал ссылкой (подсвечивается синим цветом).

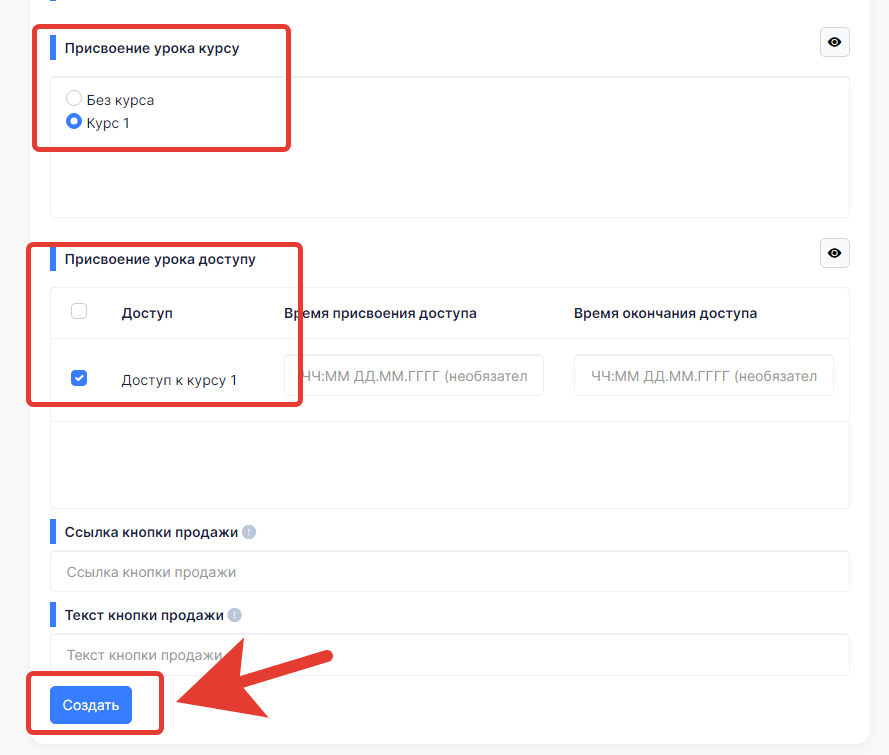
- Далее, присваиваем урок выбранному курсу и присваиваем доступ (если выключен режим упрощенных доступов в разделе Настройки, подраздела Курсы и уроки в кабинете школы), и нажимаем кнопку - Создать.

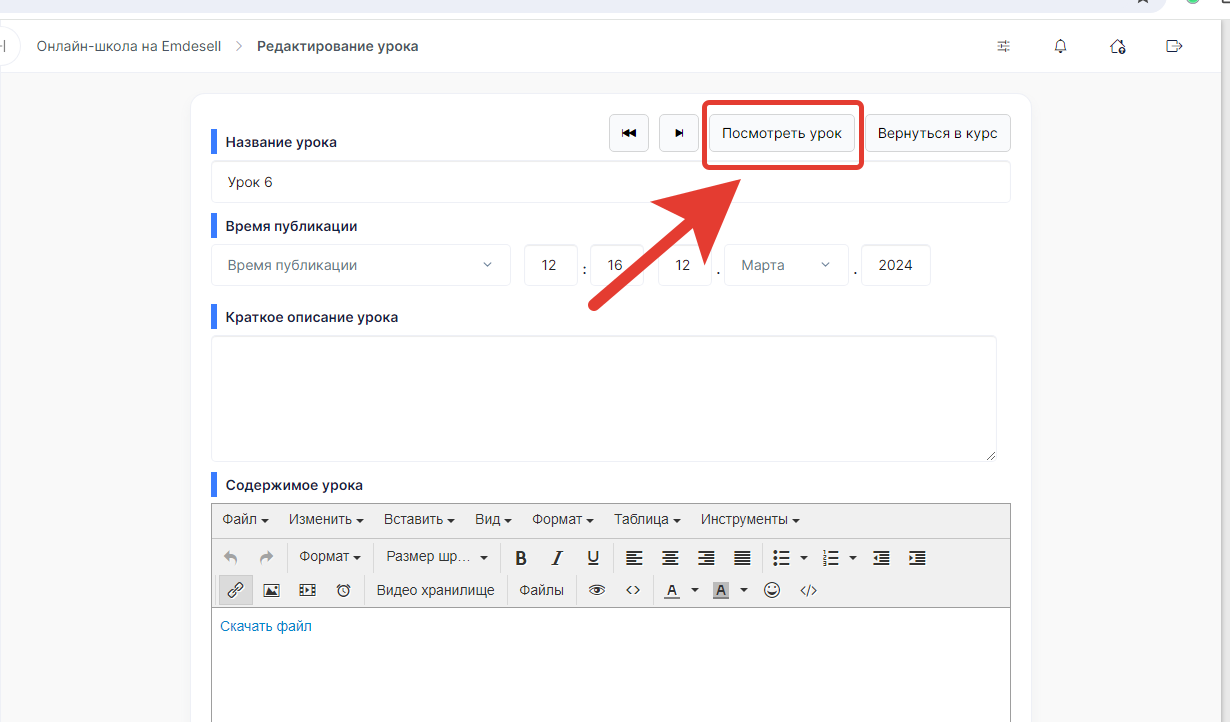
- Далее, проверяем отображение текста-ссылки в уроке по кнопке в меню сверху - Посмотреть урок.

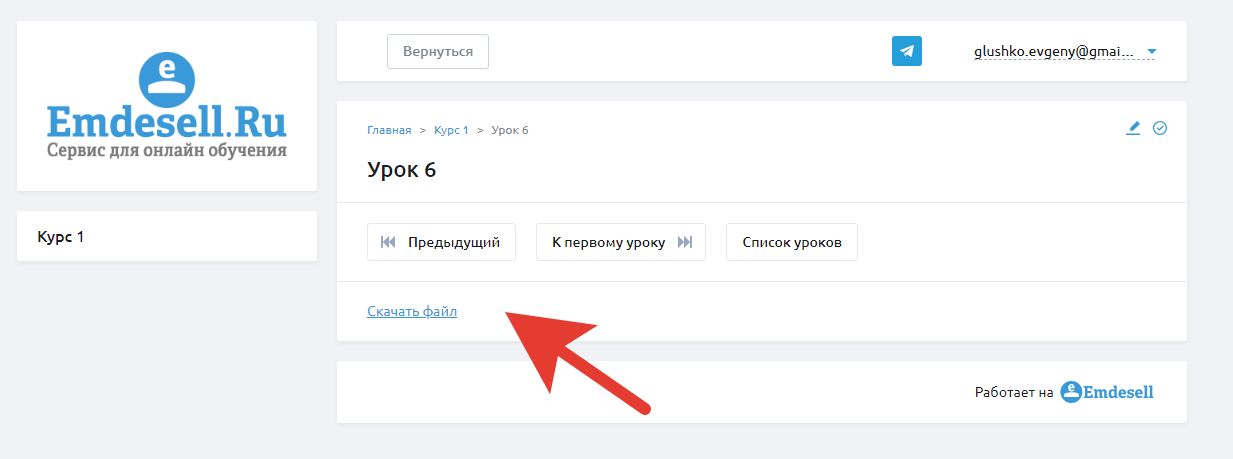
- После перехода, в кабинете ученика проверяем отображение текста-ссылки.

- И проверяем переход по тексту на файл, чтобы его скачать.
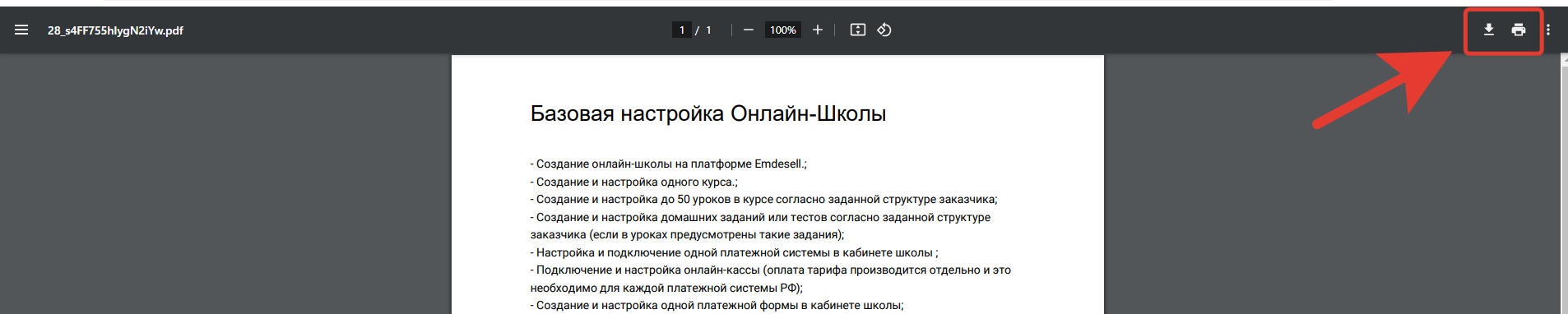
После перехода по тексту-ссылки - откроется новое окно для просмотра файла, а также, будет возможность скачать файл или распечатать по кнопкам в правом верхнем углу.

Таким образом, сформировали текст-ссылку в уроке школы, чтобы можно было скачать pdf файл на свое устройство.
2 способ - в виде кнопки
Размещаем ссылку на файл в виде кнопки - это будет картинка, по нажатию которой будет переход на просмотр или скачивание файла.
Сначала нужно загрузить необходимую картинку в раздел школы - Файлы.
Картинку можно найти в любом интернет ресурсе, например, в сервисе Яндекс.Картинки по ключевым словам поиска, или сделать самостоятельно в любом графическом редакторе.
- Переходим в раздел школы - Файлы.
.png)
- Нажимаем на кнопку - Выбрать файлы для загрузки.
.png)
- В появившемся окне выбираем необходимый файл на своем устройстве и нажимаем кнопку - Открыть.
.png)
- Загрузили новую картинку для кнопки.
.png)
- Теперь, нужно нажать на загруженную картинку и скопировать ссылку на нее.
.png)
Далее, переходим в раздел редактирования урока, где необходимо разместить кнопку (или создаем новый урок в кабинете школы).
- В разделе редактирования урока переходим к опции настройки - Содержимое урока.
.png)
- Нажимаем на кнопку в меню редактора содержимого урока - Вставить/редактировать изображение.
.png)
- В строку ввода Источник, вставляем скопированную ссылку на изображение из раздела Файлы. И нажимаем кнопку Ок.
.png)
- Таким образом, вставили картинку в урок школы.
.png)
- Далее, оставляем выделенным вставленную картинку, нажимаем на кнопку Вставить/редактировать ссылку.
.png)
- И в открывшемся окне настройки ссылки в строку ввода Адрес ссылки - вставляем ссылку на файл (ссылка на файл берется из раздела Файлы).
Также, указываем доп. опцию - открывать ссылку в новом окне.
И нажимаем кнопку - Ок.

- Сохраняем изменения в уроке.
Чтобы проверить отображение кнопки в уроке, а также, переход по кнопке к файлу, нужно перейти в кабинет ученика по кнопке - Посмотреть урок.
.png)
Проверяем отображение кнопки и переход на файл, кликнув по кнопке (путем нажатия левой кнопки мышки по кнопке в уроке).
.png)
Таким образом, разместили в уроке кнопку для того, чтобы можно было перейти по ней и скачать pdf файл на свое устройство.
3 способ - файл pdf в виде презентации
Размещаем файл в уроке школы в виде презентации.
Здесь нужно будет использовать код для вставки и опцию вставки кода в Содержимое урока.
Код, который нужно использовать для вставки, выглядит так: <iframe src="ссылка"></iframe>
Где в поле ввода ссылка - нужно будет вставить ссылку на файл pdf.
Делаем следующие шаги:
- Переходим в кабинет в школы в раздел - Файлы.
.png)
- Загружаем файл pdf по кнопке - Выбрать файлы для загрузки.
.png)
- Нажимаем на загруженный файл.
.png)
- Копируем ссылку на файл по кнопке копирования ссылки.
.png)
- Вставляем ссылку в блокнот (стандартная программа на устройствах с ОС Windows).
.png)
- Копируем шаблон кода и вставляем также в блокнот.
.png)
- Теперь, копируем ссылку и вставляем в шаблон кода, вместо слова - ссылка. Получаем итоговую ссылку для вставки в урок.
.png)
- Переходим в редактирование существующего урока или создаем новый, и делаем переход в Содержимое урока.
.png)
- Нажимаем на опцию - Исходный код, в меню редактора урока.
.png)
- В новом окне - делаем вставку сформированного кода с ссылкой на файл.
.png)
- Нажимаем кнопку - Ок.
.png)
- Вставили файл в урок.
.png)
- Сохраняем изменения в уроке.
.png)
- Переходим в раздел Настройки, подраздел - Прочее.
.png)
- Включаем опцию - PDF-плеер.
.png)
- И сохраняем изменения.
.png)
- В том же разделе переходим в подраздел - Защита.
.png)
- Включаем опции защиты, как указано на картинке.
.png)
- Сохраняем изменения.
.png)
- Переходим обратно в редактирование урока и нажимаем - Посмотреть урок, чтобы проверить отображение урока в кабинете ученика.
.png)
- Отображение презентации pdf файла в уроке.
.png)
Таким образом, показали три варианта размещения файла pdf в уроке школы.
4 Видео инструкция
Что такое - История Доступов в редактировании аккаунта <--- Как добавить pdf файл в урок ---> Как вставить в урок презентацию Power Point
