Как проверить статистику курса <--- Полезная функция - Вставка кода ---> Как продлить доступ к курсу
Полезная функция для школы - Вставка кода
В данном разделе инструкции рассмотрим такую полезную функцию как - Вставка кода.
Данная функция доступна только на тарифах Эксперт или WhiteLabel+Эксперт.
При добавлении сформированного кода (скрипта) позволяет изменять наименование текста в блоках или формах школы, изменять цвет кнопок или цвет текста, добавлять доп. элементы и так далее.
Рассмотрим несколько примеров, которые возможно применить в школе.
Для начала нужно удостовериться в том, что в школе подключен тариф Эксперт.
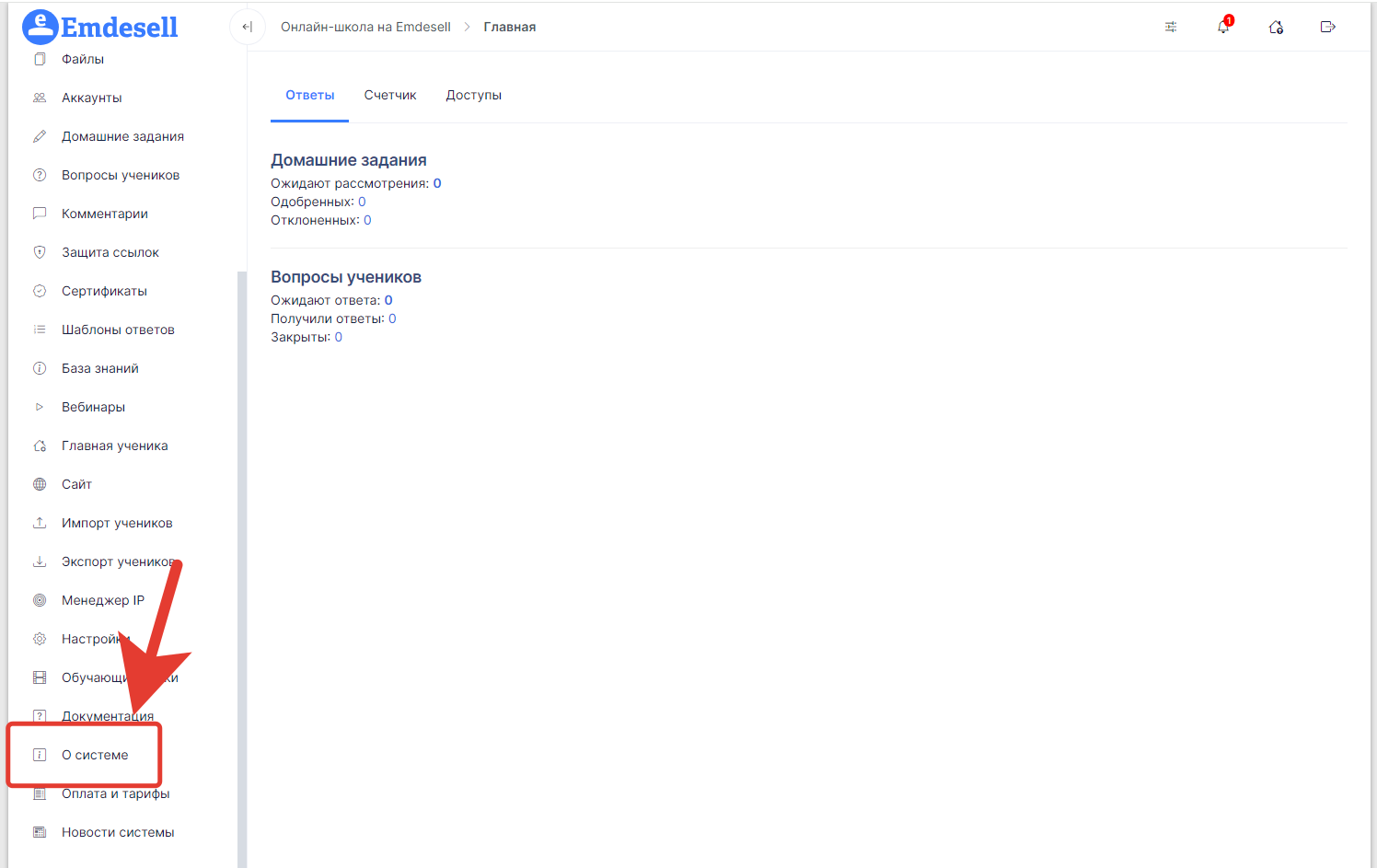
Для этого необходимо перейти в раздел школы - О системе.

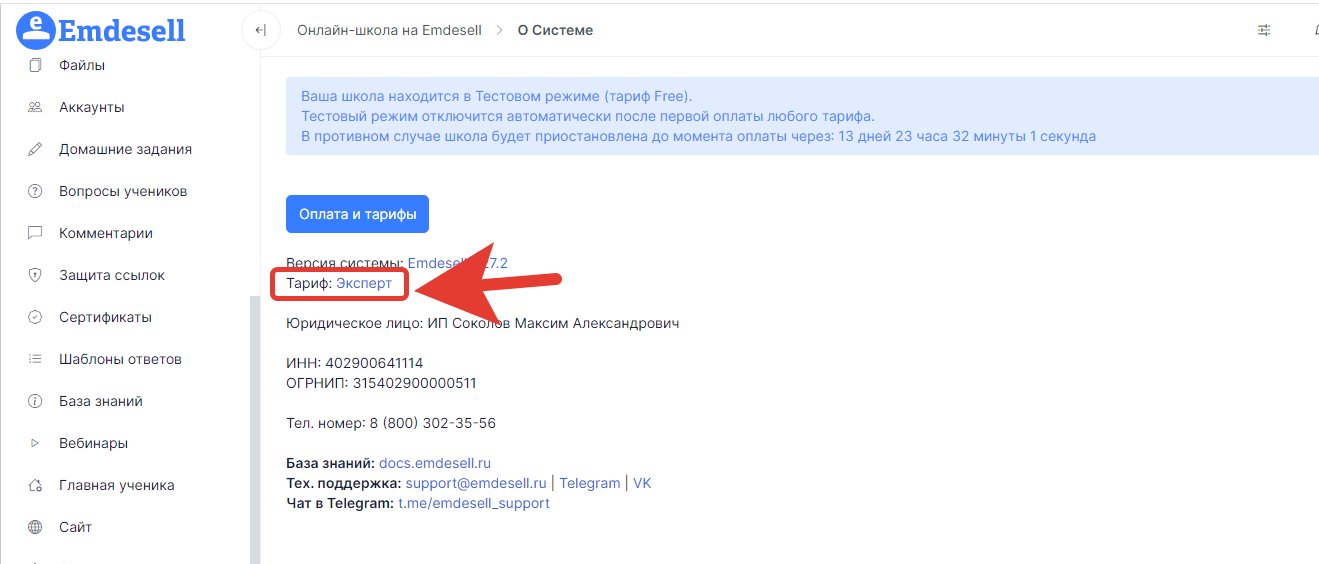
И в открывшемся окне проверить наименование включенного тарифа.

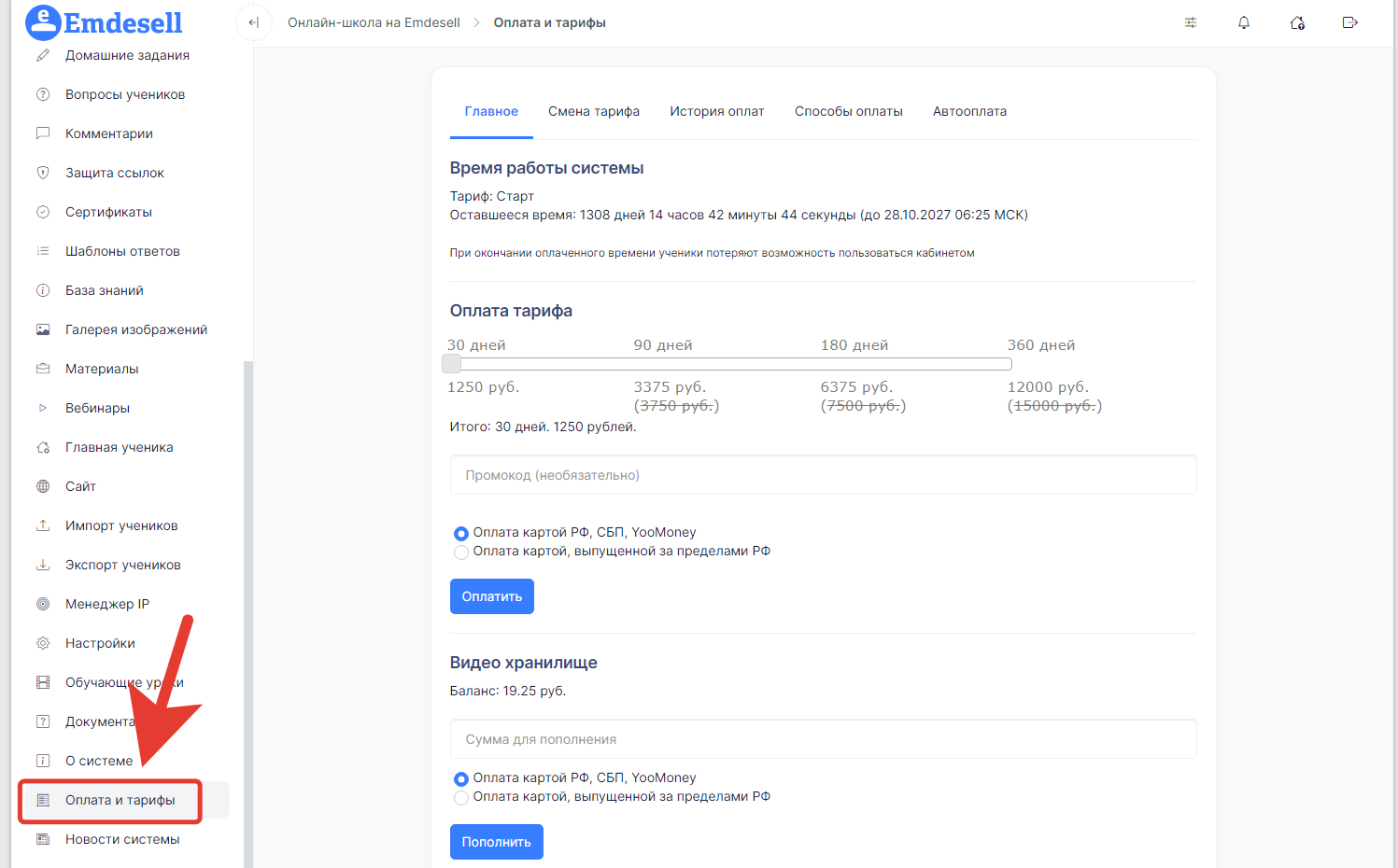
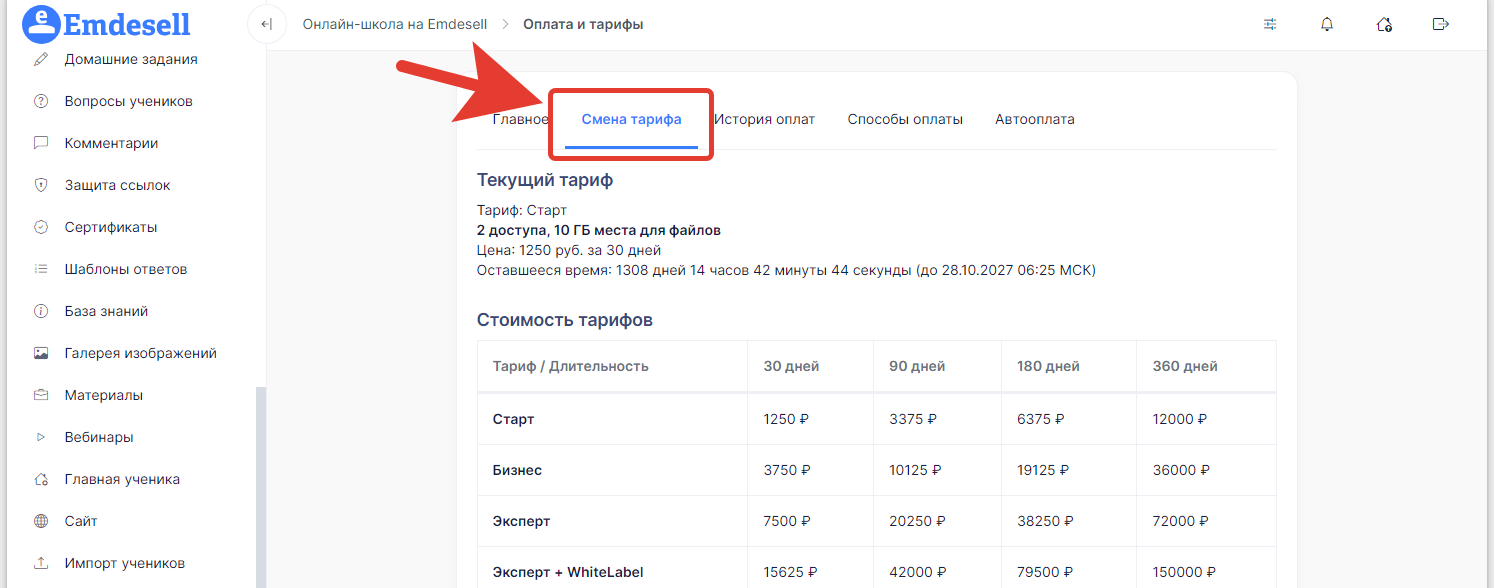
Если выбран другой тариф, то поменять тариф можно в разделе - Оплата и тарифы.

Подраздел - Смена тарифа.

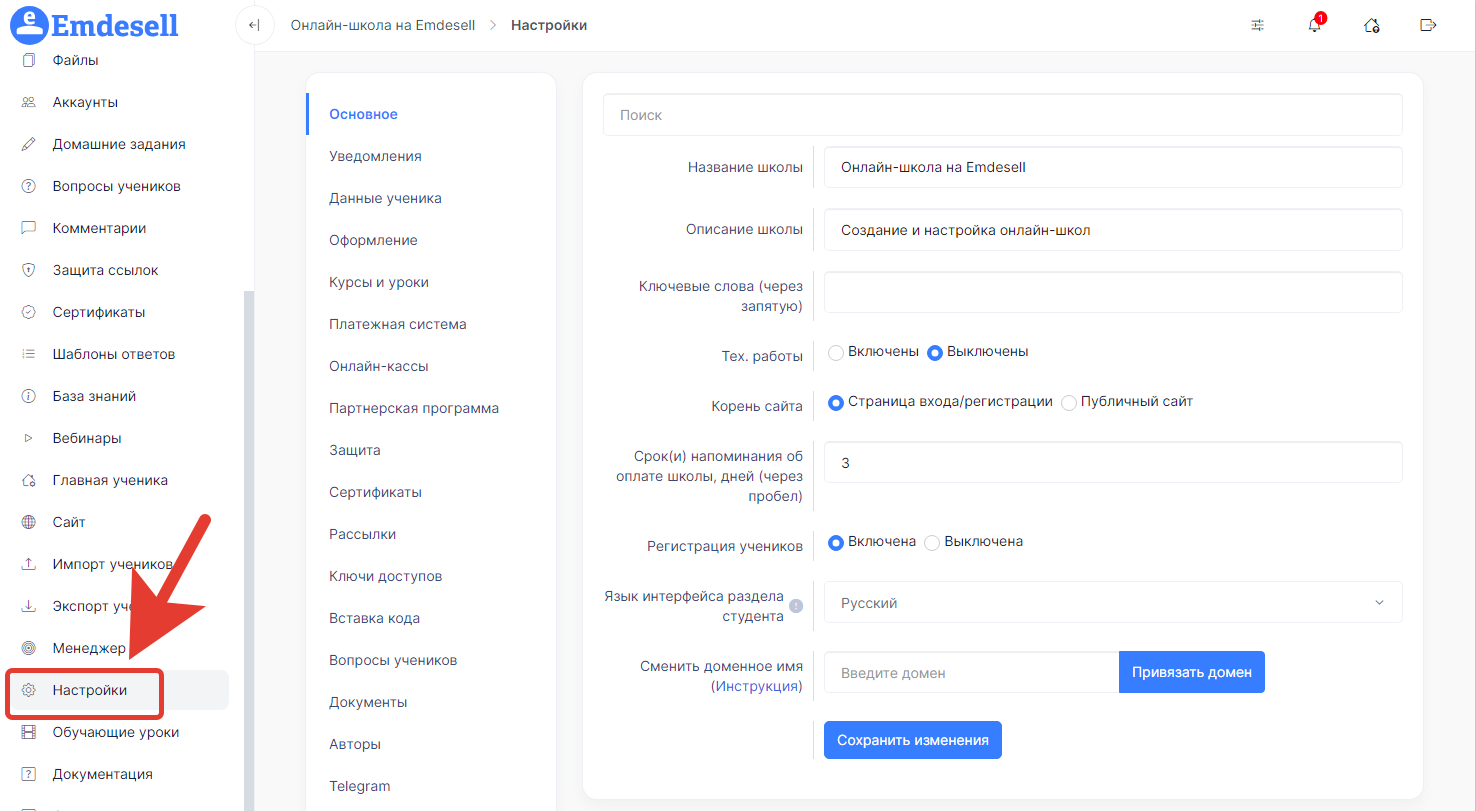
Далее, переходим в раздел школы - Настройки.

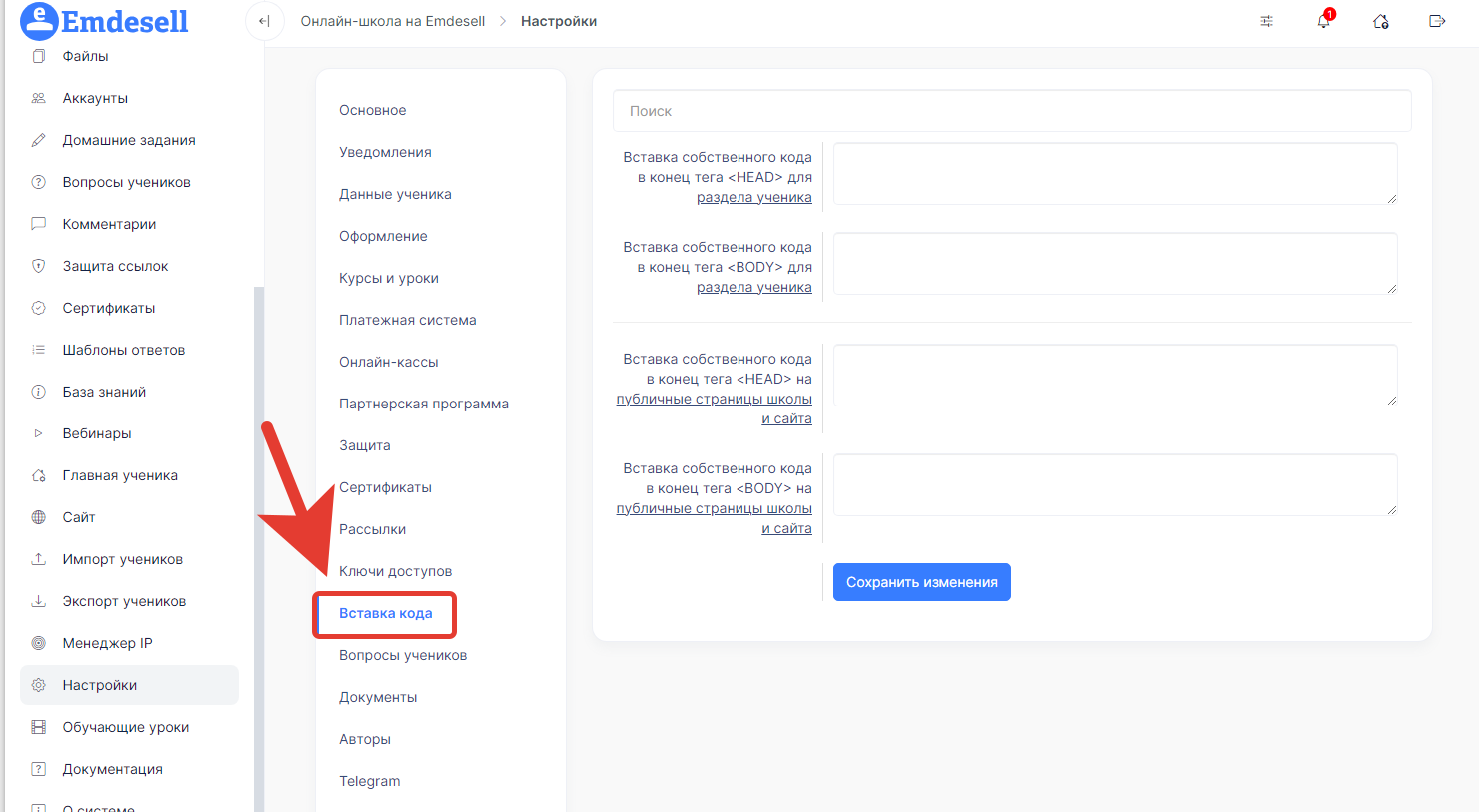
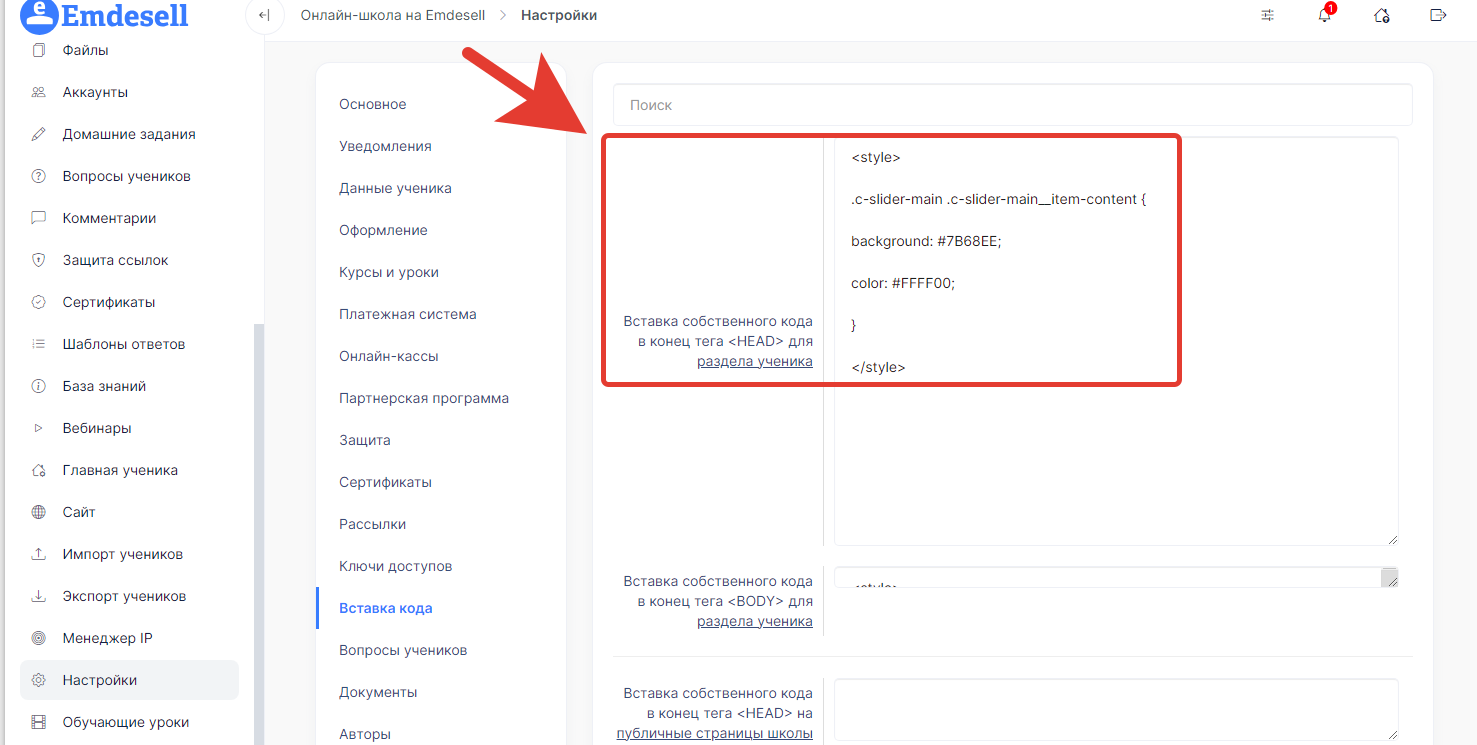
И переходим в подраздел Вставка кода.

И в данном разделе есть возможность вставки скрипта кода для изменения тех или иных параметров в кабинете школы.
Далее, рассмотрим несколько примеров, которые можно реализовать через вставку кода в кабинете школы.
Пример 1
Необходимо поменять наименование слова «преподавателя» на слово «педагога» в разделе обращений вопросов - Мои вопросы, кабинета ученика школы.
Также, необходимо заменить слово «курсы» на другое слово «программы» в разделе кабинета ученика школы - Мои доступы.
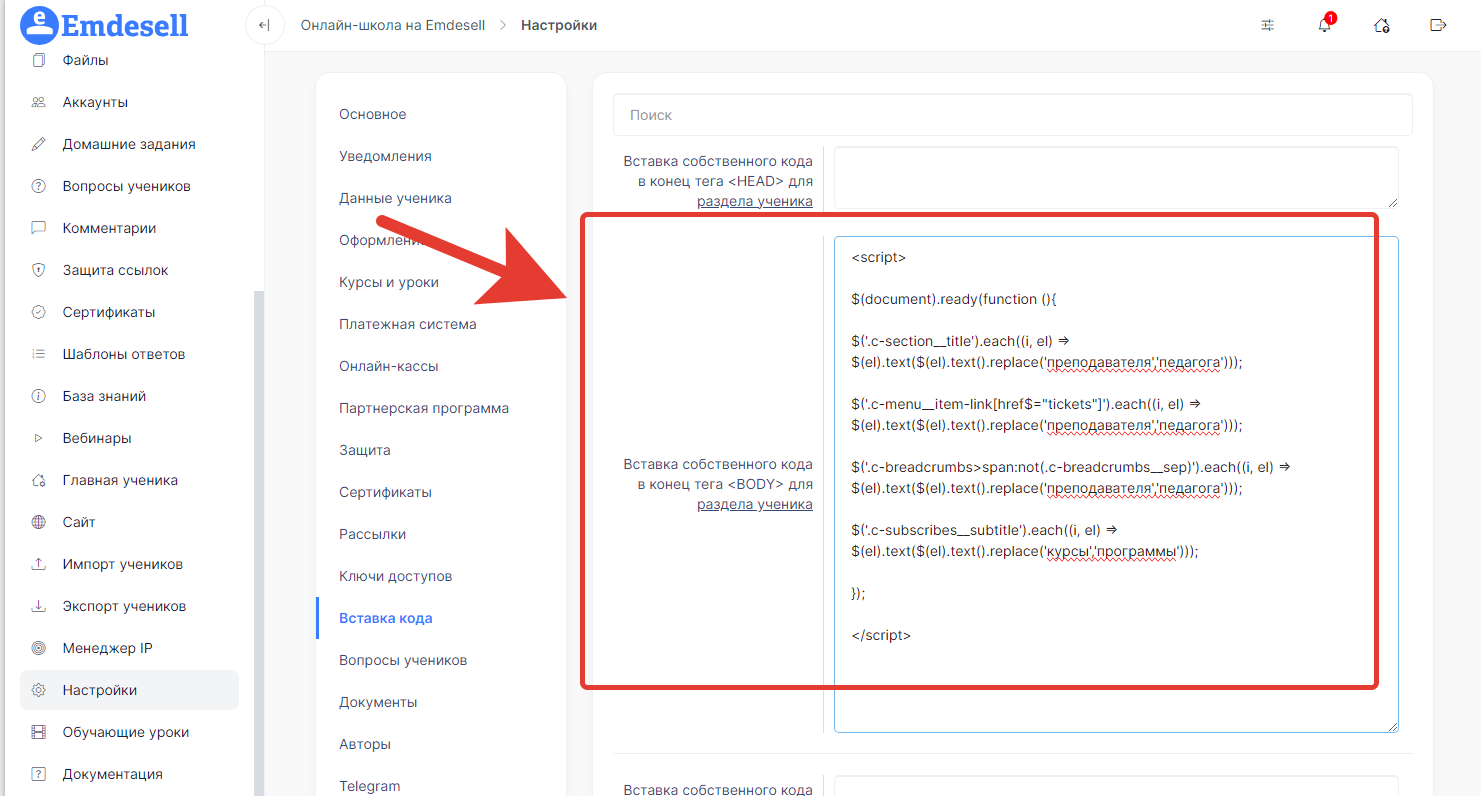
Таким образом, был сформирован скрипт кода для вставки в раздел - Вставка собственного кода в конец тега <BODY> для раздела ученика.
Пример такого кода:
<script>
$(document).ready(function (){
$('.c-section__title').each((i, el) => $(el).text($(el).text().replace('преподавателя','педагога')));
$('.c-menu__item-link[href$="tickets"]').each((i, el) => $(el).text($(el).text().replace('преподавателя','педагога')));
$('.c-breadcrumbs>span:not(.c-breadcrumbs__sep)').each((i, el) => $(el).text($(el).text().replace('преподавателя','педагога')));
$('.c-subscribes__subtitle').each((i, el) => $(el).text($(el).text().replace('курсы','программы')));
});
</script>
Далее, скопировали этот код и вставили в соответствующий раздел в настройки школы.

Сохранили изменения в этом разделе настроек и проверили отображение этих разделов в кабинете школы для ученика.
Отображение слова - «педагога» в разделе - Мои вопросы.

Отображение слова - «программы» в разделе - Мои доступы.

Таким образом, заменили текст в страндартных формах в определенных разделах кабинета школы.
Пример 2
Задача - необходимо поменять текст на кнопке платежной формы с ценой - 0.
При формировании платежной формы в школе с ценой 0 на кнопке по умолчанию устанавливается текст - Получить бесплатно.
Сформируем такую платежную форму в школе.
Создание платежной формы
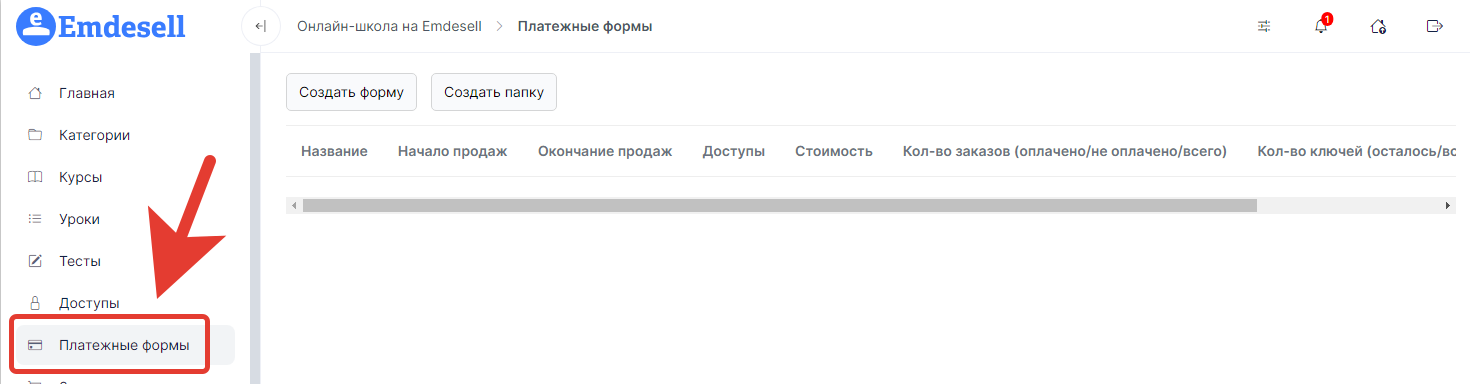
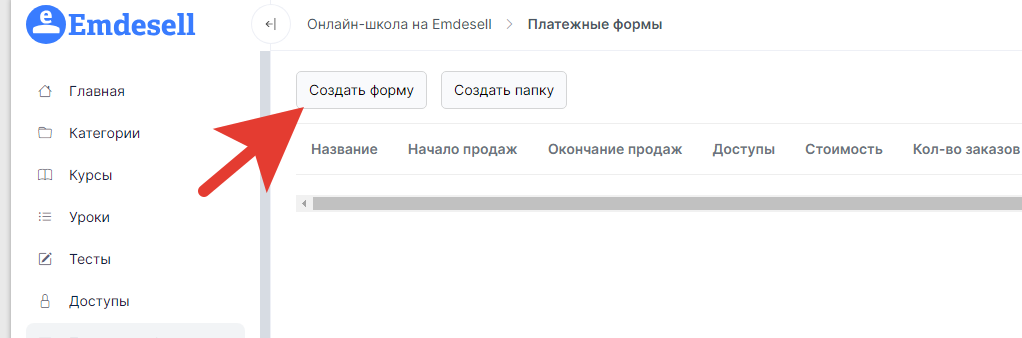
Перейдем в раздел школы - Платежные формы.

И создадим новую форму по кнопке - Создать форму.

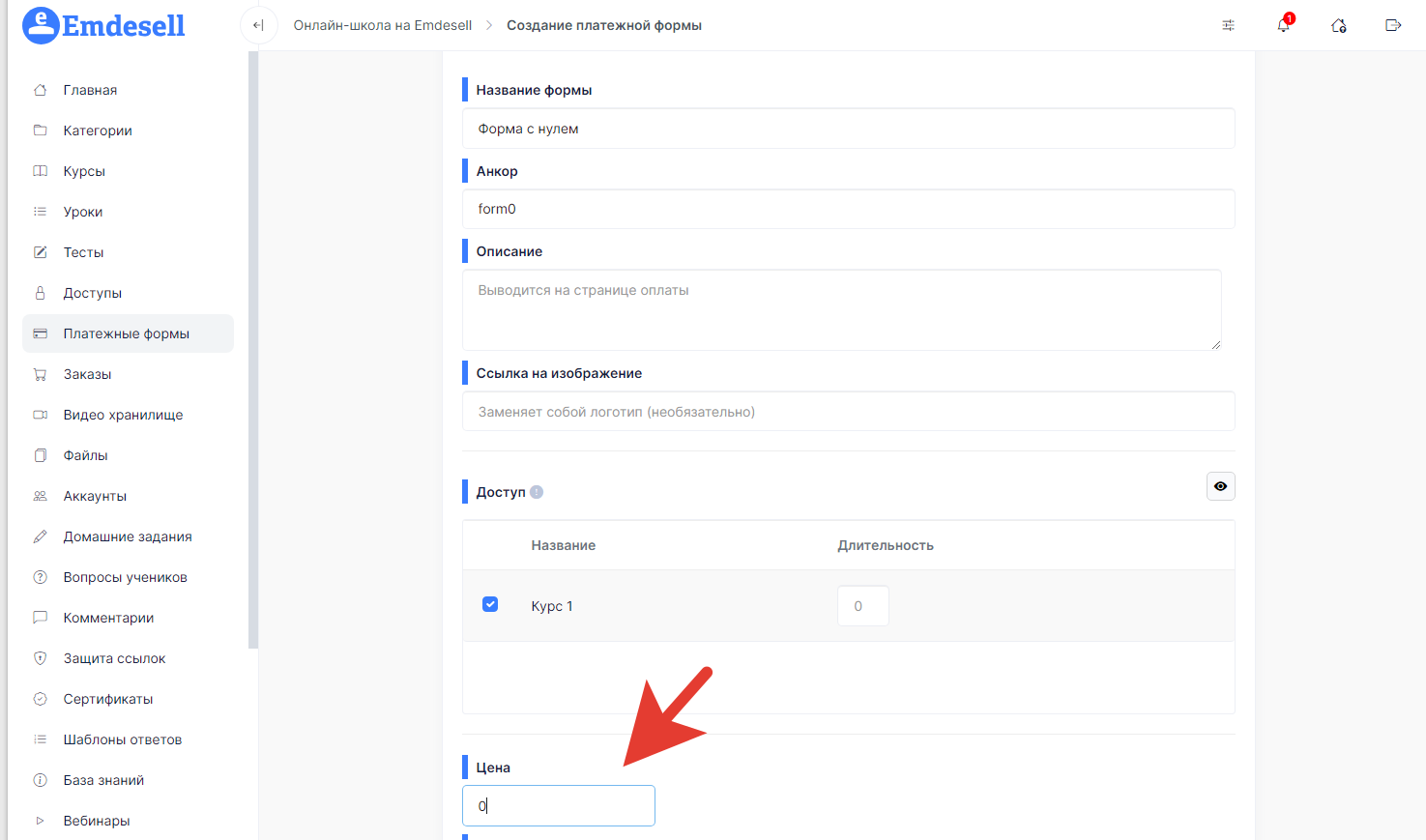
Вводим название формы, Вводим Анкор формы (любое сочетание англ. или лат. букв с цифрами или без), указываем Доступ и длительность доступа, и обязательно указываем цену - 0.

И нажимаем - Создать.
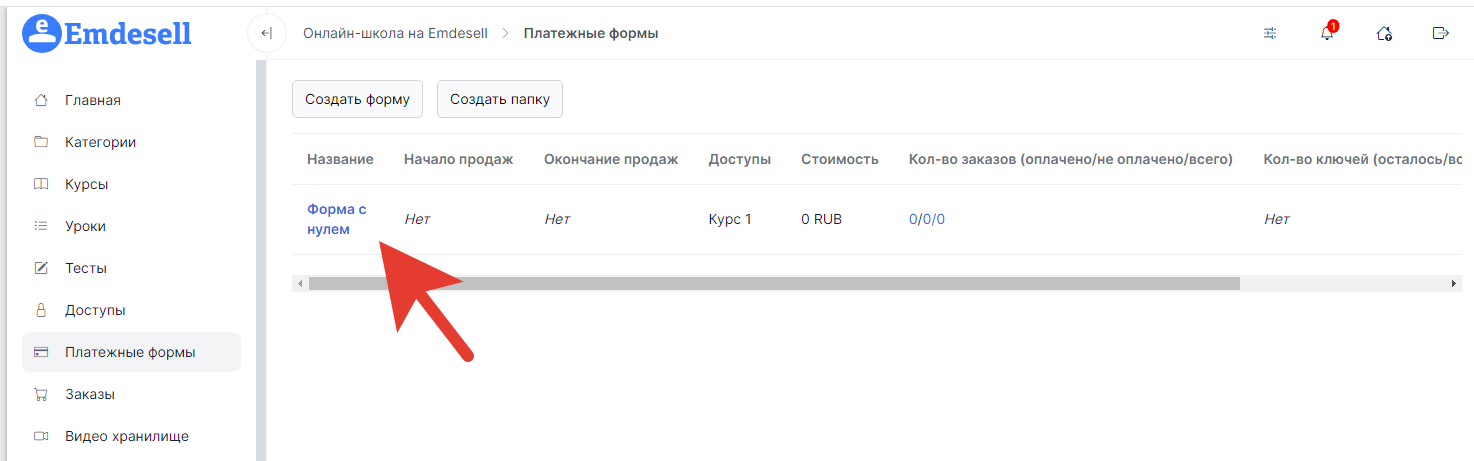
Таким образом, создали платежную форму в школе с ценой 0.

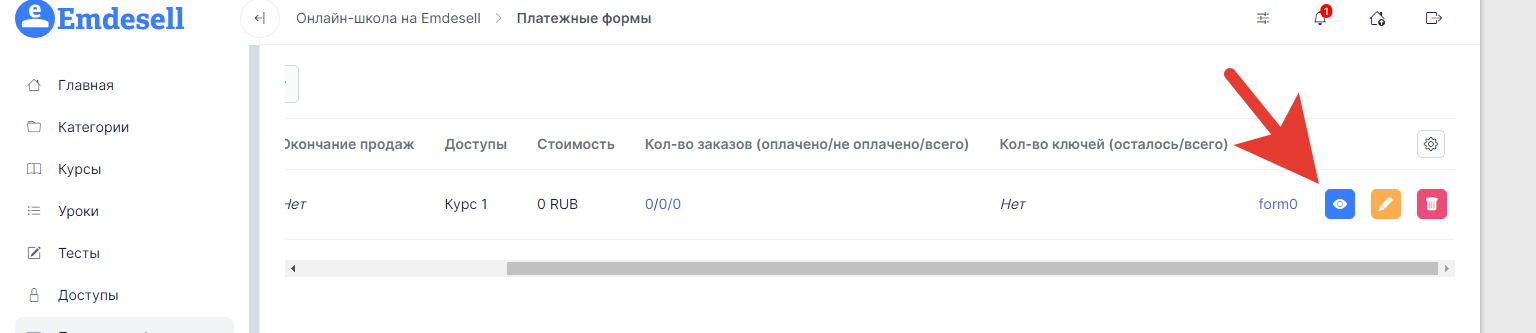
Переходим по кнопке - глазик, чтобы проверить отображение формы.

И в отображении увидим значение текста кнопки - Получить бесплатно.

Данное значение текста можно изменить при помощи формировании кода и вставки данного кода в раздел школы - Вставка кода.
Формируем код
Код для вставки изменения текста в кнопке в платежной форме школы с ценой 0 - новый текст вместо текста - «получить бесплатно».
<script type="text/javascript">
$(document).ready(function() {
$('.payment-button').text($('.payment-button').text().replace('Получить бесплатно', 'МОЙ ТЕКСТ'));
})
В пункте - Мой текст - необходимо написать тот текст, на который нужно заменить отображение в кнопке. Например, зададим текст - Забрать бонусные уроки.
Таким образом, изменяем в коде на данный текст:
<script type="text/javascript">
$(document).ready(function() {
$('.payment-button').text($('.payment-button').text().replace('Получить бесплатно', 'Забрать бонусные уроки'));
})
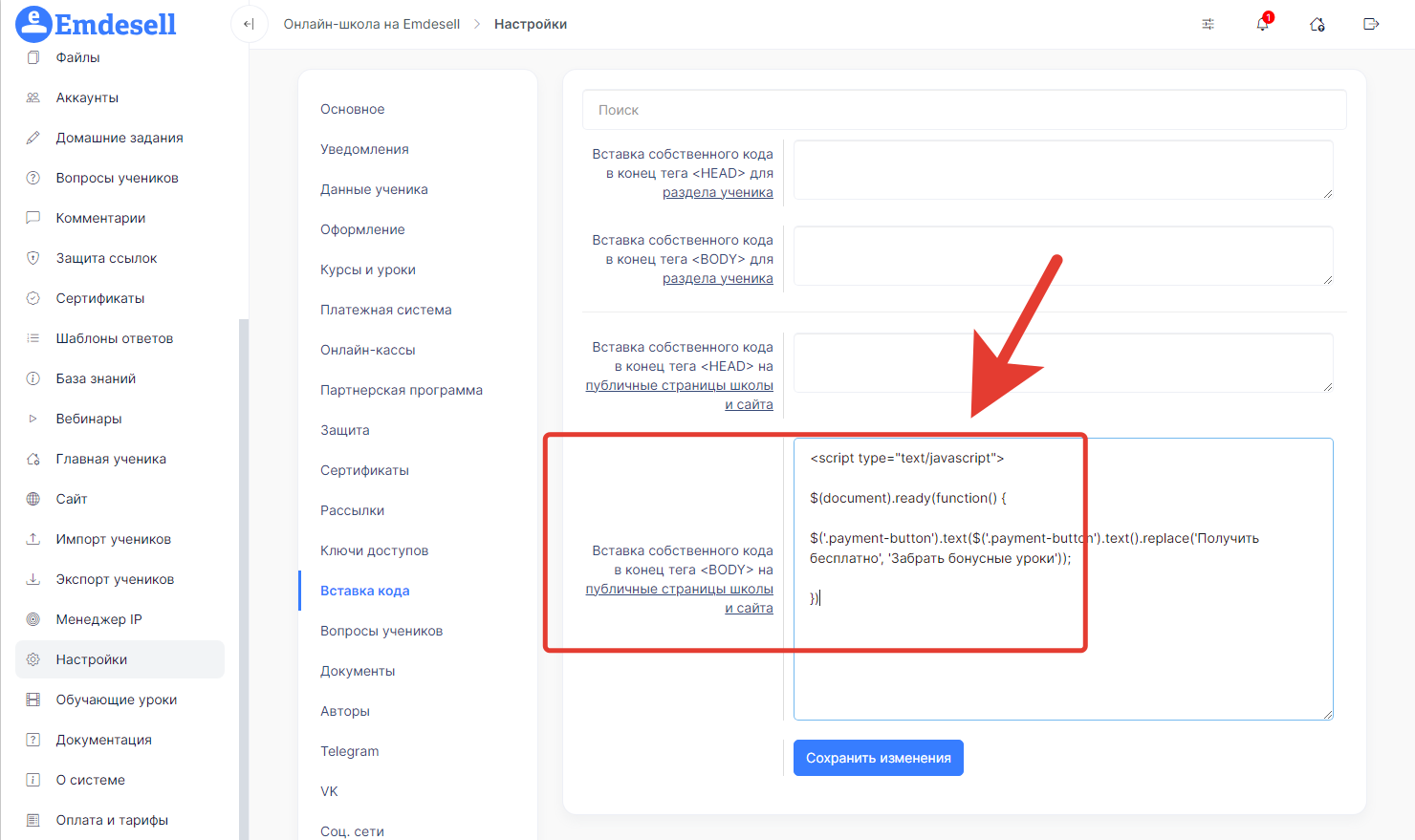
Вставка кода
Теперь, копируем сформированный код и вставляем в раздел школы - Настройки - Вставка кода - в последнее окно для вставки. И сохраняем изменения в данном разделе школы.

Далее, переходим в другую вкладку браузера, где осталось отображение данной платежной формы и обновляем страницу чтобы проверить новое отображение.

Код успешно сработал в данной платежной форме школы и изменил текст на кнопке.
Пример 3
Рассмотрим пример того как поменять цвет кнопок уроков, которые недоступны ученику в школе.
Приведем пример таких кнопок в курсе у ученика в школе.

По умолчанию стоит серый цвет для всех недоступных элементов (курсы и уроки) для ученика в школе.
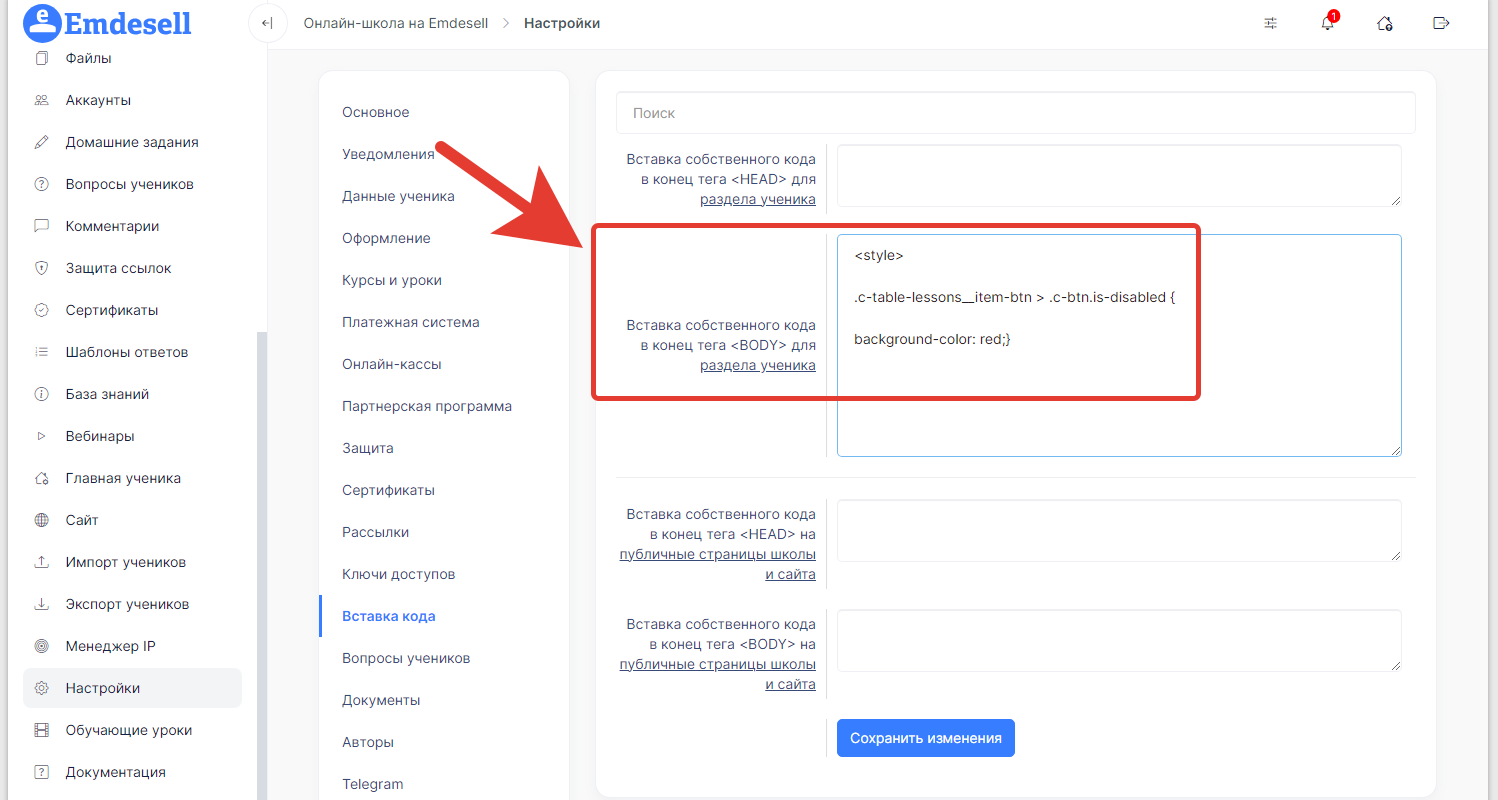
Формируем код вставки:
<style>
.c-table-lessons__item-btn > .c-btn.is-disabled {
background-color: red;}
Где red - это цвет кнопок для недоступных уроков в школе.
Копируем код и вставляем в раздел - Вставка кода, второе окно - Вставка собственного кода в конец тега <BODY> для раздела ученика.

Сохраняем изменения и переходим в кабинет школы под аккаунтом ученика, у которого есть недоступные уроки в школе.

Кнопки поменяли цвет на заданный - красный.
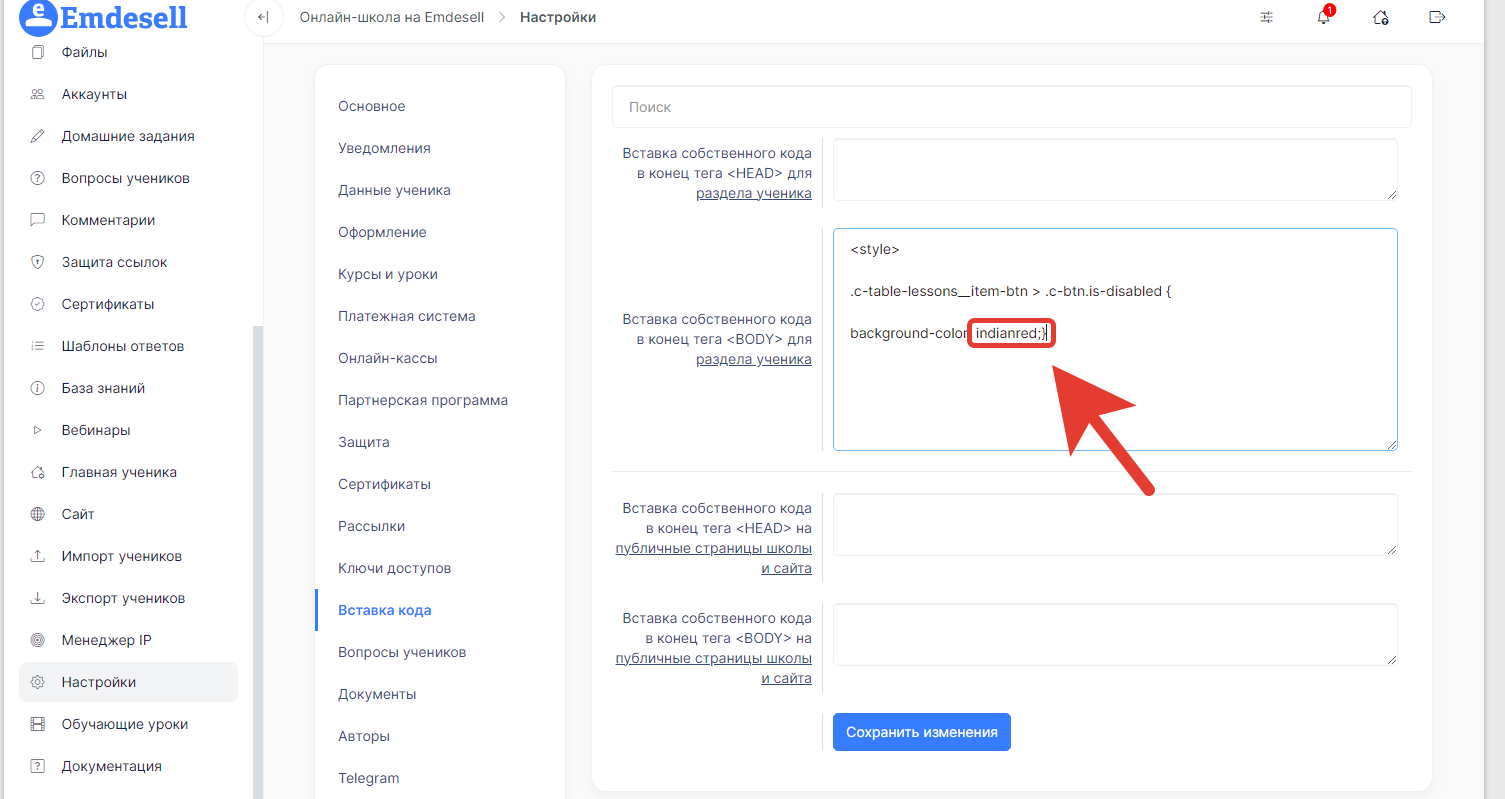
Можно попробовать другой цвет, например светло-красный, или светло-коралловый. Точные названия цветов можно взять из сервиса - Сервис кода цветов, но подойдут не все.
Вписываем в код новый цвет:

И проверяем отображение страницы для ученика.

Также, можно добавить код для эффекта - изменение цвета при наведении на кнопку. Сделаем цвет - red (ярко-красный) при наведении на кнопки - Нет доступа.
Код для вставки:
<style>
.c-table-lessons__item-btn > .c-btn.is-disabled {
background-color: IndianRed;
}
.c-table-lessons__item-btn > .c-btn.is-disabled:hover {
background-color: red;
}
.c-btn.is-disabled {
background-color: IndianRed;
}
.c-btn.is-disabled:hover {
background-color: red;
}

Сохраняем изменения и проверяем отображение в школе для ученика.
Пример 4
Рассмотрим следующий пример - как поменять цвет отображения аудио плеера в уроке школы.
Цвет отображения данного плеера для аудио по умолчанию - черный.

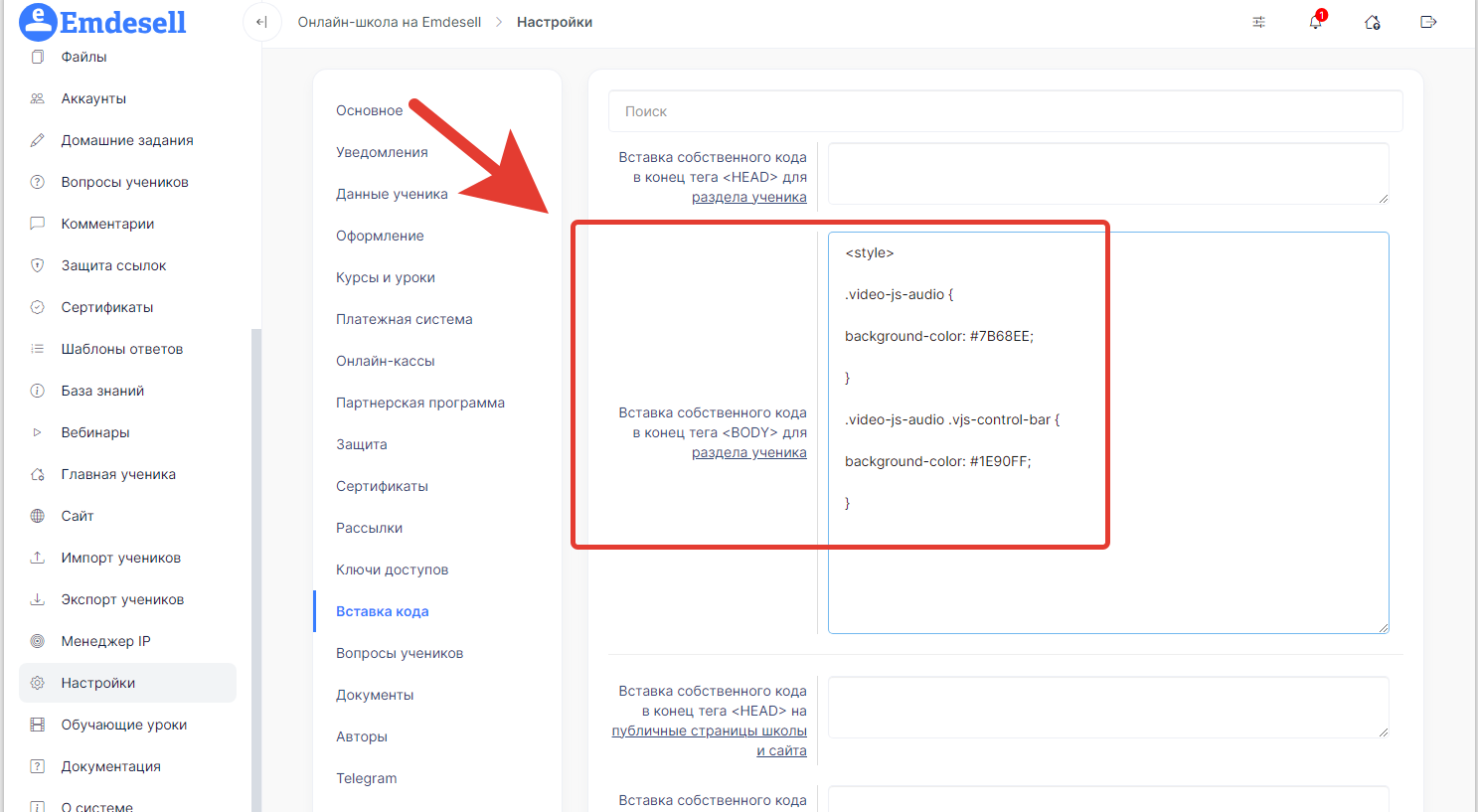
Формируем код для вставки:
<style>
.video-js-audio {
background-color: #7B68EE;
}
.video-js-audio .vjs-control-bar {
background-color: #1E90FF;
}
В коде можно выставлять два значения цвет:
- В первом варианте - #7B68EE (фиолетовый) - выставили основной цвет плеера, без включения.
- Во втором варианте - #1E90FF (синий) - цвет после нажатия кнопки Play.
Копируем код и вставляем в раздел - Вставка кода, во второе окно.

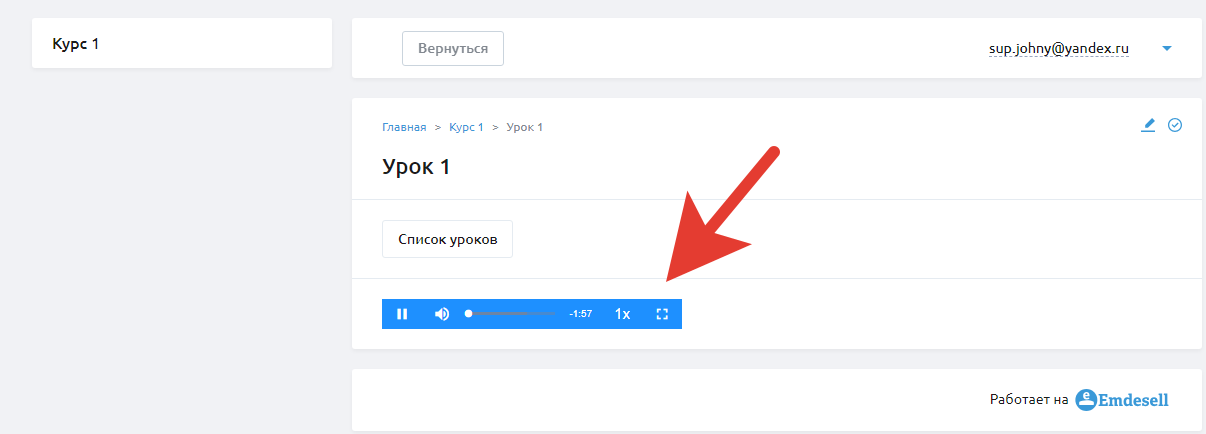
Сохраняем изменения и проверяем отображение плеера в школе.

Нажимаем play на плеере и проверяем изменение на другой цвет.

Скрипт кода сработал корректно.
Пример 5
Рассмотрим следующий пример - как поменять цвет полосы на слайдере на главной странице ученика.
В разделе кабинета школы Главная ученика есть возможность создать слайдер, а также, написать заголовок и описание на нем в отдельной полосе.
Как это выглядит в стандартном виде по умолчанию в школе на главной странице (это страница, когда первый раз входите в раздел ученика школы):

Формируем код для вставки, чтобы изменить цвет полосы и цвет шрифта в том числе:
<style>
.c-slider-main .c-slider-main__item-content {
background: #7B68EE;
color: #FFFF00;
}
</style>
Подстановка кода цвета в первом варианте всего кода - это цвет полосы, а код цвета во втором варианте - это цвет шрифта на полосе.
Вставляем код в раздел Вставка кода - можно вставить в любой раздел для ученика - первое или второе поле вставки. Вставим в первое поле.

Сохраняем изменения и проверяем отображение в кабинет школы.

Все отображается корректно согласно заданным параметрам цвета.
Таким образом, с помощью опции Вставка кода можно вносить изменения в отображении форм, блоков, текстов кабинета школы.
Как проверить статистику курса <--- Полезная функция - Вставка кода ---> Как продлить доступ к курсу
