Подключение Yandex SmartCaptcha <--- Как сделать кнопки в уроке ---> Как запустить несколько потоков обучения
Как сделать кнопки в уроке
В разделе инструкций рассмотрим несколько примеров - как можно реализовать кнопку в уроке школы.
Делаем кнопку — «Скачать»
1. Загрузка картинки в школу
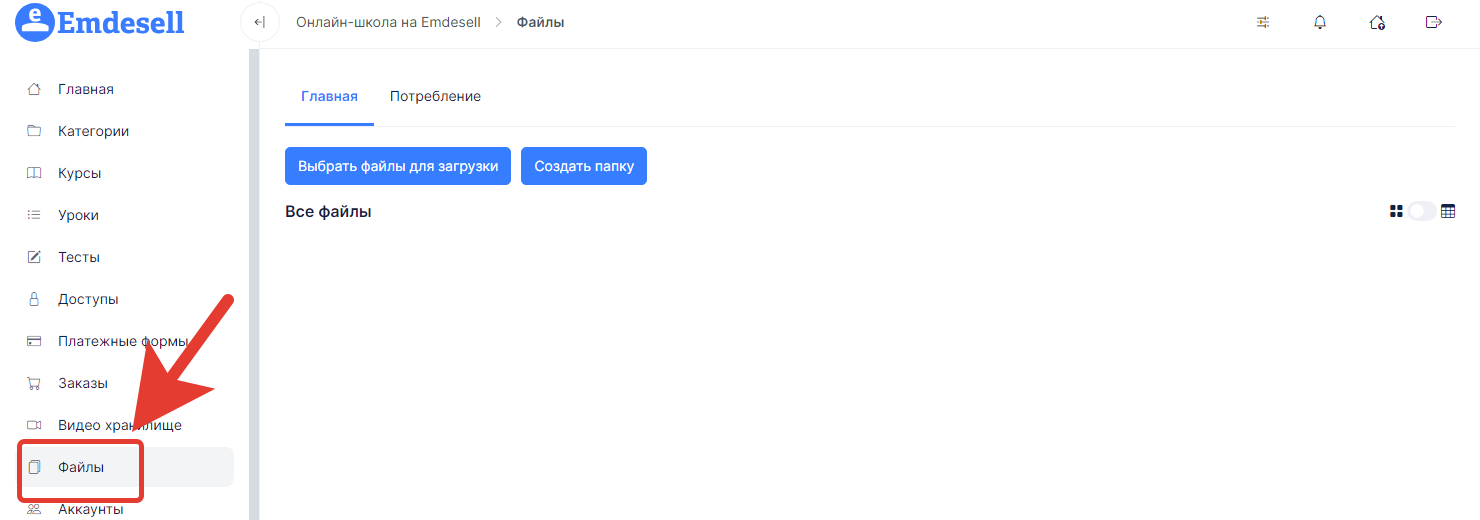
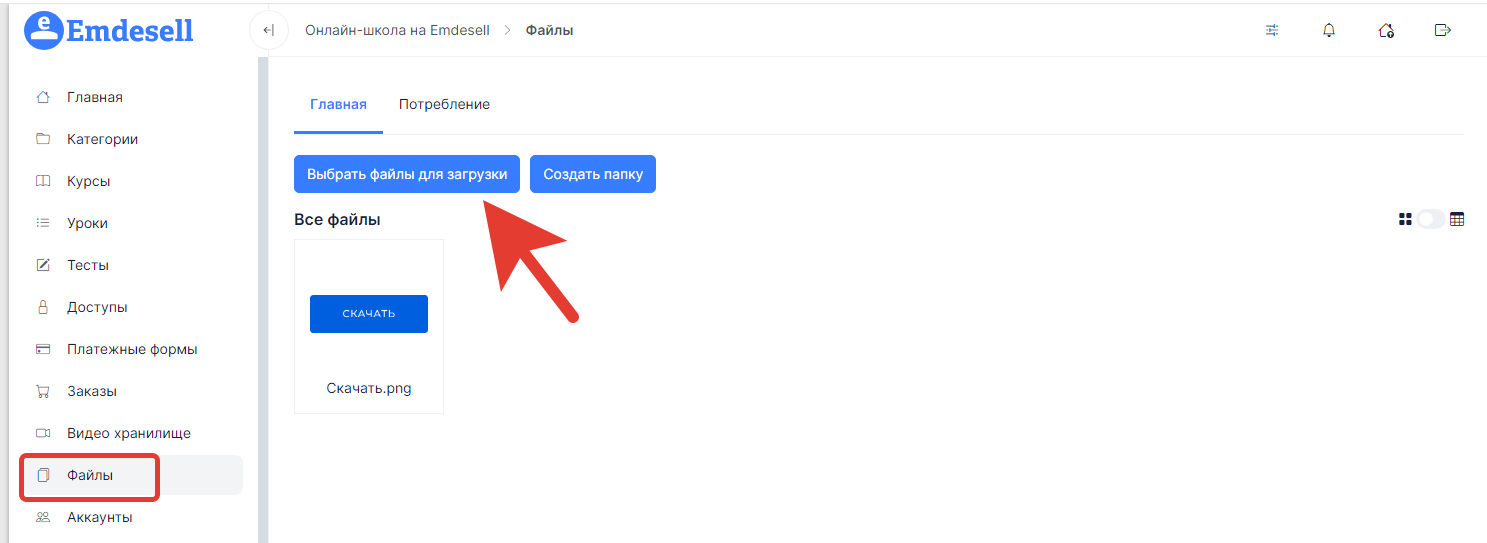
- Переходим в личный кабинет школы в раздел — Файлы.

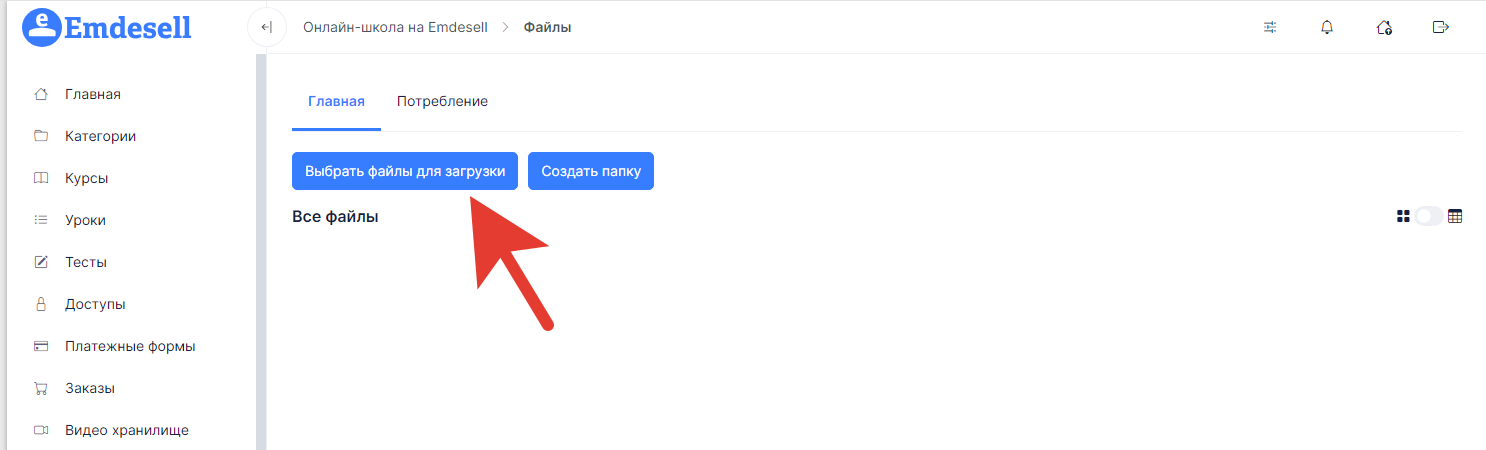
- Далее, нажимаем кнопку — Выбрать файлы для загрузки.

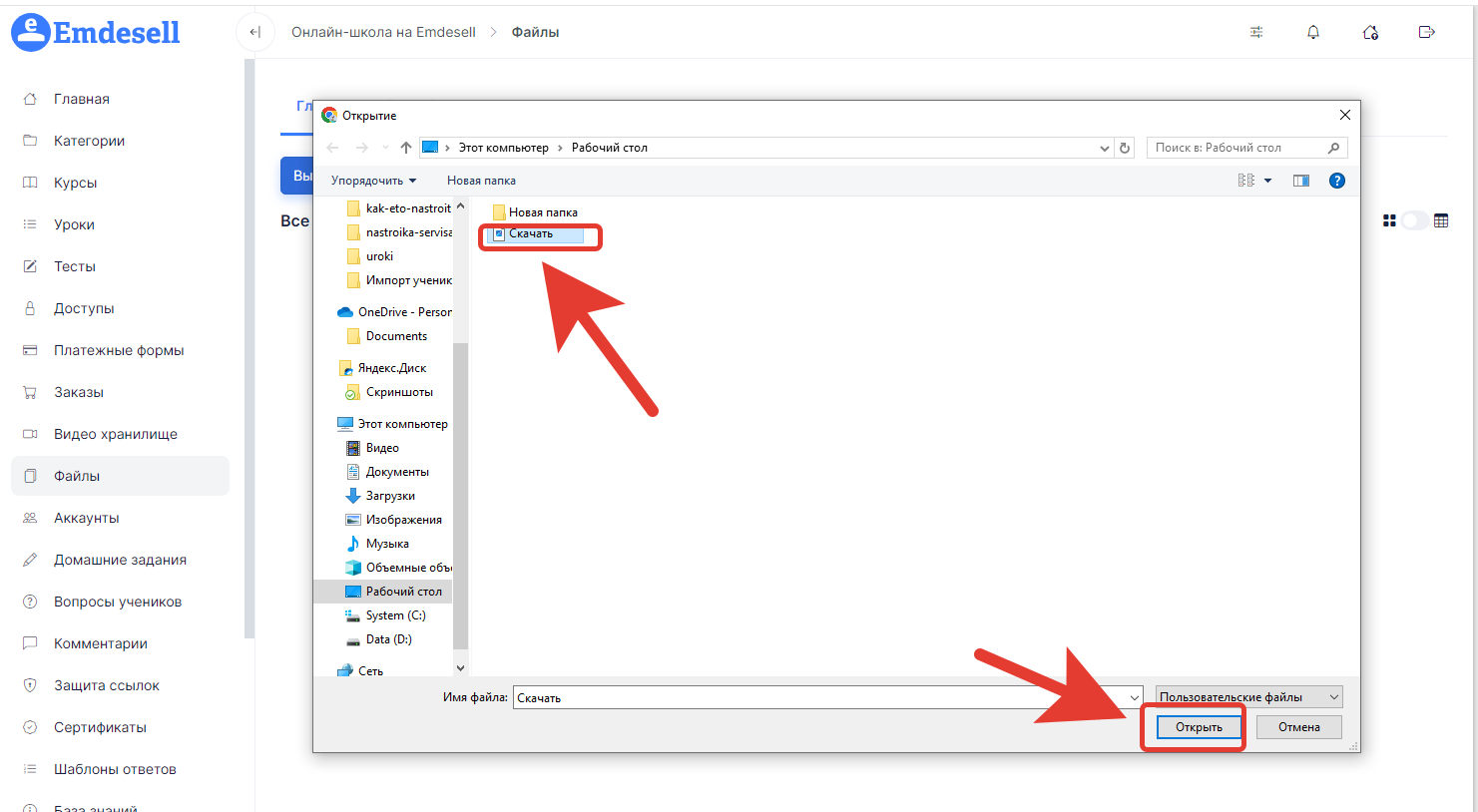
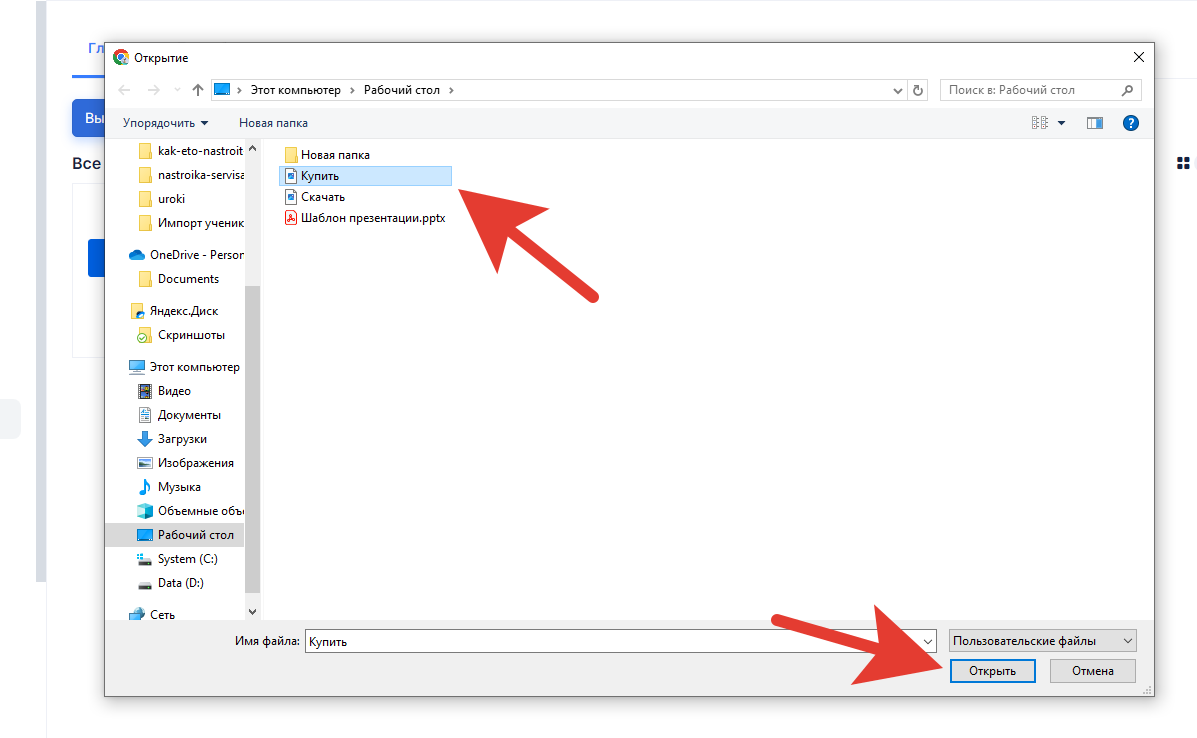
- В появившемся окне нужно выбрать файл на своем устройстве (картинку в формате png или jpg) и нажать кнопку - Открыть.

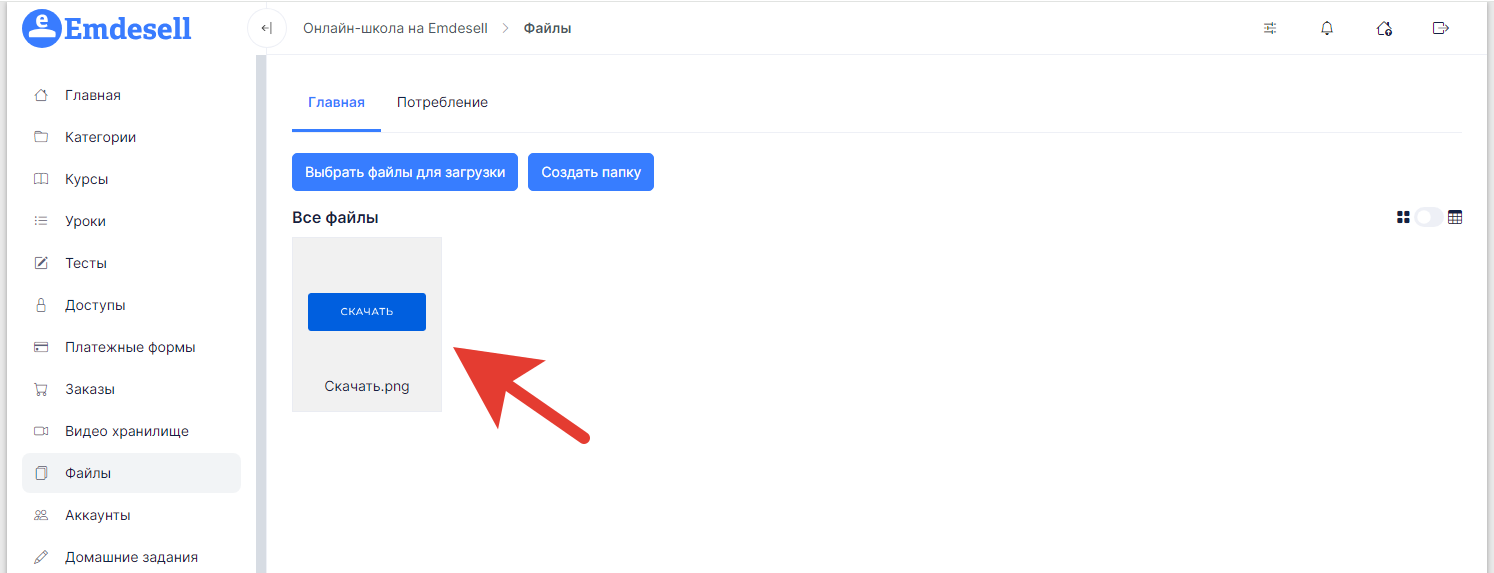
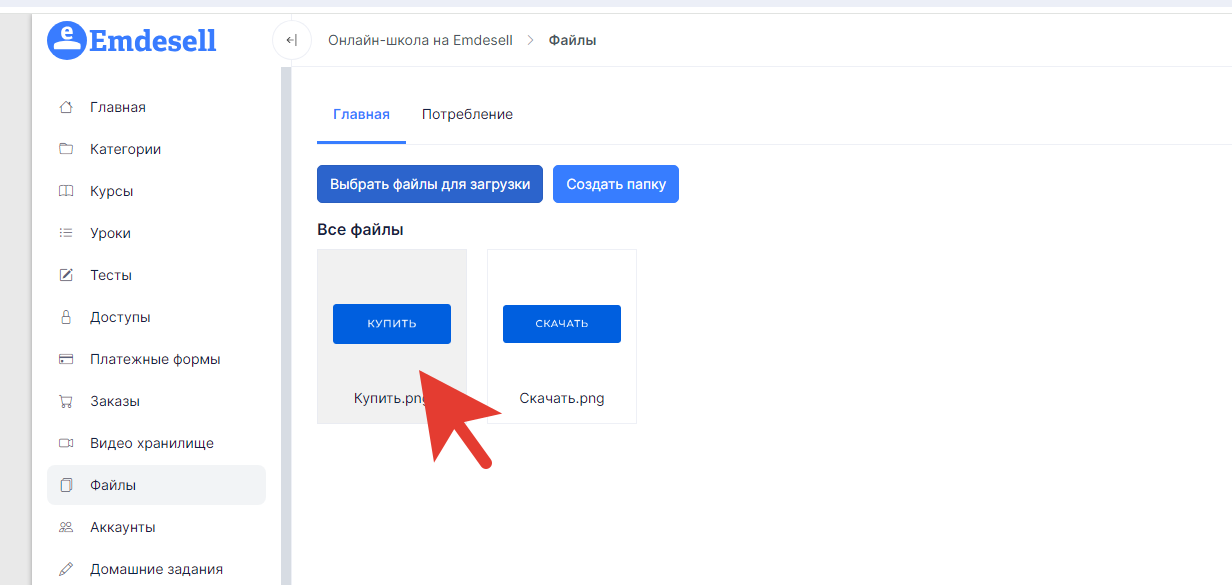
Таким способом, загрузили картинку в раздел Файлы.

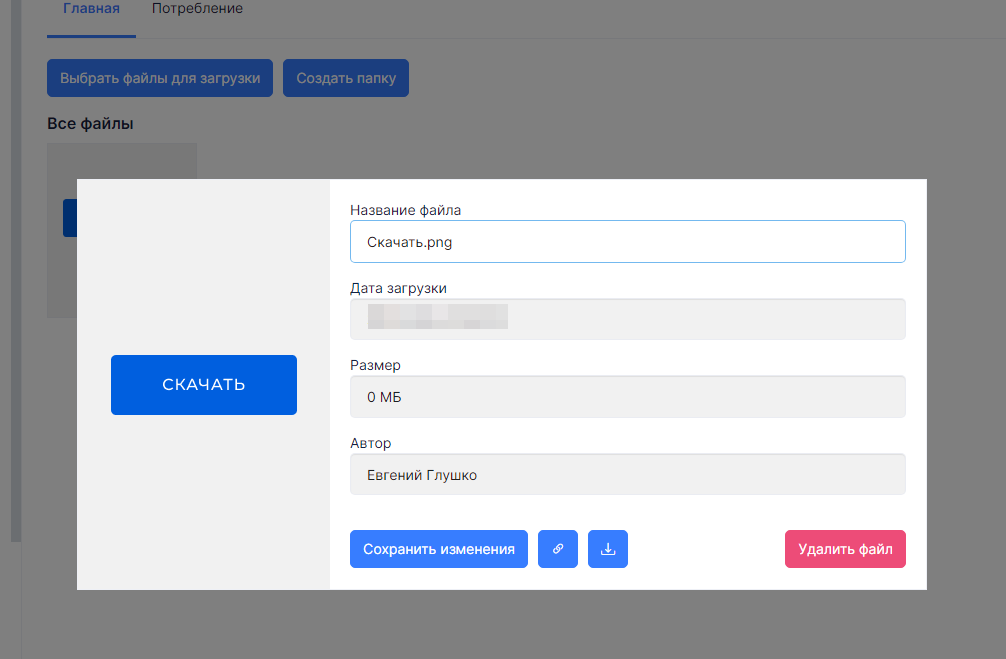
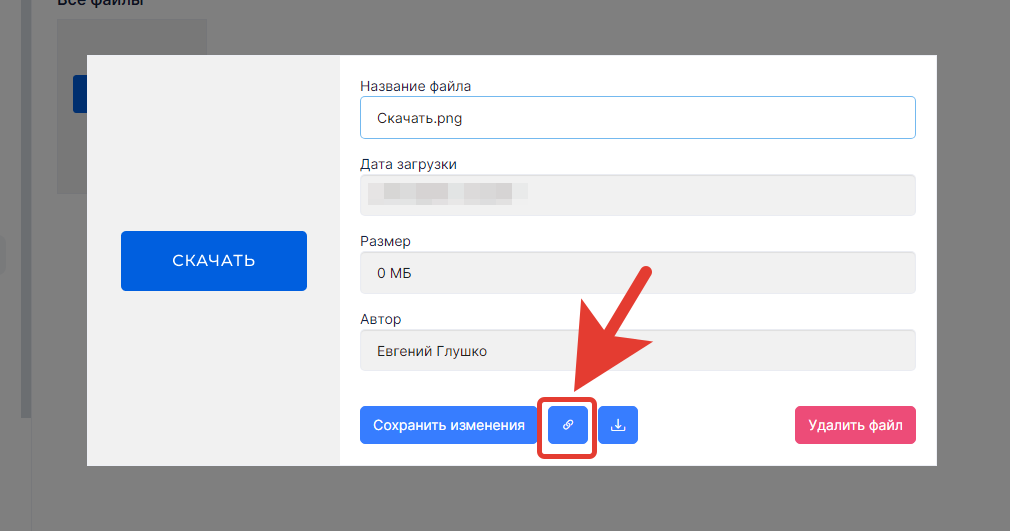
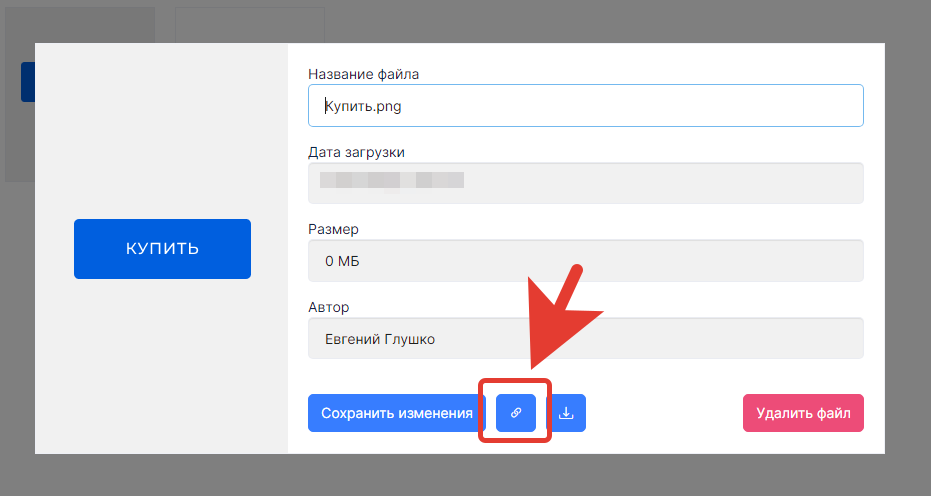
- Далее, нажимаем по картинке и открывается новое окно.

- В появившемся окне нажимаем кнопку Скопировать.

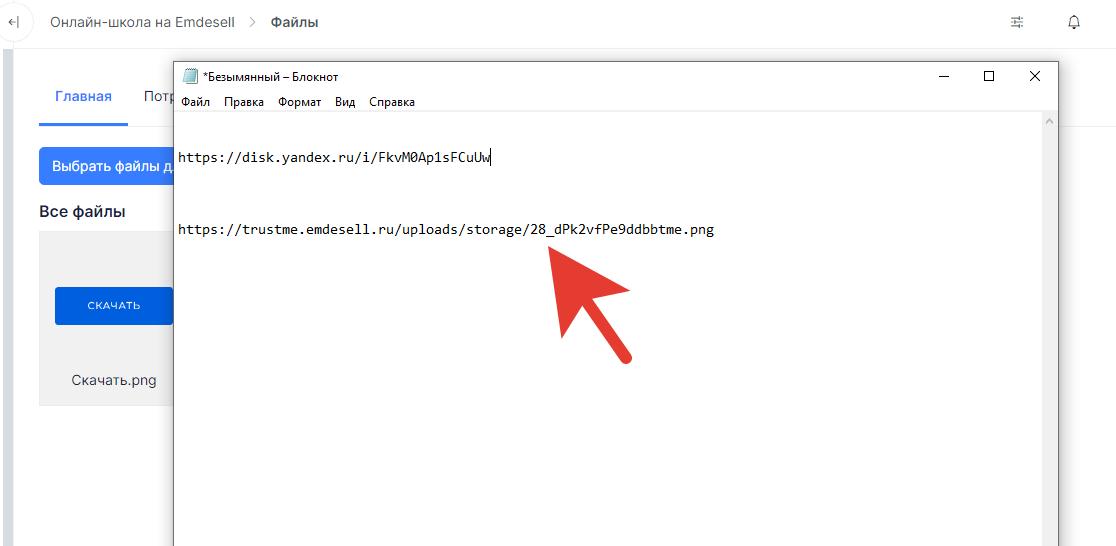
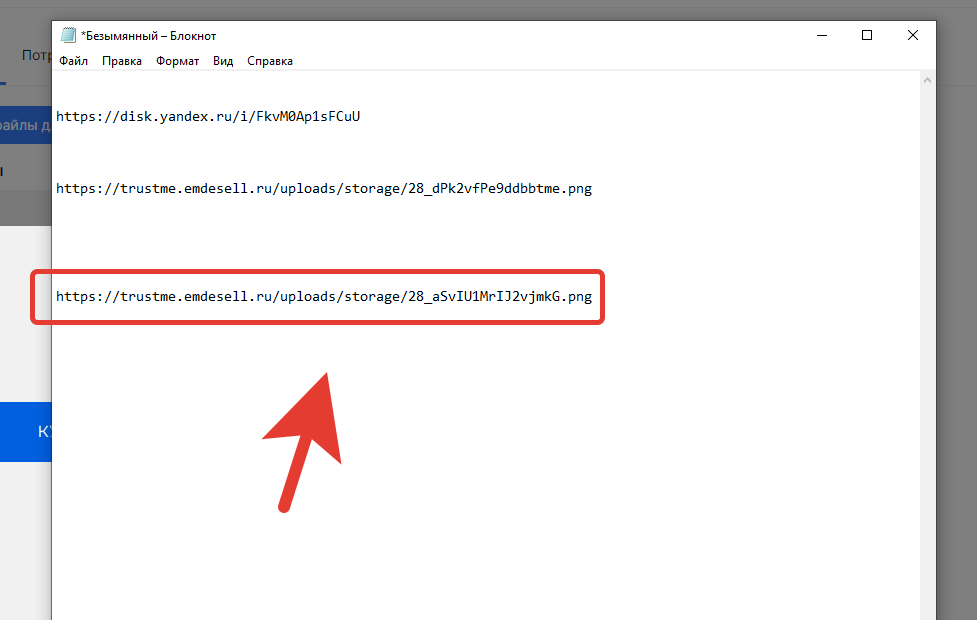
- Вставляем скопированную ссылку также в блокнот.

Теперь, можно приступить к реализации кнопки в необходимом уроке школы.
2. Делаем кнопку в уроке школы
- Переходим в урок школы в раздел Уроки, в редактирование урока. (Или создаем новый урок по кнопке - Создать новый урок).
.png)
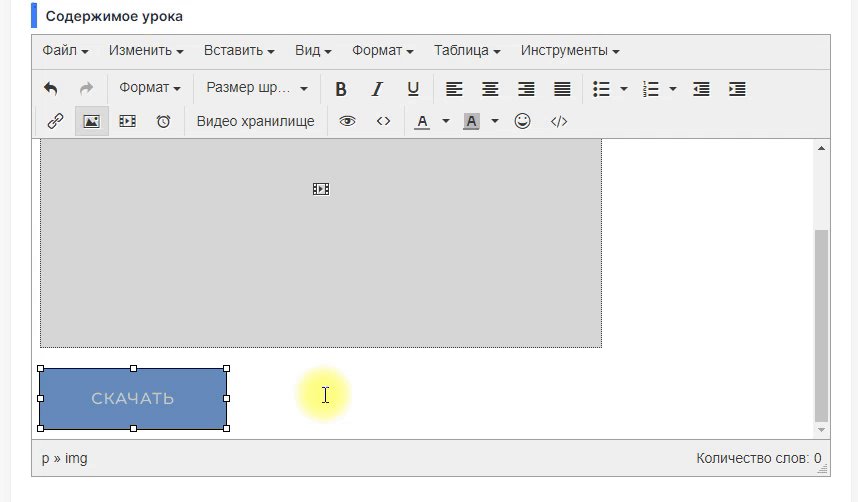
- Переходим в Содержимое урока, выбираем в меню настроек иконку - Вставить/редактировать изображение.
.png)
- Копируем ссылку из блокнота на изображение (которую вставляли ранее в блокнот) и вставляем ссылку в поле Источник в окне вставки.
[Или, копируем ссылку на изображение из раздела - Файлы].
И нажимаем кнопку — Ок.
.png)
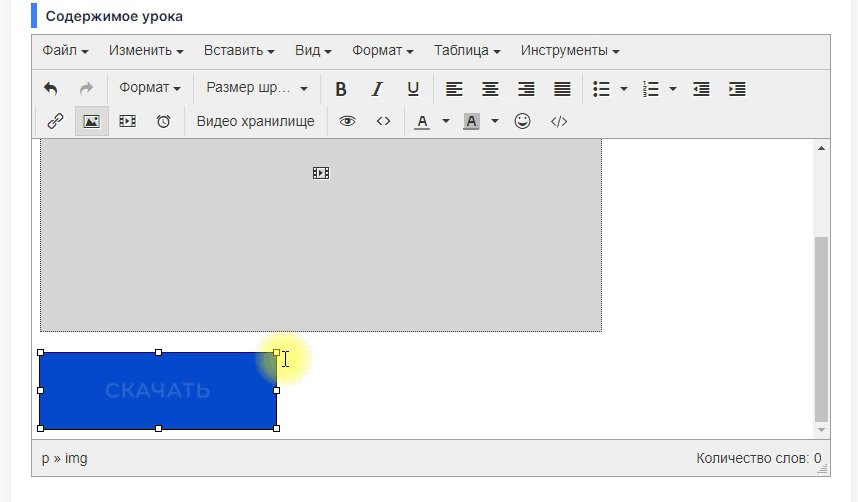
- Таким способом, выполнили вставку картинки в содержимое урока школы.
.png)
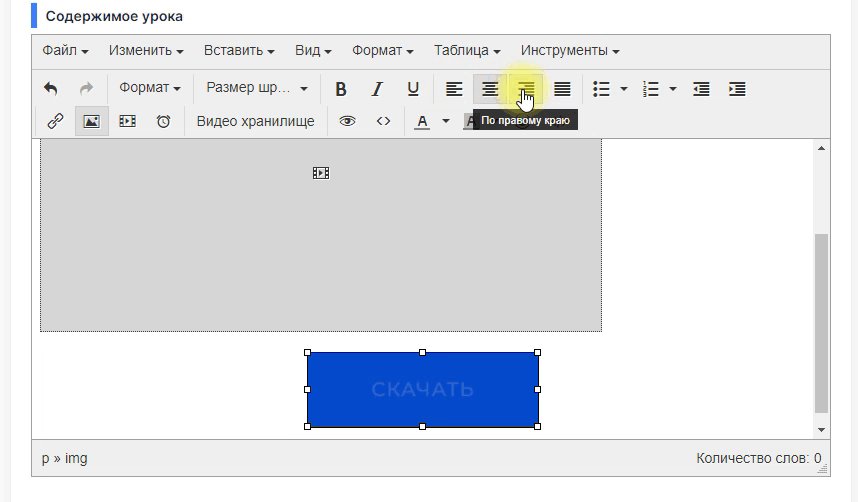
- Если необходимо задать другой размер картинки, то это можно сделать путем "растягивания" или "сужения" картинки за углы нажатием левой кнопки мышки, и также, можно выровнять картинку — слева, по центру, по ширине, справа по нажатию соответствующей кнопки в меню настроек Содержимого урока.

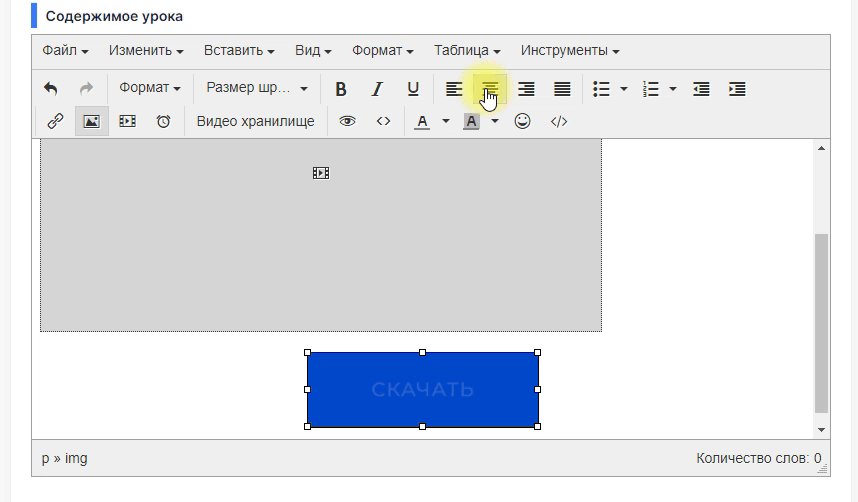
- В данном примере выставим картинку по центру и увеличим размер.
.png)
- Далее, оставляем блок с картинкой выделенным и нажимаем на иконку в меню настроек Содержимого урока — Вставить/редактировать ссылку.
.png)
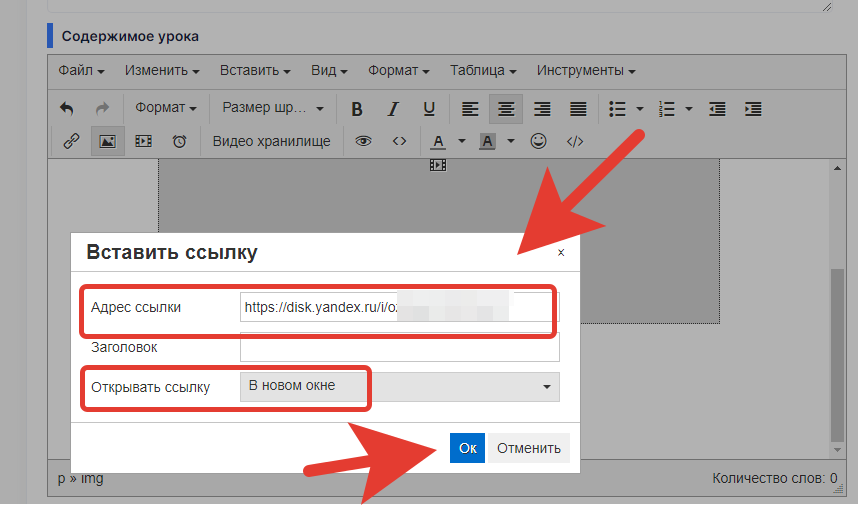
В новом окне в поле ввода — Адрес ссылки, вставляем ссылку на файл из блокнота (которую сохраняли из сервиса Яндекс.Диска).
В поле ввода — Открывать ссылку, выбираем опцию — В новом окне. И нажимаем кнопку — Ок.

- Далее, нажимаем кнопку — Сохранить изменения.
.png)
Таким образом, реализовали кнопку в уроке школы.
3. Проверяем работу кнопки
- Остаемся в этом же разделе редактирования урока и переходим по кнопке — Посмотреть урок в верхнем меню.
.png)
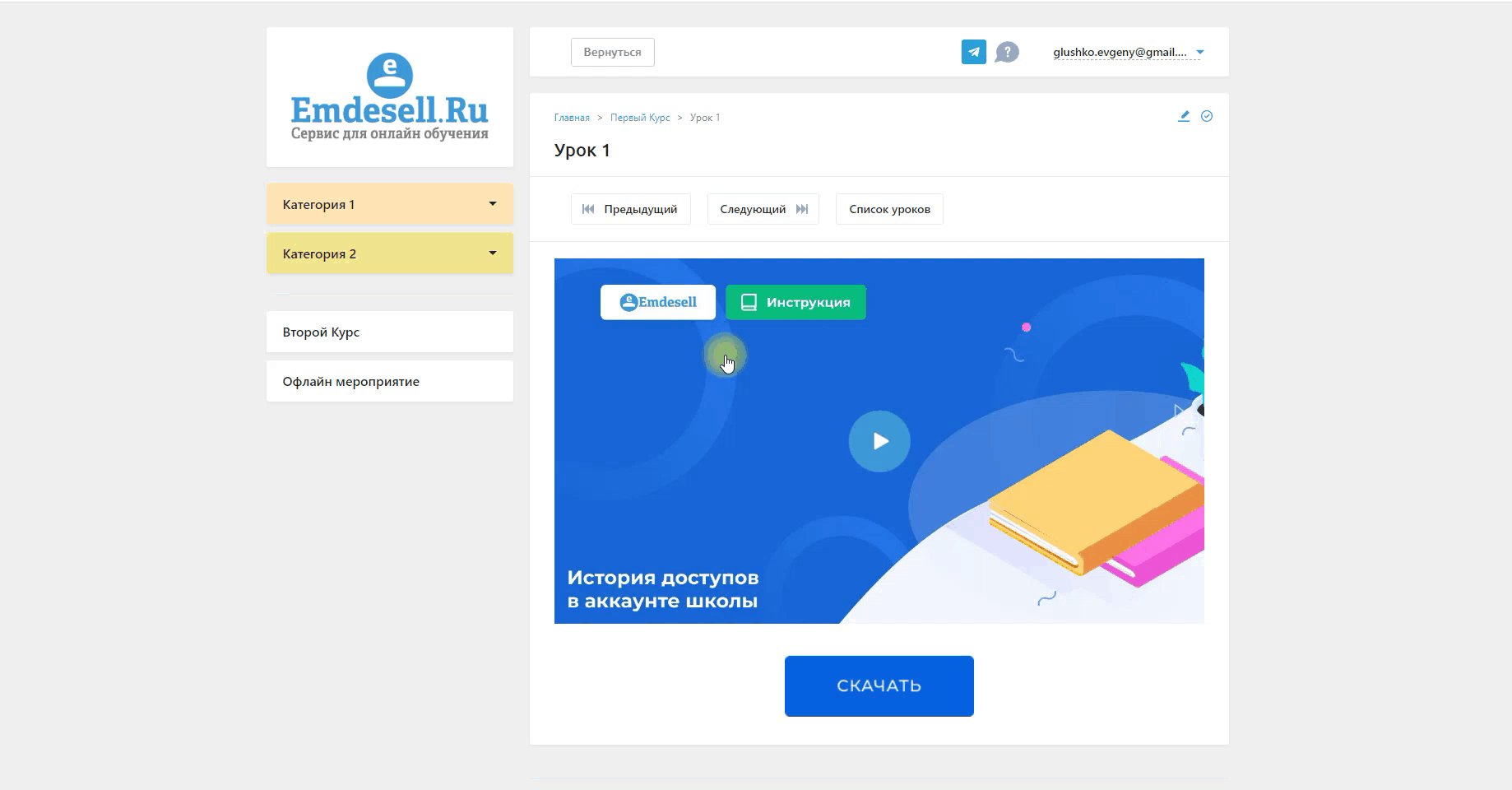
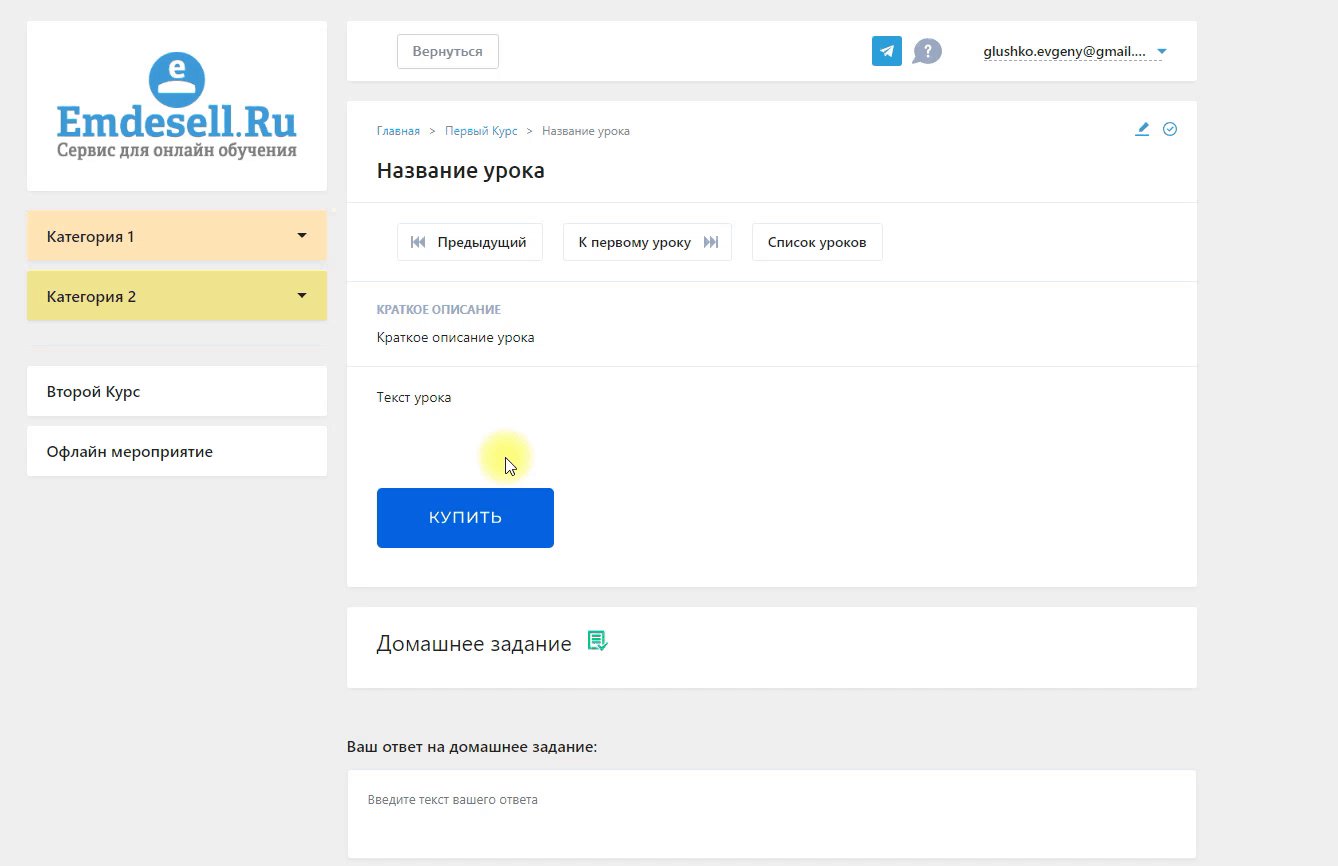
- При переходе в кабинет ученика проверяем сначала отображение кнопки в уроке.
.png)
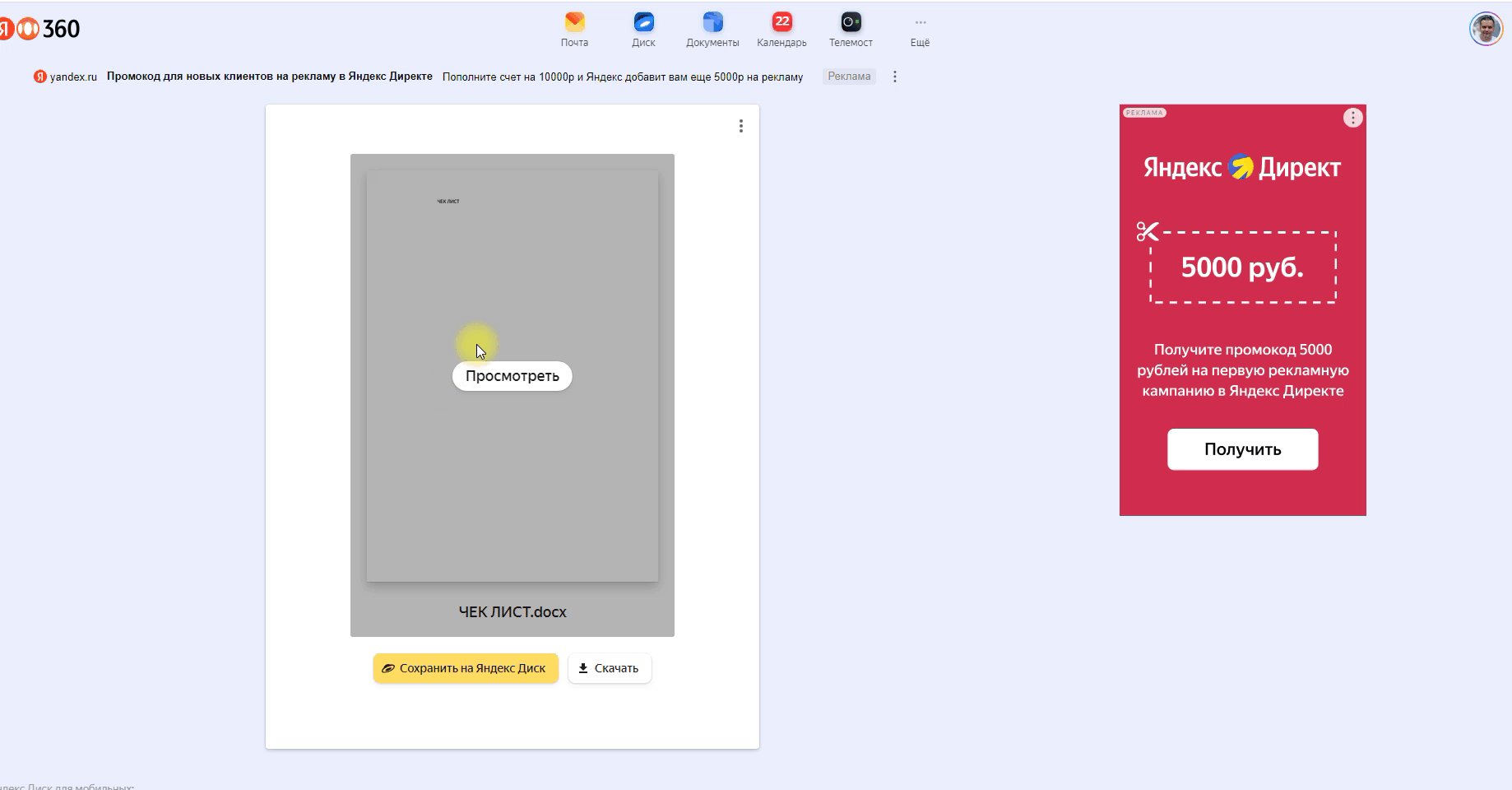
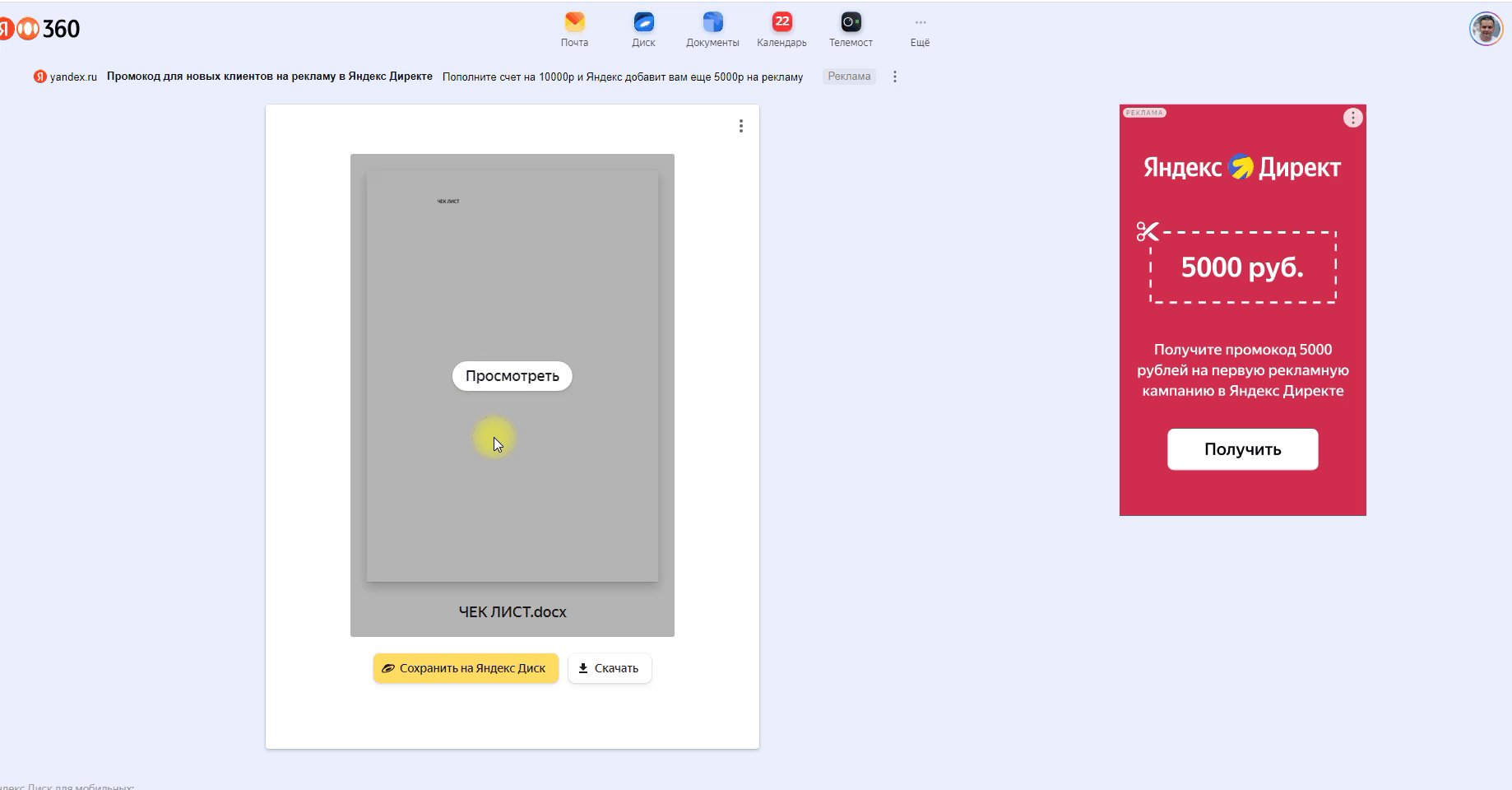
- Далее, проверяем переход по кнопке, нажимая на нее и должен произойти переход в новую вкладку браузера для просмотра файла.

Таким образом, сделали кнопку в виде картинки в уроке, при нажатии на которую, будет сделан переход на просмотр и скачивание файла.
Делаем кнопку — «Купить»
1. Создаем платежную форму в разделе школы — Платежные формы
- Переходим в раздел школы — Платежные формы и создаем новую форму для покупки курса по кнопке — Создать форму.
.png)
- Пишем Название формы, Анкор, Описание, выбираем необходимый Доступ и длительность для доступа.
.png)
- Прописываем Цену.
.png)
- И нажимаем кнопку - Создать.
.png)
- Таким способом, создали платежную форму.
.png)
- Далее, переходим в раздел редактирования платежной формы по кнопке редактирования.
.png)
- И копируем ссылку в блокнот из раздела - Полная ссылка для оплаты.
.png)
- Вставили скопированную ссылку в блокнот.
.png)
2. Загружаем новую картинку «Купить» в раздел школы — Файлы
Делаем все по аналогии также, как и с предыдущей картинкой - "Скачать".
- Шаг 1 - переходим в раздел школы - Файлы и нажимаем кнопку - Выбрать файлы для загрузки.

- Шаг 2 - В открывшемся окне нужно выбрать файл на своем устройстве (картинку в формате png или jpg) и нажать кнопку - Открыть

- Шаг 3 - Нажимаем на картинку, путем нажатия левой кнопки мышки.

- Шаг 4 - Копируем url адреса картинки по кнопке копирования ссылки.

- Шаг 5 - Вставляем скопированную ссылку в блокнот.

3. Делаем кнопку в уроке
Далее, переходим в урок школы и создаем кнопку в уроке.
Ссылкой для вставки в данном случае будет ссылка на платежную форму школы.
- Переходим в редактирование урока.
.png)
- В разделе Содержимого урока нажимаем на кнопку вставки изображения.
.png)
- И в открывшемся окне вставляем ссылку на картинку в поле - Источник.
.png)
- Нажимаем кнопку - Ок.
.png)
- Далее, выбираем кнопку - Вставить/редактировать ссылку.
.png)
- И вставляем ссылку на платежную форму в поле ввода Адрес ссылки.
.png)
Таким способом сделали кнопку — «Купить» с переходом на платежную форму, чтобы произвести оплату.
.png)
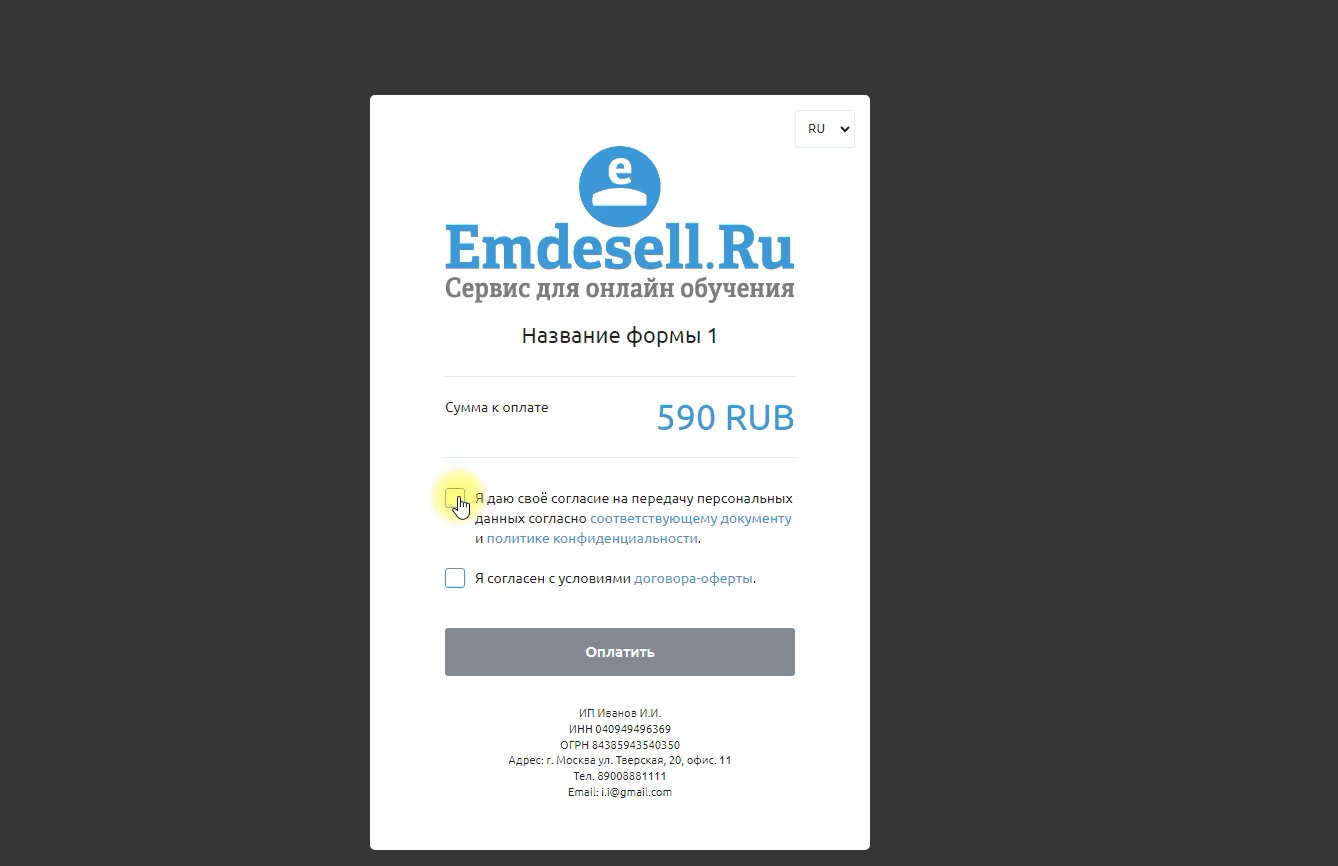
Происходит вот такой переход по кнопке - Купить.

В таком формате можно делать кнопки любого вида и ссылками с переходами на любой ресурс в интернете — ссылка перехода на файл, на сайт, на оплату курса, на презентацию, в мессенджер, в чат-бота и так далее.
Подключение Yandex SmartCaptcha <--- Как сделать кнопки в уроке ---> Как запустить несколько потоков обучения
