Главная ученика <--- Сайт ---> Импорт учеников
Сайт
Раздел Сайт в кабинете школы служит для создания отдельного сайта по готовому шаблону платформы.
Сайт предназначен для демонстрации курсов, их описания и цен, а также отдельных страниц в виде договора-оферты и других для ознакомления пользователей с компанией и школой.
Как активировать настройку сайта в школе
Для того чтобы включить функцию Сайт в школе, необходимо перейти в раздел школы - Настройки - далее перейти в подраздел - Сайт, режим переключить на Включен.
.png)
Внимание: в новых школах, в которых не оплачен тариф, т.е. включен тестовый период, эту опцию нельзя будет включить самостоятельно. Для того чтобы ее включить, нужно обязательно отправить обращение в Службу Поддержки Emdesell с указанием информации - адрес кабинета школы и что нужно включить опцию Сайт в указанной школе.
Далее рассмотрим каждое поле ввода в этом разделе по отдельности.
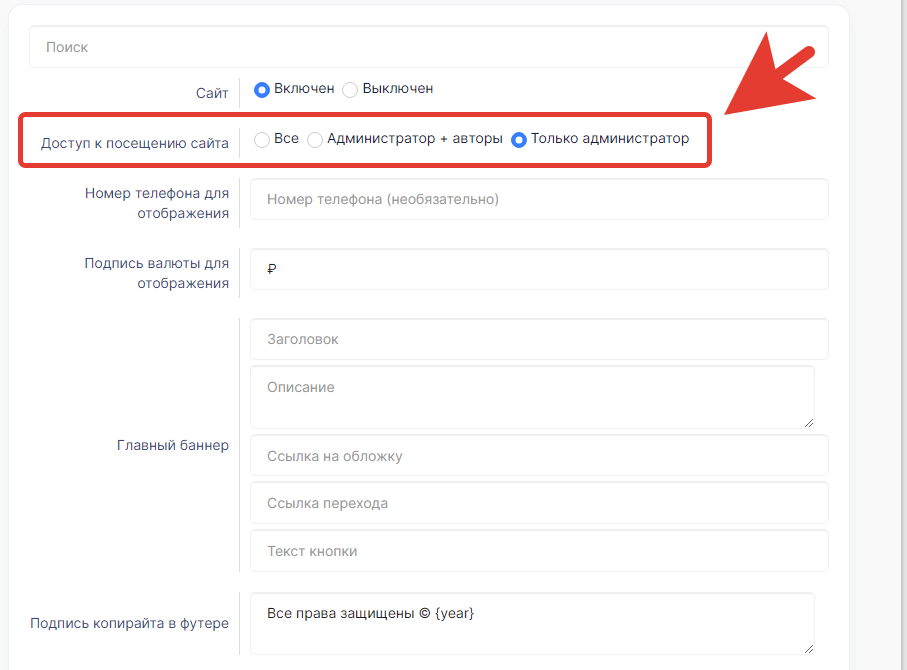
Доступ к посещению сайта

В данном пункте есть три варианта на выбор: Все - это означает, что абсолютно все пользователи могут посетить и увидеть сайт школы, Администратор+авторы - т.е. сайт школы виден только администраторам и авторам школы, Только администратор - сайт виден только администраторам школы.
Это делается для того, чтобы во время правки или создания сайта с нуля, можно было убрать видимость сайта для всех пользователей, и в спокойном режиме делать корректировки по сайту школы.
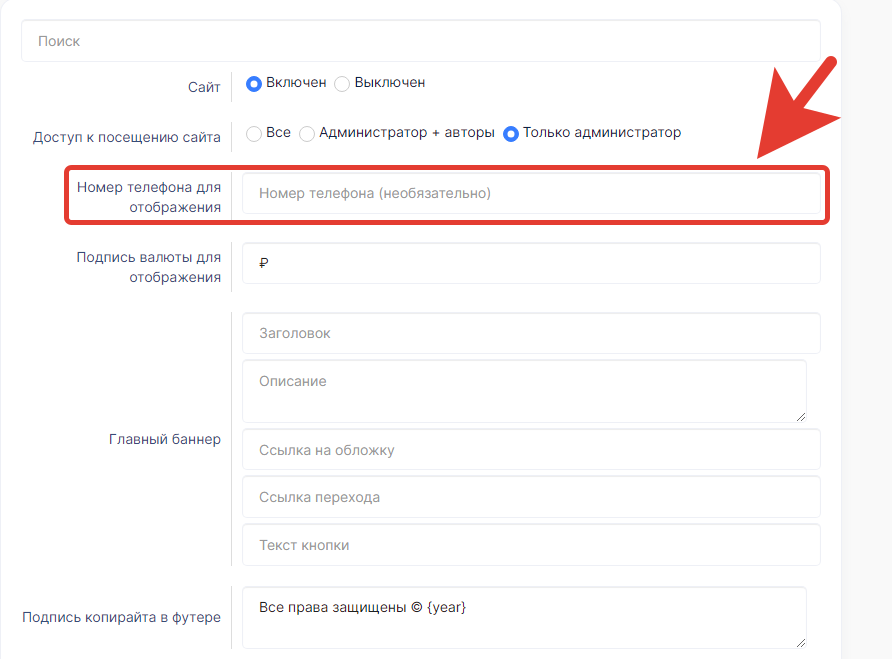
Номер телефона для отображения

Поле для ввода номера телефона, который будет отображаться в правом верхнем углу и нижнем правом углу на сайте школы.
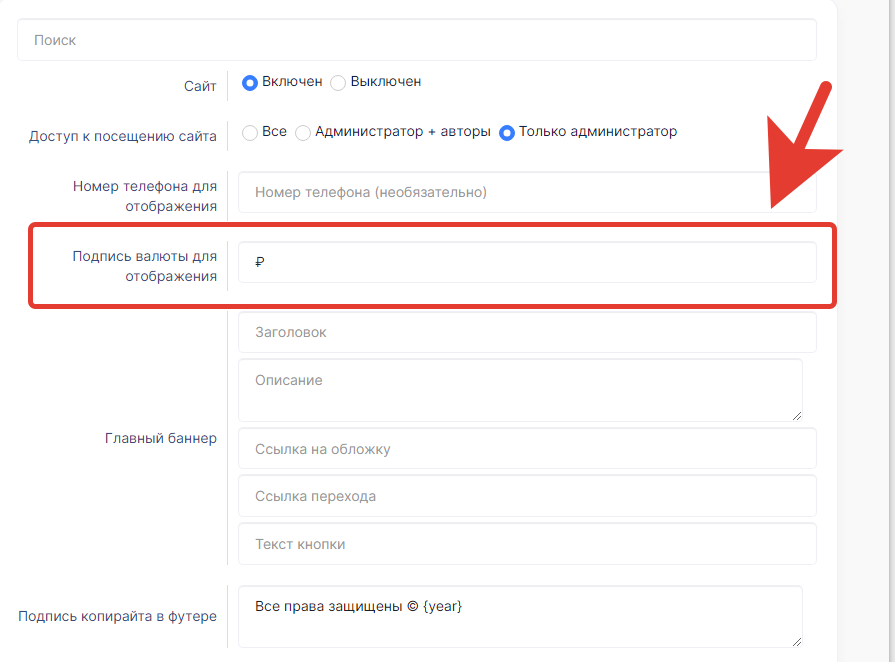
Подпись валюты для отображения

В данном поле для ввода есть возможность указать наименование валюты, которая будет отображаться в ценах курсов на Сайте школы.
Главный баннер
 (1) (1).png)
Настройка Главного баннера на Сайте школы.
В виде примера сделаем настройку Главного баннера.
Заполним все строчки для ввода - Заголовок, Описание, Ссылка на обложку, Ссылка перехода, Текст кнопки.
.png)
Ссылка на изображение - берется из раздела школы - Файлы. Для этого необходимо загрузить выбранную картинку в данный раздел и далее скопировать ее url для вставки в поле ввода ссылки для обложки баннера.
Ссылка перехода - здесь нужно указать ссылку перехода, если это необходимо для кнопки. Например, ссылка перехода на форму оплаты, или в кабинет школы (как в данном примере).
Сохраняем изменения.
.png)
И делаем переход на Сайт, чтобы проверить отображение Главного баннера Сайта.
.png)
ВАЖНО!
Для того, чтобы перейти на Сайт школы, и проверить как отображается тот или иной настроенный элемент сайта, необходимо добавить в конце строки url (поддомен/домен созданной школы на Emdesell) кабинета школы значение /site.
Т.е. приведем конкретный пример: адрес школы: https://super-school.emdesell.ru, по данному адресу осуществляется вход в личный кабинет школы, в административную панель школы, где можно настроить необходимые разделы, в том числе и Сайт школы, а ссылка на сайт для данной школы будет выглядеть так: https://super-school.emdesell.ru/site, с добавление значения /site.
Чтобы убрать данный доп. префикс /site в конце строки сайта кабинета школы, необходимо перейти в раздела - Настройки, далее в подраздел - Основное, и в опции - Корень сайта, выставить режим - Публичный сайт.
.png)
Таким образом, переход на Сайт школы будет осуществляться просто по ссылке на кабинет школы, т.е. в данном примере по ссылке - https://super-school.emdesell.ru, без доп. значения в конце ссылки /site.
Подпись копирайта в футере
.png)
Отображение копирайта в футере сайта школы, например, можно указать текст - Все права защищены.
.png)
Элементы меню
.png)
Отображение элементов (разделов) меню в верхней части сайта школы.
Элементы меню футера
.png)
Отображение элементов (разделов) меню футера (подвала сайта) в нижней части сайта школы.
Ссылки на документы в футере
.png)
Ссылки на документы в футере - возможность добавления ссылок на документы школы, например, ссылка на договор-оферты школы и другие документы.
Данный раздел располагается в нижней части сайта школы.
Настройка первой секции Сайта школы
Все настройки по Сайту для школы - проводятся в качестве примера для тестовой школы. Вы можете использовать какие-то элементы из данных настроек для своей школы и можете использовать другие настройки или добавлять другие элементы для Сайта своей школы.
Добавим элементы меню на Сайт школы
Для этого необходимо перейти в раздел Настройки школы - далее вкладка Сайт - далее пункт Элементы меню.
.png)
Настроим первый элемент меню - Кабинет ученика - ссылка (раздел) в меню, по которому будет переход в личный кабинет школы для ученика. Введен название элемента - Кабинет ученика, во втором поле - введем ссылку на школу, ссылка берется из строки браузера с добавлением значения /login в конце строки, пример ниже
.png)
Далее нажимаем - Сохранить и проверяем отображение сайта школы по ссылке - https://super-school.emdesell.ru/site
.png)
Аналогичным образом можно сделать такую же ссылку и элемент меню в нижней части Сайта, т.е. в футере сайта.
.png)
Сохраняем изменения и проверяем отображение на сайте
.png)
Создание страницы курса на сайте школы
Для того чтобы создать курс на странице сайта школы, необходимо сначала перейти в раздел школы - Сайт, во вкладку Курсы и далее - Создать новый курс
.png)
.png)
Название курса - вводим название своего курса школы
.png)
Краткое описание - вводим краткое описание данного курса
.png)
Подробное описание - вводим подробное описание данного курса
.png)
Ссылка на обложку - ссылка на картинку данного курса. Для начала необходимо загрузить данную картинку в раздел школы - Галерея изображений и далее добавить ссылку в данное поле настройки курса на сайте
.png)
Цена - указываем цену данного курса
.png)
Далее можно указать цену по скидке на данный курс, если она предусмотрена
.png)
Блок описания - возможность добавить дополнительный блок описания для курса.
Добавим несколько блоков описания для данного курса
.png)
Блоки цен - возможность установить цены с описанием по соответствующим блокам курса.
.png)
В поле - Ссылка перехода - вставляем ссылки на платежный формы по данным тарифам.
Далее - сохраняем настройки страницы данного курса и переходим во вкладку Сайт и по иконке "глазик" - смотрим отображение данной страницы.
.png)
.png)
Далее можно подняться вверх по странице и перейти на главную Сайта школы по кнопке-ссылке Главная
.png)
.png)
Как видно из скриншота выше - появился новый блок - Курсы и Вебинары на Главной странице Сайта школы.
Настройка документов для сайта школы
Для этого необходимо зайти в раздел школы - Сайт - вкладка Страницы - и создать новую страницу.
.png)
.png)
Далее - Сохраним страницу. Переходим в раздел - Сайт - вкладка Страницы.
.png)
Нажимаем кнопку Скопировать .png) и переходим в раздел школы - Настройки - вкладка Сайт - далее пункт - Ссылки на документы в футере - пишем название - Договор-оферты и вставляем ссылку на данную страницу, скопированную ранее. И нажимаем кнопку сохранить изменения.
и переходим в раздел школы - Настройки - вкладка Сайт - далее пункт - Ссылки на документы в футере - пишем название - Договор-оферты и вставляем ссылку на данную страницу, скопированную ранее. И нажимаем кнопку сохранить изменения.
.png)
Далее переходим на сайт школы и проверяем отображение данной ссылки в футере сайта, и также переходим по данной ссылке - Договора-оферты.
.png)
.png)
Далее переходим в Настройки школы - вкладка Документы - пункт URL Договора-оферты - вставляем в данный пункт ссылку на страницу договора-оферты с Сайта школы. Данная ссылка берется из строки браузера при переходе на данную страницу договора-оферты на сайте школы. Нажимаем - Сохранить изменения.
.png)
Аналогичным образом создаются страницы сайта школы для других документов, например таких обязательных документов, как документ политики конфиденциальности и документ согласия обработки персональных данных.
Для того чтобы вставить сформированные ссылки сайта данных документов в настройки школы, необходимо зайти в раздел Настройки - вкладка Документы - и поставить в пункте Политика конфиденциальности в форме регистрации - Собственная. Таким образом появятся поля для ввода ссылок для данных документов в настройках школы.
.png)
В результате данные ссылки на документы появятся в платежных формах школы, а также при регистрации в школе для пользователей. Примеры ниже в скриншотах.
.png)
.png)
Добавление логотипа и соцсетей на сайт
Для того, чтобы добавить ссылки на соц. сети компании (школы) необходимо перейти в раздел школы - Настройки - вкладка Соц. сети.
.png)
Заполняете необходимые ссылка на соц. сети в соответствующих полях и нажимаете Сохранить изменения.
Далее можно перейти в личный кабинет школы по кнопке - Войти в кабинет - и проверить отображение иконок соц. сетей в личном кабинете школы.
.png)
.png)
Также необходимо проверить отображение иконок соц. сетей на Сайте школы в футере.
.png)
Далее переходим в раздел школы Настройки - Оформление - пункт Цвета Сайта (данный раздел доступен на тарифах Бизнес или Эксперт) - возможность настроить цвета сайта школы по двум параметрам - основной цвет сайта и дополнительный цвет сайта.
.png)
Добавление логотипа на сайт школы.
Для того чтобы добавить логотип на Сайт школы, необходимо зайти в раздел Настройки школы - далее вкладка Оформление - далее поля - Логотип раздела сайта и Логотип раздела сайта в футере, в данные поля необходимо вставить ссылки на изображения логотипа школы, перед этим изображение логотипа необходимо загрузить в раздел школы - Галерея изображений.
.png)
В качестве примера - загрузим изображение логотипа в раздел школы - Галерея изображений - для этого необходимо перейти в раздел Галерея изображений, далее нажать кнопку - Загрузить изображения - далее кнопка Выбрать файлы - и далее после выбора необходимого изображения - кнопка Загрузить. Как показано на скриншотах ниже.
.png)
.png)
.png)
.png)
Далее кликаем по данному изображению и копируем url в открывшемся окне по кнопке Скопировать URL
.png)
Закрываем данное окно и переходим в раздел школы Настройки - Оформление - и вставляем путем клавиш на клавиатуре Ctrl+V данную скопированную ссылку в поля Логотип раздела сайта и Логотип раздела сайта в футере - сохраняем изменения.
.png)
Проверяем отображение логотипа на Сайте школы, для этого переходим по ссылке школы на Сайт школы и смотрим отображение
.png)
Видео-уроки по настройке сайта в школе
Главная ученика <--- Сайт ---> Импорт учеников
